标签:
自己很喜欢查看设计出彩的网页,在CSS Zen Garden选择了一个颜色搭配亮眼、结构错落的网页,照着原页面自己写了一个出来。之前做页面的时候总是会把原页面和自己做的放到PS里一个像素一个像素对比查看,因为刚写完的页面整体看不出大的问题,但是对比之后会发现字体啦、浏览器兼容啦还有一些标签自带的margin、padding忘记reset啦之类的问题会导致像素偏差,尤其是当纵向出现偏差,越往下偏差就会越大了。再加上我有极度的强迫症,所以每次几乎都会保证自己写的页面和模板重合。
这次写这个页面的时候一开始就把我难住了。。。因为原页面的单位是用的em啊!天!我当时就无语了。因为...因为宝宝不会算啊!!百度了半天怎么算啊巴拉巴拉之类的,可是一套进去算发现根本不对。。。后来就索性直接用chrome的开发工具模式里面computed盒模型已经算好的值。。所以这个页面我坚决不能做重合检查工作了。。。不然我会自己把自己逼疯的。。。
整个页面看起来真的是很好看,而且实现起来也不难,仅仅是大面积使用background-color的颜色,穿插复古大图。以前看页面就是看高兴,觉得做起来很难,真正下手了,发现其实都是最基本的东西叠加在一起,比如错落感是怎么实现的?主要主要主要就是position各种定位,利用margin搭配padding呈现一种错落有致的感觉。
这里用到一些之前没有尝试过的标签属性,把这些列在这里:
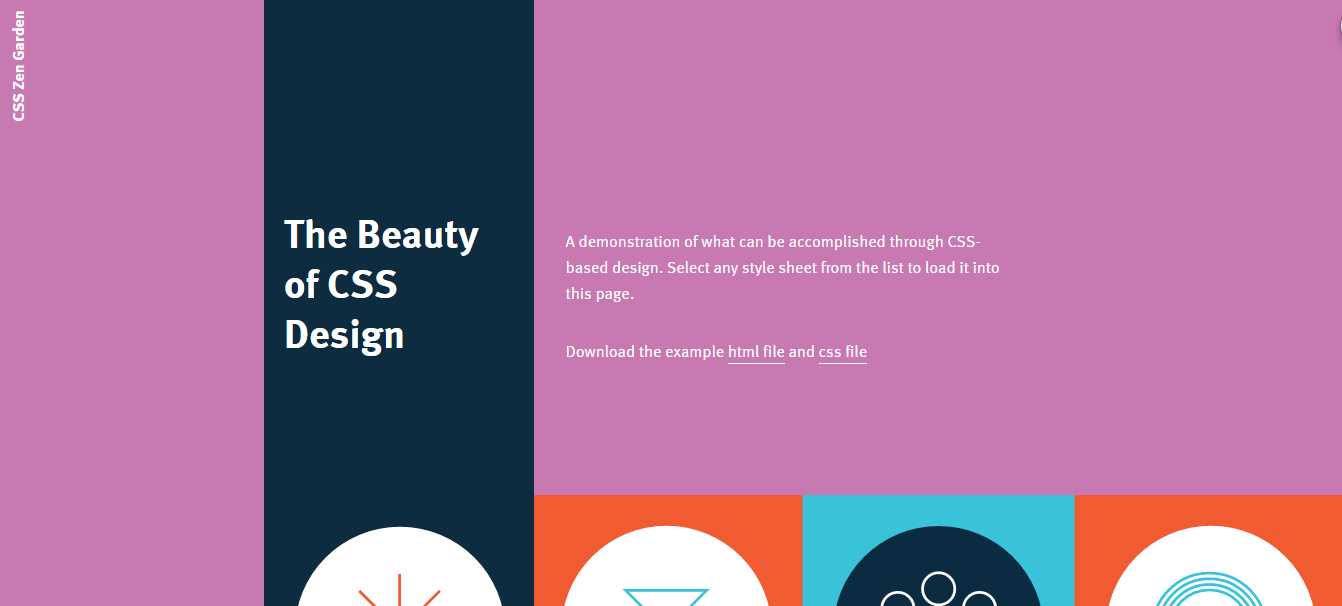
(1)box-sizing:border-box;这个是CSS3的新增属性,border-box表示怪异盒模型,还有一个可选值是content-box是正常情况下的盒模型。这个页面很多使用的是border-box,比如下图,直接用border-box时,左边部分可直接用百分比表示宽度:width:40%;
border-box的可视宽=css设置的width,width=content宽+padding。(书上和百度出来的都是width=content宽+padding+border)可是自己验证出来是width=content宽+padding。为什么???whywhywhy啊?

