标签:style blog http color 使用 os strong io
本教程是个人一步一步学习的总结,希望能帮到正在进入ASP.Net MVC5方向的朋友,个人也是准备进入ASP.NET MVC5领域,虽然艰辛,但是乐此不彼。谁让咱喜欢编程呢?之前接触过ASP.NET MVC4,今天在看发现差别还是有的,不管是使用IDE创建方式,还是使用方式有些地方的确不一样了。手上也没有ASP.NET MVC5的教程,只能看着英文网站,一步一步摸索了。其实我是一直想使用mvc,可事与愿违啊,到目前还是使用的webform。
使用IDE:VS2013
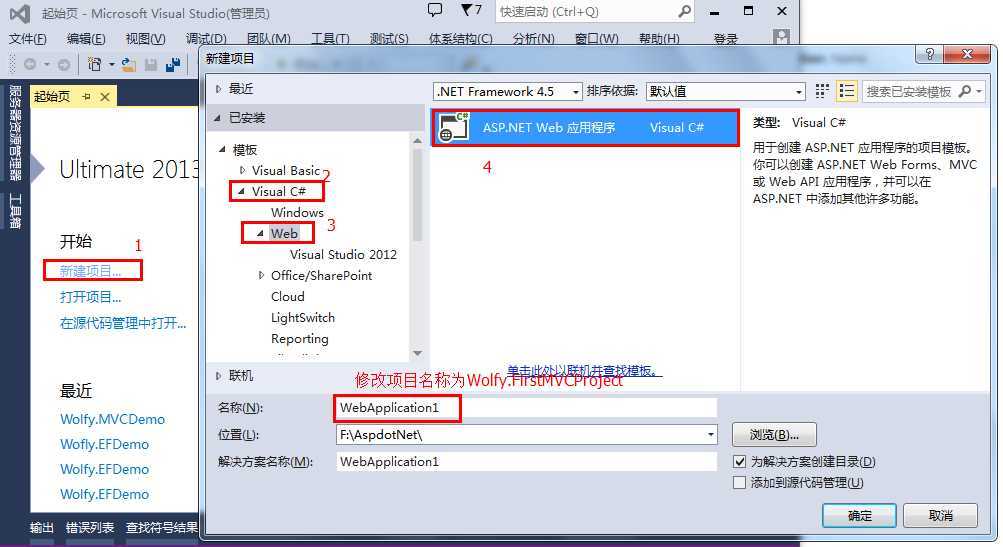
创建项目,步骤如下,首先看看传说中的ASP.NET MVC是个什么样子。其他的知识穿插在项目中讲解。



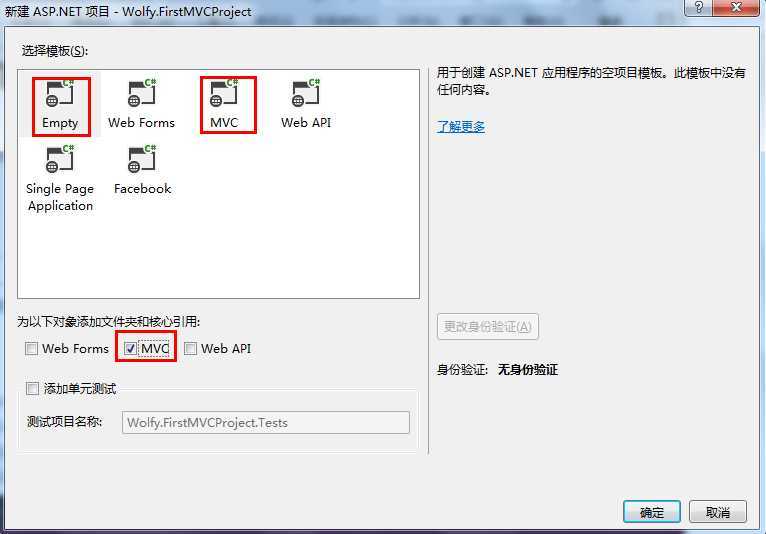
创建MVC项目,你可以选择MVC或者Empty,选择MVC会创建一坨东西包括Bootstrap前端框架,本人机子是老爷机,非常的卡,所以我选择了Empty,创建的速度快一点。没办法啊,就算老爷机也得学习啊。
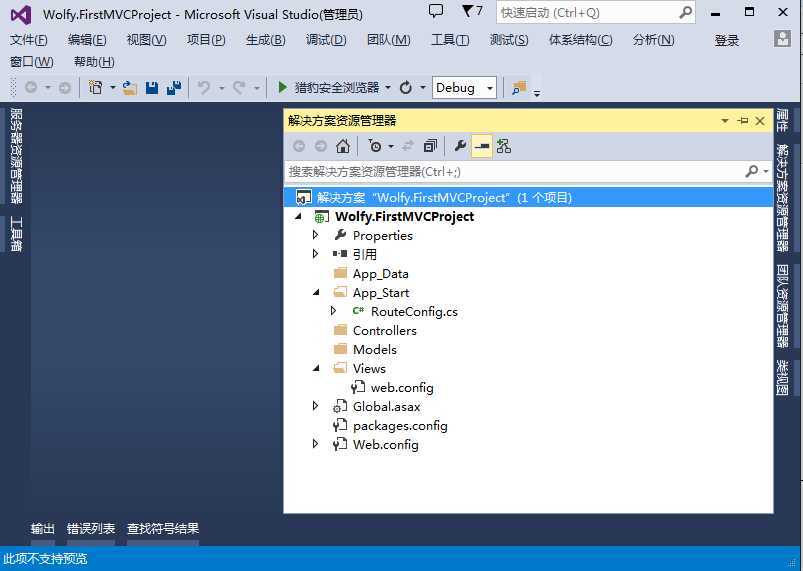
选择Empty创建的项目结构如下:

