标签:
jQuery Tab 常用来做网页上的选项设置界面和导航,本文向你推荐最棒的 20 个 jQuery Tab 插件。
Enjoy !!

SliderTabs 是一个可定制的 jQuery 插件,可以创建基于 Tab 的内容滑块,并提供一个可定制的滑块控制。

这是一个 jQuery 的表单生成器,用来创建使用 Ajax 技术的联系表单。提供 12 种不同的表单元素和客户端验证,提供不同的主题风格,可添加多个 Tab。

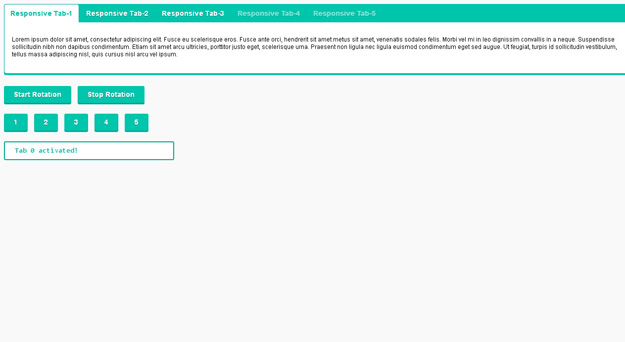
Responsive Tabs 提供响应式的 Tab 功能,当它达到 CSS 中设置的断点就会自动转为卷帘模式。

这是一个全屏的 Tab 组件,提供多个 media queries 用于支持多种设备上浏览。

TabLooper 也是一个响应式的 jQuery Tab 插件,支持不限数量的 Tab,同时提供 inline 和 ajax 内容,支持触摸滑动进行 tab 内容移动。
标签:
原文地址:http://www.cnblogs.com/mfc-itblog/p/5553693.html