标签:
iOS开发UI篇—使用picker View控件完成一个简单的选餐应用
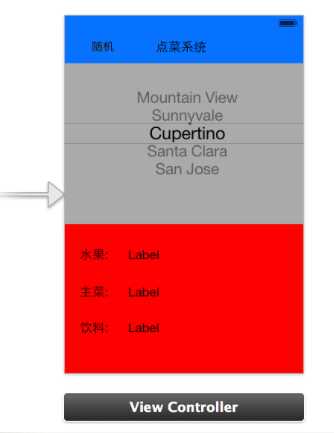
一、实现效果
说明:点击随机按钮,能够自动选取,下方数据自动刷新。

二、实现思路


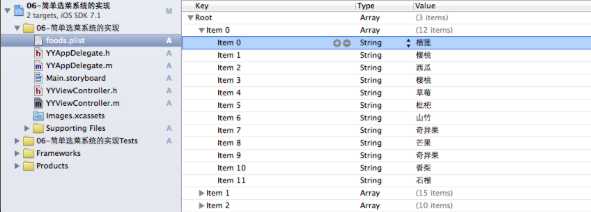
// // YYViewController.m // 06-简单选菜系统的实现 // // Created by apple on 14-6-5. // Copyright (c) 2014年 itcase. All rights reserved. // #import "YYViewController.h" //遵守数据源和代理协议 @interface YYViewController ()<UIPickerViewDataSource,UIPickerViewDelegate> /** * 水果 */ @property (strong, nonatomic) IBOutlet UILabel *fruitLab; /** * 主菜 */ @property (strong, nonatomic) IBOutlet UILabel *stapleLab; /** * 饮料 */ @property (strong, nonatomic) IBOutlet UILabel *drinkLab; /** * 保存所有的数据 */ @property(nonatomic,strong)NSArray *foods; @property (weak, nonatomic) IBOutlet UIPickerView *pickerView; - (IBAction)randomFood:(id)sender; @end @implementation YYViewController - (void)viewDidLoad { [super viewDidLoad]; //在这里设置下方数据刷新部分的初始显示 for (int component = 0; component<self.foods.count; component++) { [self pickerView:nil didSelectRow:0 inComponent:component]; } } #pragma mark-使用懒加载,把数据信息加载进来 -(NSArray *)foods { if (_foods==nil) { NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"foods.plist" ofType:nil]; NSArray *arrayM=[NSArray arrayWithContentsOfFile:fullpath]; _foods=arrayM; } return _foods; } #pragma mark-处理随机按钮的点击事件 - (IBAction)randomFood:(id)sender { // 让pickerView主动选中某一行 // 让pickerView选中inComponent列的Row行 // [self.pickerView selectRow:1 inComponent:0 animated:YES]; /* [self.pickerView selectRow: arc4random() % 12 inComponent:0 animated:YES]; [self.pickerView selectRow: arc4random() % 15 inComponent:1 animated:YES]; [self.pickerView selectRow: arc4random() % 10 inComponent:2 animated:YES]; */ // [self.foods objectAtIndex:0]; == self.foods[0]; // [self.foods[0] count]; /* // 根据每一列的元素个数生成随机值 [self.pickerView selectRow: arc4random() % [self.foods[0] count] inComponent:0 animated:YES]; [self.pickerView selectRow: arc4random() % [self.foods[1] count] inComponent:1 animated:YES]; [self.pickerView selectRow: arc4random() % [self.foods[2] count] inComponent:2 animated:YES]; */ //设置一个随机数 for (int component=0; component<self.foods.count; component++) { //获取当前列对应的数据元素的个数 int total=[self.foods[component] count]; //根据每一列的总数生成随机数(当前生成的随机数) int randomNumber=arc4random()%total; //获取当前选中的行(上一次随机后移动到的行) int oldRow=[self.pickerView selectedRowInComponent:0]; //比较上一次的行号和当前生成的随机数是否相同,如果相同的话则重新生成 while (oldRow==randomNumber) { randomNumber=arc4random()%total; } //让pickerview滚动到指定的某一行 [self.pickerView selectRow:randomNumber inComponent:component animated:YES]; //模拟,通过代码选中某一行 [self pickerView:nil didSelectRow:randomNumber inComponent:component]; } } #pragma mark- 设置数据 //一共多少列 -(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView { return self.foods.count; } //每列对应多少行 -(NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component { //1.获取当前的列 NSArray *arayM= self.foods[component]; //2.返回当前列对应的行数 return arayM.count; } //每列每行对应显示的数据是什么 -(NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component { //1.获取当前的列 NSArray *arayM= self.foods[component]; //2.获取当前列对应的行的数据 NSString *name=arayM[row]; return name; } #pragma mark-设置下方的数据刷新 // 当选中了pickerView的某一行的时候调用 // 会将选中的列号和行号作为参数传入 // 只有通过手指选中某一行的时候才会调用 -(void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component { //获取对应列,对应行的数据 NSString *name=self.foods[component][row]; //赋值 if (0==component) { self.fruitLab.text=name; }else if(1==component) { self.stapleLab.text=name; }else self.drinkLab.text=name; } #pragma mark-隐藏状态栏 -(BOOL)prefersStatusBarHidden { return YES; } @end
四、重要补充
请注意在代码实现中为什么使用 [self.foods[0] count]; 而不是直接使用点语法self.foods[0].count取值。
[self.foods objectAtIndex:0]; == self.foods[0];//这两句的效果等价,而self调用objectAtIndex:0这个方法,返回的是一个id类型的万能指针,它的真实类型要到实际运行的时候才能检测得到,因此不能直接使用self.foods[0].count。
iOS开发UI篇—使用picker View控件完成一个简单的选餐应用
标签:
原文地址:http://www.cnblogs.com/yipingios/p/5555630.html