标签:
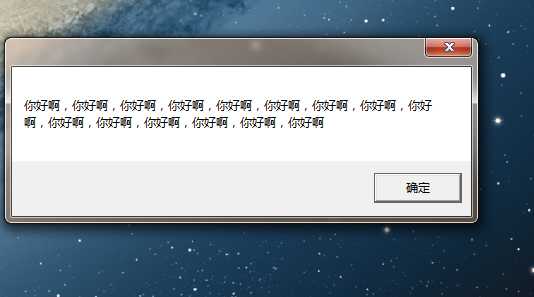
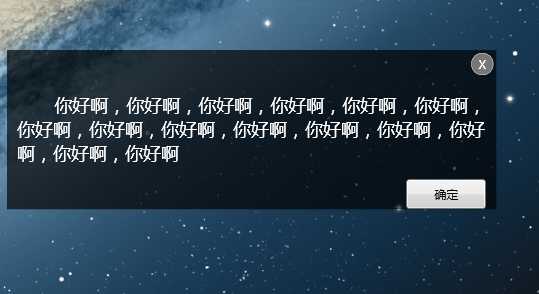
相信很多人用过MessageBox.show(),是不是觉得这个消息框有点丑呢,反正我是觉得有点丑的,所以我自己重写了一个。先不说,上两幅图对比先:


当然,也不是很好看,不过比原有的好多了。
不多说了,先上xmal代码:

1 <Window x:Class="MESBox.MEGBox"
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 Title="MEGBox" MinWidth="200" WindowStyle="None"
5 AllowsTransparency="True" Background="#AA000000"
6 WindowStartupLocation="CenterScreen" Window.SizeToContent="WidthAndHeight"
7 MouseLeftButtonDown="DragWindow" ShowInTaskbar="False">
8 <Window.Resources>
9 <Style x:Key="ButtonStyle" TargetType="{x:Type Button}">
10 <Setter Property="Foreground" Value="White"/>
11 <Setter Property="Template">
12 <Setter.Value>
13 <!--设置样式 -->
14 <ControlTemplate TargetType="{x:Type Button}">
15 <Grid>
16 <Rectangle x:Name="Rectangle" Stroke="#FFFFFFFF" StrokeMiterLimit="1.000000" StrokeThickness="0.500000" RadiusX="12.5" RadiusY="12.5" Fill="#FF777777">
17 </Rectangle>
18 <ContentPresenter x:Name="ContentPresenter" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
19 VerticalAlignment="{TemplateBinding VerticalContentAlignment}" RecognizesAccessKey="True"/>
20 </Grid>
21 <!-- 设置鼠标移到关闭按钮上的效果 -->
22 <ControlTemplate.Triggers>
23 <Trigger Property="IsMouseOver" Value="true">
24 <Setter Property="Fill" TargetName="Rectangle">
25 <Setter.Value>
26 <SolidColorBrush Color="White"></SolidColorBrush>
27 </Setter.Value>
28 </Setter>
29 <Setter Property="Foreground" Value="Black"></Setter>
30 </Trigger>
31 </ControlTemplate.Triggers>
32 </ControlTemplate>
33 </Setter.Value>
34 </Setter>
35 </Style>
36 </Window.Resources>
37
38 <Grid Height="Auto">
39 <Grid.RowDefinitions>
40 <RowDefinition Height="Auto"></RowDefinition>
41 <RowDefinition Height="Auto"></RowDefinition>
42 <RowDefinition Height="Auto" ></RowDefinition>
43 </Grid.RowDefinitions>
44 <DockPanel Grid.Row="0">
45 <Button DockPanel.Dock="Right" Style="{StaticResource ButtonStyle}"
46 Width="25" Height="25" Content="X"
47 HorizontalAlignment="Right" VerticalAlignment="Top"
48 Margin="3,3,3,3"
49 Click="CloseWindow" >
50 </Button>
51 </DockPanel>
52 <TextBlock Padding="10,15,10,15" Grid.Row="1" x:Name="content"
53 Foreground="White" FontSize="18"
54 MaxWidth="500" TextWrapping="Wrap"/>
55
56 <StackPanel Orientation="Horizontal" FlowDirection="RightToLeft" Grid.Row="2">
57 <Button Content="确定" Width="80" Click="CloseWindow" Height="30" Margin="10,0,0,0" ></Button>
58 </StackPanel>
59 </Grid>
60 </Window>
其中,window 的属性里WindowStyle="None",AllowsTransparency="True"是设置window无边框的关键,WindowStartupLocation="CenterScreen",使窗口初始化时在屏幕正中央出现,Background="#AA000000",#AA000000是具有半透明的颜色,另外,由于消息框的大小是随着内容的多少来变化的,所以并没有设置窗口的长和宽,因此设置Window.SizeToContent="WidthAndHeight",为的是使消息框能自适应内容。
另外,还要注意的是,因为window失去了边框和它的头部,所以是不能够对它进行拖拽的,这就很别扭了,所以我给MouseLeftButtonDown设置了一个DragWindow处理方法。
具体的cs代码如下:

1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Text;
5 using System.Windows;
6 using System.Windows.Controls;
7 using System.Windows.Data;
8 using System.Windows.Documents;
9 using System.Windows.Input;
10 using System.Windows.Media;
11 using System.Windows.Media.Imaging;
12 using System.Windows.Shapes;
13
14 namespace MESBox
15 {
16 /// <summary>
17 /// MEGBox.xaml 的交互逻辑
18 /// </summary>
19 public partial class MEGBox : Window
20 {
21 private static MEGBox _Instance;
22 public static MEGBox Instance
23 {
24 get
25 {
26 if (_Instance == null)
27 {
28 _Instance = new MEGBox();
29 }
30 return _Instance;
31 }
32 }
33 public MEGBox()
34 {
35 InitializeComponent();
36 }
37 public void Show(string content)
38 {
39 this.content.Text = " " + content;
40 this.ShowDialog();
41 }
42 private void DragWindow(object sender, MouseButtonEventArgs e)
43 {
44 this.DragMove();
45 }
46 public void CloseWindow(object sender, RoutedEventArgs args)
47 {
48
49 this.Close();
50 _Instance = null;
51 }
52
53 }
54 }
代码简单易懂,也不详细说了。
标签:
原文地址:http://www.cnblogs.com/ExMan/p/5552543.html