标签:
详细的图文可以到我的百度经验去查看:http://jingyan.baidu.com/article/cd4c2979eda109756e6e60de.html
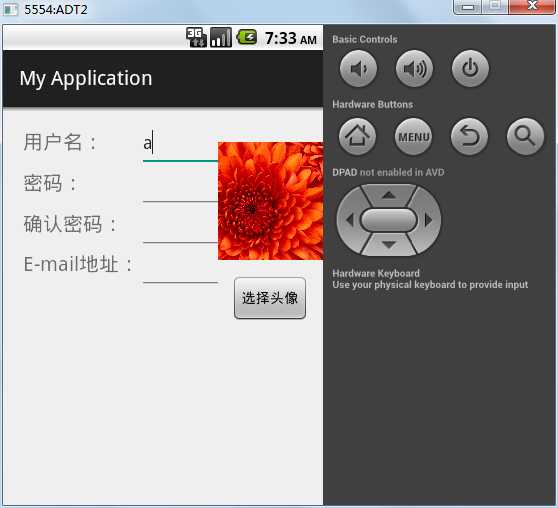
首先是注册页面的布局:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:paddingTop="20px" android:orientation="horizontal" > <LinearLayout android:id="@+id/linearLayout1" android:orientation="vertical" android:layout_weight="2" android:paddingLeft="20px" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TableLayout android:id="@+id/tableLayout1" android:layout_width="match_parent" android:layout_height="wrap_content" > <TableRow android:id="@+id/tableRow1" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:id="@+id/textView1" android:textSize="20px" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用户名:" /> <EditText android:id="@+id/user" android:minWidth="400px" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </TableRow> <TableRow android:id="@+id/tableRow2" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:id="@+id/textView2" android:textSize="20px" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密码:" /> <EditText android:id="@+id/pwd" android:inputType="textPassword" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </TableRow> <TableRow android:id="@+id/tableRow3" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:id="@+id/textView3" android:textSize="20px" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="确认密码:" /> <EditText android:id="@+id/repwd" android:inputType="textPassword" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </TableRow> <TableRow android:id="@+id/tableRow4" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:id="@+id/textView4" android:textSize="20px" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="E-mail地址:" /> <EditText android:id="@+id/email" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </TableRow> </TableLayout> </LinearLayout> <LinearLayout android:id="@+id/linearLayout2" android:orientation="vertical" android:gravity="center_horizontal" android:layout_width="wrap_content" android:layout_weight="1" android:layout_height="wrap_content" > <ImageView android:id="@+id/imageView1" android:layout_width="158px" android:layout_height="150px" android:src="@drawable/ic_launcher" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="选择头像" /> </LinearLayout></LinearLayout> |
然后是图库的页面布局,由用户去选择图片,这里我就用windows系统里面的几张照片
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <GridView android:layout_width="wrap_content" android:layout_height="match_parent" android:id="@+id/gridView" android:numColumns="4" /> </LinearLayout>
然后我们在注册页面的Activity写入以下代码:
Button button1=(Button)findViewById(R.id.button1); button1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(MainActivity.this,HeadActivity.class); startActivityForResult(intent,0x11); } }); @Override onActivityResult方法: protected void onActivityResult(int requestCode,int resultCode,Intent data){ super.onActivityResult(requestCode,resultCode,data); if(requestCode==0x11&&requestCode==0x11){ Bundle bundle=data.getExtras(); int imageId=bundle.getInt("imageId"); ImageView imageView=(ImageView)findViewById(R.id.imageView1); imageView.setImageResource(imageId); } }
点击按钮跳转到图库Activity页面中。
在图库Activity里面写入以下代码响应用户点击图片并通过Intent传递给前一个Activity:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
GridView gridView=(GridView)findViewById(R.id.gridView); BaseAdapter adapter=new BaseAdapter() { @Override public int getCount() { return imageId.length; } @Override public Object getItem(int position) { return position; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { ImageView imageView; if(convertView==null){ imageView=new ImageView(HeadActivity.this); imageView.setAdjustViewBounds(true); imageView.setMaxHeight(58); imageView.setMaxWidth(50); imageView.setPadding(5,5,5,5); }else{ imageView=(ImageView)convertView; } imageView.setImageResource(imageId[position]); return imageView; } }; gridView.setAdapter(adapter); gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Intent intent=getIntent(); Bundle bundle=new Bundle(); bundle.putInt("imageId",imageId[position]); intent.putExtras(bundle); setResult(0x11,intent); finish(); } }); |
结果如下:

标签:
原文地址:http://www.cnblogs.com/shouce/p/5551796.html