项目简单介绍
RouteConfig.cs:路由规则配置类(记得之前的版本似乎是在Global.asax文件中的)。
1 public class RouteConfig 2 { 3 /// <summary> 4 /// 注册路由的方法 5 /// </summary> 6 /// <param name="routes">路由集合,既然是集合肯定能添加多个路由规则,这部分在之后会介绍。</param> 7 public static void RegisterRoutes(RouteCollection routes) 8 { 9 //忽略给定可用路由列表的指定URL路由 10 routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); 11 //路由映射,映射指定的URL路由并设置默认路由值 12 routes.MapRoute( 13 name: "Default",//要映射的路由的名称。 14 url: "{controller}/{action}/{id}",//路由的 URL 模式。{控制器}/{操作}/{参数} 15 defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } 16 ); 17 } 18 }
那么现在Global.cs变成什么了呢?
1 public class MvcApplication : System.Web.HttpApplication 2 { 3 /// <summary> 4 /// 应用程序开始方法 5 /// </summary> 6 protected void Application_Start() 7 { 8 //注册应用程序中的所有区域 9 AreaRegistration.RegisterAllAreas(); 10 //注册路由 11 RouteConfig.RegisterRoutes(RouteTable.Routes); 12 } 13 }
基础知识
MVC的全称为model-view-controller(模型-视图-控制器)。MVC是一种开发应用程序的模式,这个模式已经具有了很好的框架架构,并且十分容易维护。使用MVC开发出来的应用程序一般包括以下几块内容:
• 控制器(Controller):控制器类处理客户端向Web应用程序发出的请求,获取数据,并指定返回给客户端,用来显示处理结果的视图。
• 模型(Model):模型类代表了应用程序的数据,这些数据通常具有一个数据验证逻辑,用来使得这些数据必须符合业务逻辑。
• 视图(View):视图类是Web应用程序中用来生成并显示HTML格式的服务器端对客户端请求的响应结果的模板文件。
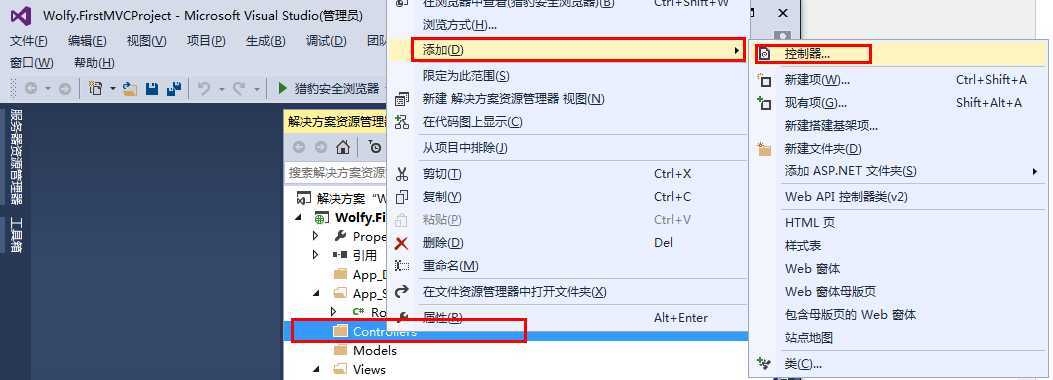
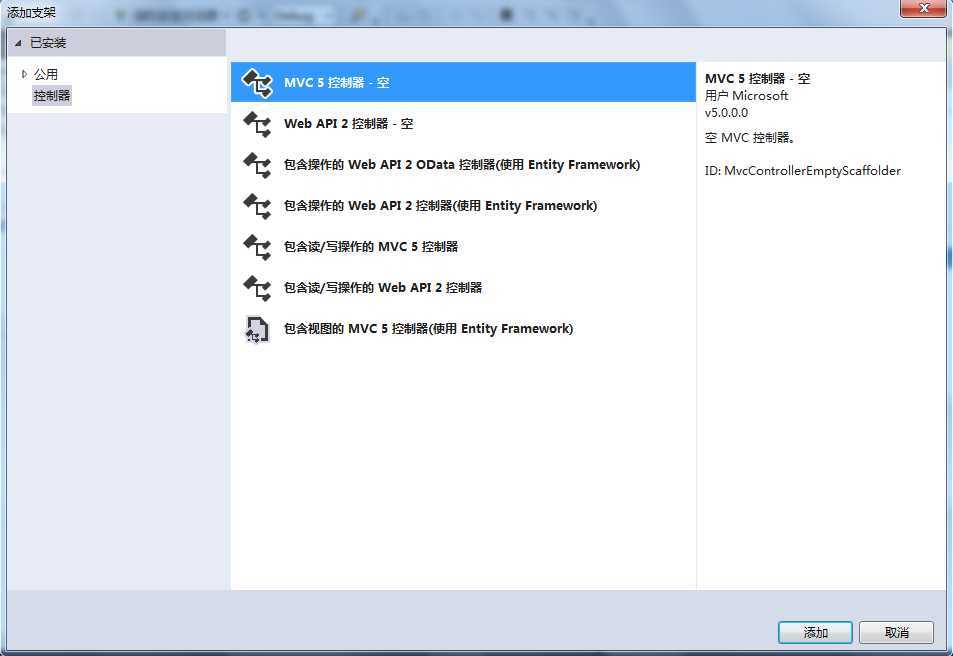
添加一个控制器


