标签:
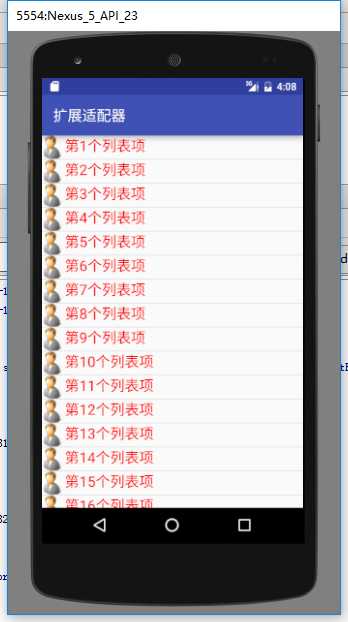
1 BaseAdapter adapter = new BaseAdapter() { 2 @Override 3 public int getCount() { 4 return 40; 5 } 6 7 @Override 8 public Object getItem(int i) { 9 return null; 10 } 11 12 @Override 13 public long getItemId(int i) { 14 return i; 15 } 16 17 @Override 18 public View getView(int i, View view, ViewGroup viewGroup) { 19 LinearLayout line = new LinearLayout(MainActivity.this); 20 line.setOrientation(LinearLayout.HORIZONTAL); 21 ImageView image = new ImageView(MainActivity.this); 22 image.setImageResource(R.drawable.user); 23 TextView text = new TextView(MainActivity.this); 24 text.setText("第" + (i + 1) + "个列表项"); 25 text.setTextSize(20); 26 text.setTextColor(Color.RED); 27 line.addView(image); 28 line.addView(text); 29 return line; 30 } 31 };
ListView myList = (ListView)findViewById(R.id.myList);
myList.setAdapter(adapter);


标签:
原文地址:http://www.cnblogs.com/linhongquan/p/5554896.html