标签:
基于SimpleWebRTC快速实现网页版的多人文本、视频聊天室。
复制下面的代码,保存为一个html文件
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://simplewebrtc.com/latest.js"></script>
<script>
var webrtc = new SimpleWebRTC({
// the id/element dom element that will hold "our" video
localVideoEl: ‘localVideo‘,
// the id/element dom element that will hold remote videos
remoteVideosEl: ‘remoteVideos‘,
// immediately ask for camera access
autoRequestMedia: true,
//url:‘http://111.172.238.250:8888‘
nick: ‘wuhan‘
});
// we have to wait until it‘s ready
webrtc.on(‘readyToCall‘, function () {
// you can name it anything
webrtc.joinRoom(‘room1‘);
// Send a chat message
$(‘#send‘).click(function () {
var msg = $(‘#text‘).val();
webrtc.sendToAll(‘chat‘, { message: msg, nick: webrtc.config.nick });
$(‘#messages‘).append(‘<br>You:<br>‘ + msg + ‘\n‘);
$(‘#text‘).val(‘‘);
});
});
//For Text Chat ------------------------------------------------------------------
// Await messages from others
webrtc.connection.on(‘message‘, function (data) {
if (data.type === ‘chat‘) {
console.log(‘chat received‘, data);
$(‘#messages‘).append(‘<br>‘ + data.payload.nick + ‘:<br>‘ + data.payload.message+ ‘\n‘);
}
});
</script>
<style>
#remoteVideos video {
height: 150px;
}
#localVideo {
height: 150px;
}
</style>
</head>
<body>
<textarea id="messages" rows="5" cols="20"></textarea><br />
<input id="text" type="text" />
<input id="send" type="button" value="send" /><br />
<video id="localVideo"></video>
<div id="remoteVideos"></div>
</body>
</html>
修改里面的nick:‘wuhan’为自己的名字,用firefox或chrome打开,即可开始测试。
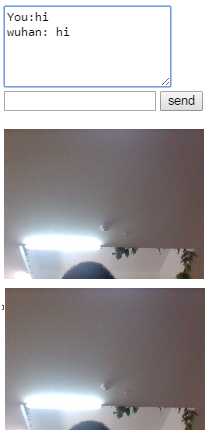
界面简陋了点,上面是收发消息,下面是本地和远程的视频图:
先简单介绍下SimpleWebRTC,它是WebRTC的一个封装类库。
WebRTC的目的是为了简化基于浏览器的实时数据通信的开发工作量,但实际应用编程还是有点复杂,尤其调用RTCPeerConnection必须对怎样建立连接、交换信令的流程和细节有较深入的理解。因此有高人为我们开发了WebRTC封装库,将WebRTC的调用细节封装起来,包装成更简单的API,使开发应用程序更简单。封装库的还有一个目的是为了屏蔽不同浏览器之间的差异,比如上面说的API名称的差异。当然,这些库都是开源的,能够依据自己的须要又一次改动。
眼下网上找到的有两种WebRTC封装库,一个是webrtc.io,网址是https://github.com/webRTC/webRTC.io,上面有具体说明和用法,有非常多demo使用它;还有一个是SimpleWebRTC,网址是https://github.com/HenrikJoreteg/SimpleWebRTC,貌似比webrtc.io用起来更简单。
这是官方第一个demo,三步创建视频聊天:
<!DOCTYPE html>
<html>
<head>
<script src="//simplewebrtc.com/latest.js"></script>
</head>
<body>
<video height="300" id="localVideo"></video>
<div id="remotesVideos"></div>
</body>
</html>
var webrtc = new SimpleWebRTC({
// the id/element dom element that will hold "our" video
localVideoEl: ‘localVideo‘,
// the id/element dom element that will hold remote videos
remoteVideosEl: ‘remotesVideos‘,
// immediately ask for camera access
autoRequestMedia: true
});
// we have to wait until it‘s ready
webrtc.on(‘readyToCall‘, function () {
// you can name it anything
webrtc.joinRoom(‘wuhan‘);
});
这个是最基本的功能,但官方文档里居然没有介绍,很奇怪。
<textarea id="messages" rows="5" cols="20"></textarea><br /> <input id="text" type="text" /> <input id="send" type="button" value="send" /><br />
// Send a chat message
$(‘#send‘).click(function () {
var msg = $(‘#text‘).val();
webrtc.sendToAll(‘chat‘, { message: msg, nick: webrtc.config.nick });
$(‘#messages‘).append(‘<br>You:<br>‘ + msg + ‘\n‘);
$(‘#text‘).val(‘‘);
});
// Await messages from others
webrtc.connection.on(‘message‘, function (data) {
if (data.type === ‘chat‘) {
console.log(‘chat received‘, data);
$(‘#messages‘).append(‘<br>‘ + data.payload.nick + ‘:<br>‘ + data.payload.message+ ‘\n‘);
}
});
标签:
原文地址:http://www.cnblogs.com/wolfocme110/p/5544748.html