是不是被吓着了,这么多方式,的确很震撼。先从空控制器开始吧,以后用到其他的再慢慢介绍。

注意添加控制器名称必须注意,控制器名称必须以Controller结尾,要问为啥,感觉跟Attribute特性一样,规定!新手入门级别就不探讨这个了。添加一个IndexController。
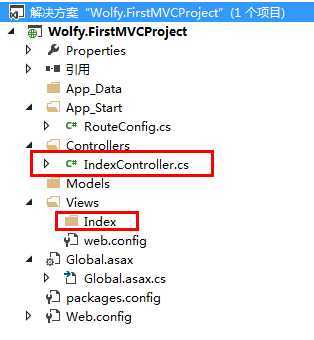
看一看项目结构有什么变化?

是的,正如上图红框所示,添加一个控制器,默认会一起在视图中创建一个名字(假如这样命名控制器——名字+Controller)相同的文件夹。
进入IndexController.cs
1 public class IndexController : Controller 2 { 3 // 4 // GET: /Index/ 5 public ActionResult Index() 6 { 7 return View(); 8 } 9 }
我们修改一下IndexController中的代码,如下:
1 public class IndexController : Controller 2 { 3 // 4 // GET: /Index/ 5 public string Index() 6 { 7 return "This is my <b>default</b> action..."; 8 } 9 // 10 // GET: /HelloWorld/Welcome/ 11 12 public string Welcome() 13 { 14 return "This is the Welcome action method..."; 15 } 16 }
在例子中,控制器方法返回一个html字符串。让我们在浏览器中访问控制器IndexController的第一个方法Index(),直接按F5运行。
http://localhost:4585,然后在该地址后面拼上/Index,http://localhost:4585/Index,在浏览器中的页面看起来就像下图所示的一样。在上述方法中,代码直接返回了一个字符串。