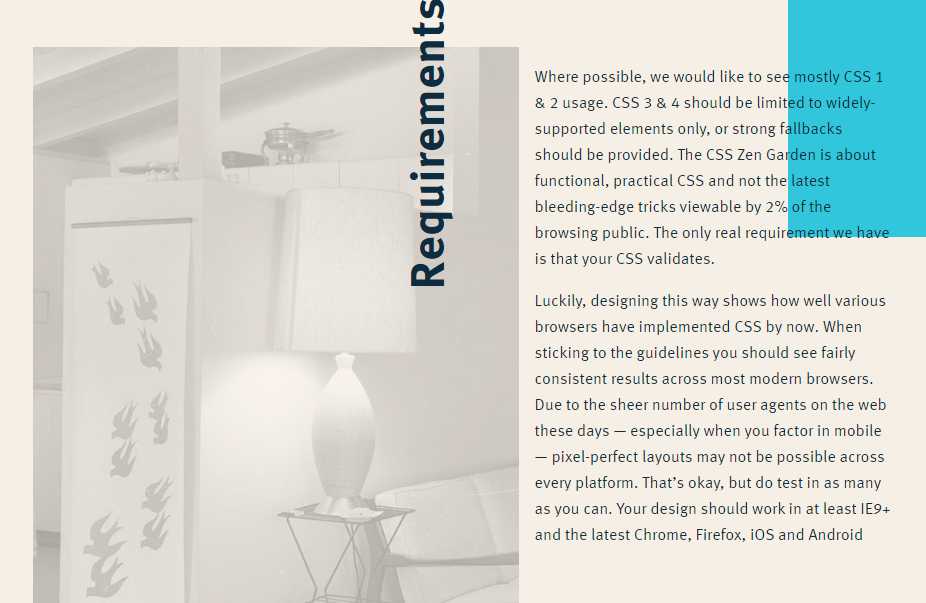
(2)这个页面有很多标题旋转90°显示的,比如上面图最左边的标题,实现起来其实就是transform:rotate(-90deg);再加绝对定位position:absolute;移动至合适的位置。
(3)还用到一个属性,也是CSS3新增的:background-size:contain/cover/101%/50%;设置图片大小。还是用上图举例,深蓝色部分有个圆的背景图
其实是颜色背景+图片背景:
background: #0d2c40 url(‘img/icon-half.svg‘) right center no-repeat;
这个图片本来是很大的,这里因为深蓝色部分设置了width,所以这里可以用:
background-size: cover;
注意:cover和contain还是有区别的,自己写代码试一下就明白啦~

(4)这部分看起来是两个部分,实际上在写HTML这里的文字仅用了两种标签,一个h3,三个p标签,只不过对最后一个p标签单独设置了背景、position、文字颜色等。所以从这个页面中我发现一个真理:不要想当然!还有一个很重要:要动手做!!!!

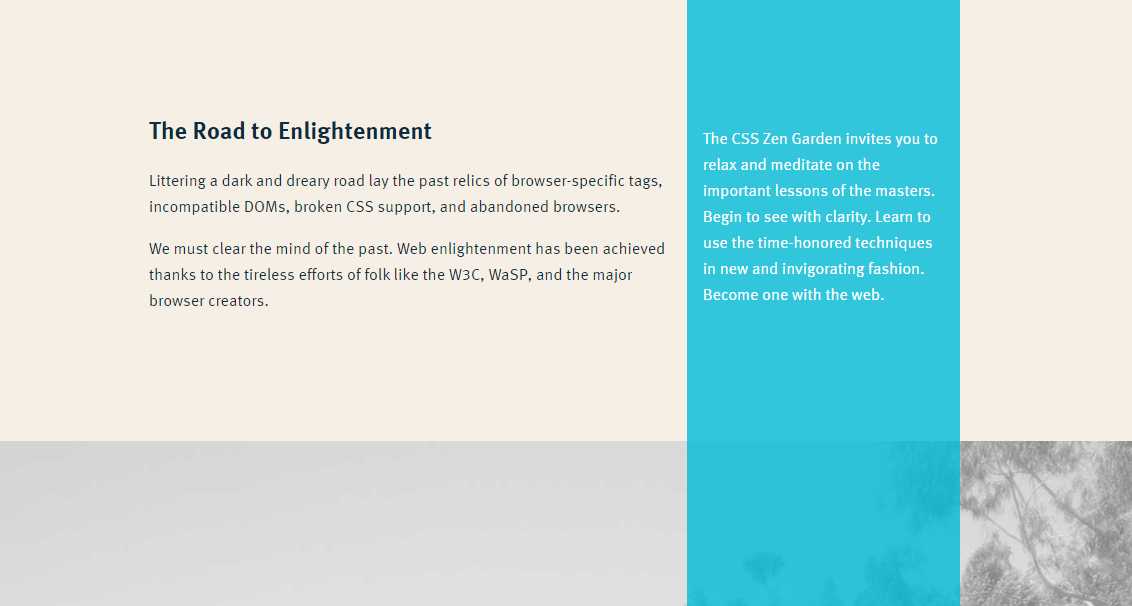
(5)这个图里错落的感觉完全是用到margin、position,有时候要搭配padding正值和margin负值实现。


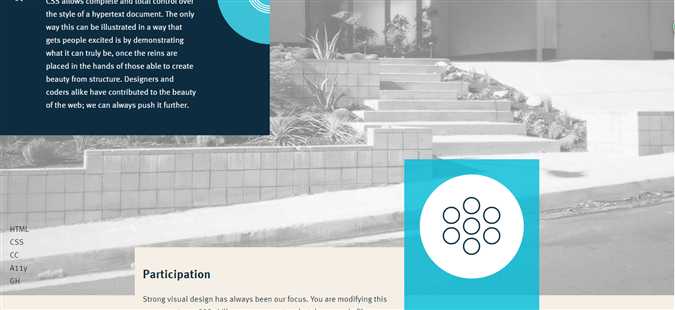
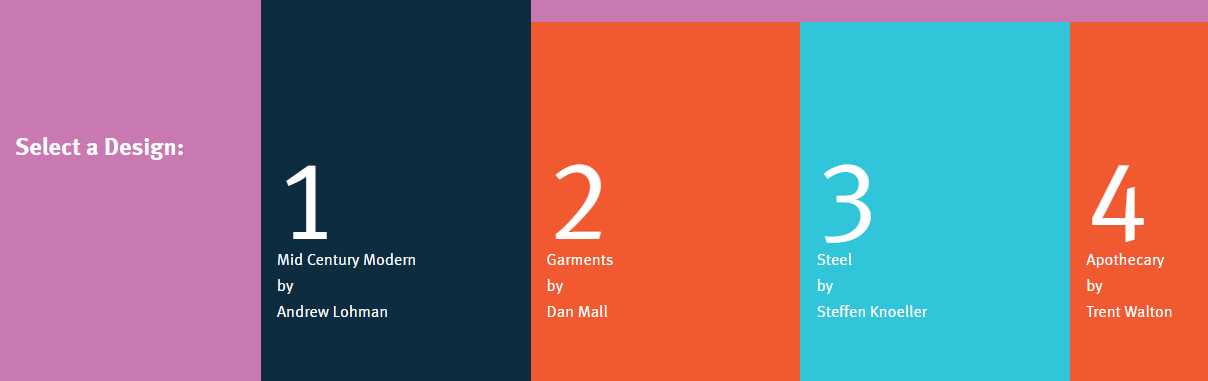
