标签:
在开发node.js环境时候,调试是一件很疼苦的事情,不过随着时代不断发展,先如今已经有很多种node环境代码调试方式,今天我就笔记一下我使用的方式
node-inspector通过Web网页与用户进行交互,一个基于WebKit内核的浏览器,如Chrome, Safari,或者 Maxthon(遨游浏览器)、QQ浏览器、搜狗浏览器等
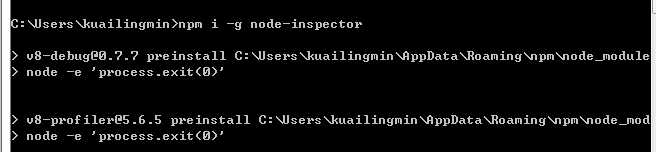
想要调试首先安装node-inspector:
1. npm install -g node-inspector

2.安装成功后,则需要启动
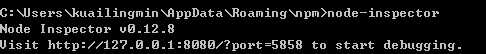
直接在安装盘符下找到node-inspector文件目录,然后直接输入命令:node-inspector即可启动

从上图可以看到node-inspector默认端口为8080,这个也可以修改,方式如下:
--web-port=[port]
注:URL中的port=5858指的是Node.js的调试端口
3.接下来如何调试代码呢?
开发node项目基本都会从一个接口点出发,启动此文件就会将node项目启动,基本的是node XX.js 即可,只要将传统方式中间加上--debug 或 --debug-brk即可
注:–-debug 和–-debug-brk区别,前者是会直接运行脚本,而后者则会暂停在脚本开头处,等待调试器连接后,由调试器的指令来决定运行。

成功后会显示

4.去Chrome浏览器调试

注:如果http://127.0.0.1:8080/?port=5858无法打开请看一下node-inspector是否处于启动状态
标签:
原文地址:http://www.cnblogs.com/kuailingmin/p/5550851.html