ASP.NET MVC根据输入的URL调用不同的控制器类(或者其中的不同的方法)。ASP.NET MVC默认URL路由逻辑采用如下的格式来确定什么样的代码被调用:
/[Controller]/[ActionName]/[Parameters]
你可以在app_start / routeconfig.cs路由设置中设置文件格式。
1 public class RouteConfig 2 { 3 /// <summary> 4 /// 注册路由的方法 5 /// </summary> 6 /// <param name="routes">路由集合,既然是集合肯定能添加多个路由规则,这部分在之后会介绍。</param> 7 public static void RegisterRoutes(RouteCollection routes) 8 { 9 //忽略给定可用路由列表的指定URL路由 10 routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); 11 //路由映射,映射指定的URL路由并设置默认路由值 12 routes.MapRoute( 13 name: "Default",//要映射的路由的名称。 14 url: "{controller}/{action}/{id}",//路由的 URL 模式。{控制器}/{操作}/{参数} 15 defaults: new { controller = "Index", action = "Index", id = UrlParameter.Optional } 16 ); 17 } 18 }
当你运行应用程序,默认会执行“Index”控制器中的“Index”方法。如果访问Index控制器下的Welcome方法,可以这样修改,
1 public class RouteConfig 2 { 3 /// <summary> 4 /// 注册路由的方法 5 /// </summary> 6 /// <param name="routes">路由集合,既然是集合肯定能添加多个路由规则,这部分在之后会介绍。</param> 7 public static void RegisterRoutes(RouteCollection routes) 8 { 9 //忽略给定可用路由列表的指定URL路由 10 routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); 11 //路由映射,映射指定的URL路由并设置默认路由值 12 routes.MapRoute( 13 name: "Default",//要映射的路由的名称。 14 url: "{controller}/{action}/{id}",//路由的 URL 模式。{控制器}/{操作}/{参数} 15 defaults: new { controller = "Index", action = "Welcome", id = UrlParameter.Optional } 16 ); 17 } 18 }
如果直接按F5运行应用程序,会得到下图所示的结果:

现在,让我们修改一下welcome方法,给他两个参数,string和int类型的参数。
1 public string Welcome(string name = "Wolfy", int age = 23) 2 { 3 return HttpUtility.HtmlEncode("您好" + name + ",你今年是不是" + age.ToString()+"?"); 4 }
给上述代码返回值进行html编码后返回。然后F5运行。

那么现在通过url修改参数的值,url:http://localhost:4585/Index/Welcome?name=zhangsan&age=34

有没有办法让url的参数按照我们想要的格式输入呢?把法是有的,可以通过添加路由规则:
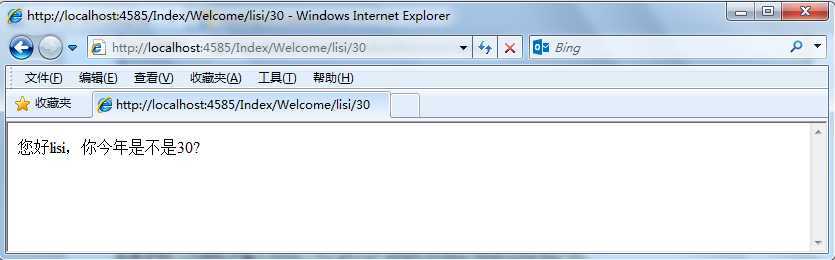
如果参数以这种格式输入http://localhost:4585/Index/Welcome/lisi/30,

这里介绍了使用控制器中的方法直接返回html,通常这并不是我们想要的。相反,我们通常会使用一个单独的视图模板文件来生成HTML响应。在文章穿插中也简单介绍了路由的使用。目前,先不要纠结这些东西,先知道怎么用,之后会深入介绍每一个知识点。
[Asp.net MVC]Asp.net MVC5系列——第一个项目,布布扣,bubuko.com
[Asp.net MVC]Asp.net MVC5系列——第一个项目
标签:style blog http color 使用 os strong io
原文地址:http://www.cnblogs.com/wolf-sun/p/3885876.html