标签:
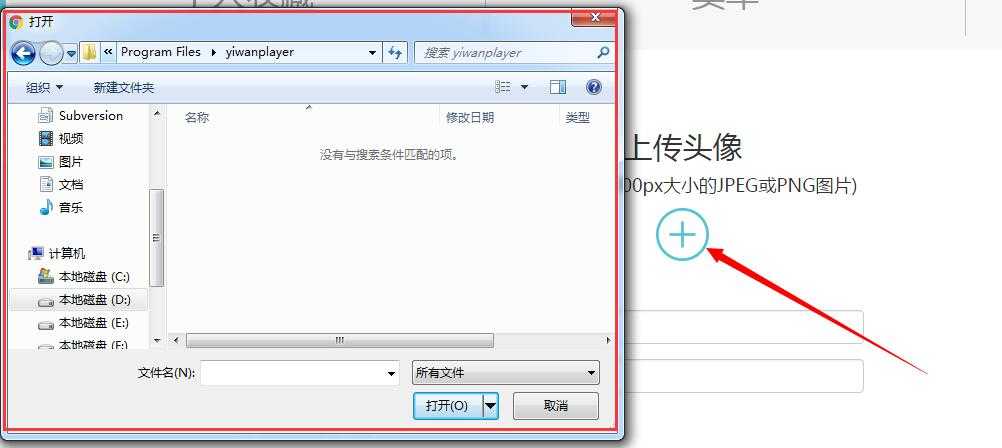
效果图:

代码实现:
html:
<div> <h2>上传头像</h2> <p class="fs18">(请上传200X200px大小的JPEG或PNG图片)</p> <form> <a class="btn_addPic mlr-auto" href="javascript:void(0);"> <img src="img/添加_关闭按钮.png"/> <input class="filePrew" type="file" name="pic"> </a> </form> </div>
CSS:
.btn_addPic{ display: block; position: relative; width: 53px; height: 53px; overflow: hidden; cursor: pointer; text-align: center; } .filePrew { display: block; position: absolute; top: 0; left: 0; width: 53px; height: 53px; opacity: 0; }
标签:
原文地址:http://www.cnblogs.com/Harold-Hua/p/5553370.html