标签:
<html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="avalon.js"></script> <script> var vm =avalon.define({ $id:"root1", myDatas: [{ "name": "aaa" }, { "name": "bbb" }, { "name": "ccc" }, { "name": "ddd"}], /*ajax 请求后台返回的数据*/
doClick:function(data) {
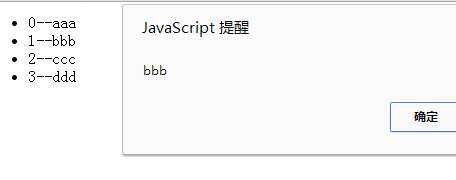
alert(data.name);
console.log(data);
}
}) </script> </head> <body ms-controller="root1"> <ul> <li ms-repeat="myDatas" ms-click="doClick(el)">{{$index}}--{{el.name}}</li> </ul> </body> </html>

From:http://www.cnblogs.com/xuejianxiyang/p/5554146.html
avalon.js 1.4.6简单列表数据绑定ms-repeat ms-click
标签:
原文地址:http://www.cnblogs.com/xuejianxiyang/p/5554146.html