(6)这两个图中有个很重要的点之前确实不这么用,第一个图中很大的1、2、3、4和第二个图中的图片摆放实际是用到了::before!!
.requirements::before{
content: ‘‘;
position: absolute;
left: -486px;
top: 0;
z-index: 2;
-webkit-background-size: cover;
background-size: cover;
width: 454px;
height: 608px;
padding: 16px;
background:url("img/mid-century-2.jpg")no-repeat left center;}
.navigation nav li:nth-child(1)::before{
content: ‘1‘;
font-size: 700%; }
但是,这里要说一个大大的但是。。。那就是IE兼容!!!这些在IE6下运行的时候。。。ohmygod。。。完全没有美感了。。。因为IE6不支持CSS3的这一堆属性啊啊啊!好受伤。。。这种美美的界面我就只欣赏不做兼容了好了。。。=_=!!!
最后总结就是我真是服了我这没没见过世面的样子。。。各人审美不同,大神们可以无视我这种盲目的欣赏。一个页面就搞的自己很兴奋我也是醉了,之前问过一个师兄,他说页面好看不实用还是白搭,所以让我多做js啦数据交互啦之类的。不过管他呢,我就好这口啊。。。总会学到什么的,那就够啦~
多做多做多做!!!
标签:
原文地址:http://www.cnblogs.com/ningyn0712/p/5554118.html