标签:
转自http://andymao.com/ 的部分:
Absolute,CSS中的写法是:position:absolute; 他的意思是绝对定位,脱离了文本流(即在文档中已经不占据位置),他是参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(下面简称TRBL)进行定位,在没有设定TRBL,默认依据父级的做标原始点为原始点。如果设定TRBL并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由TRBL决定。
网页居中的话用Absolute就容易出错,因为网页一直是随着分辨率的大小自动适应的,而Absolute则会以浏览器的左上角为原始点,不会应为分辨率的变化而变化位置。很多人出错就在于这点上出错。而网页居左其特性与Relative很相似,但是还是有本质的区别的。
Relative,CSS中的写法是:position:relative; 他的意思是绝对相对定位,该元素依然占据文档中原有的位置,只是视觉上相对原来的位置有移动。他是参照父级的原始点为原始点,无父级则以BODY的原始点为原始点,配合TRBL进行定位,当父级内有padding等CSS属性时,当前级的原始点则参照父级内容区的原始点进行定位。
有时我们还需要依靠z-index来设定容器的上下关系,数值越大越在最上面,数值范围是自然数。当然有一点要注意,父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。
以上是position的用法。有一个更详细的博客:http://www.cnblogs.com/bokin/archive/2012/12/14/2816864.html
自己的理解部分
其实我对上面的position是理解的,为什么我突然又去查了?
原因是这次,我没写position属性,直接写了TRBL的数值。代码如下:
<style> #div1 {width:100px; height:200px; background:#CCC; right:100px;} </style> <script> </script> </head> <body> <div id = "div1"> <span>分享到</span> </div> <input type="button" value="bian" onclick=‘move()‘/> </body> </html>
我想直接把div1靠右,这样行不行呢?
答案是不行!

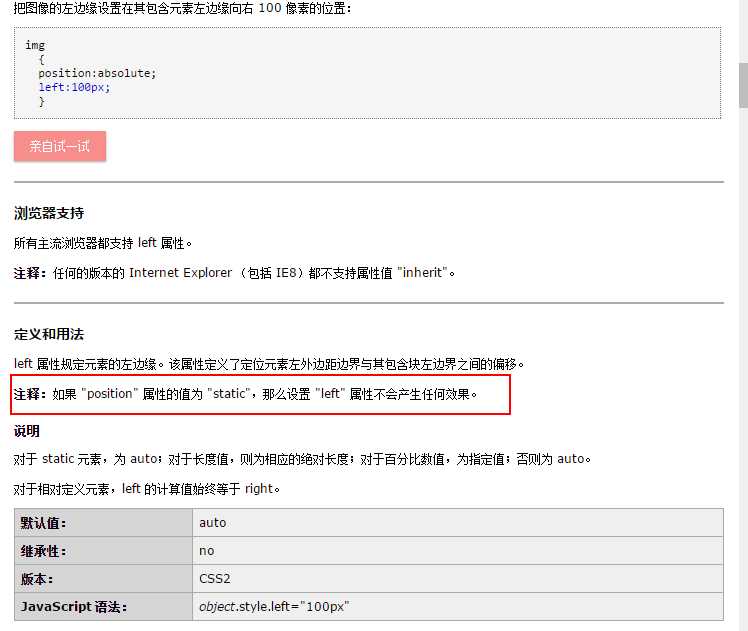
查了很多地方,才明白:

当没有设定position值的时候,默认是static,所以不起任何作用。
大家以后用TRBL时,一定记得搭配position设定。
标签:
原文地址:http://www.cnblogs.com/kingofcorn/p/5552128.html