标签:
iOS开发UI篇—Quartz2D使用(绘图路径)
一、绘图路径
//1.获取图形上下文 CGContextRef ctx=UIGraphicsGetCurrentContext(); //2.绘图(画线) //设置起点 CGContextMoveToPoint(ctx, 20, 20); //设置终点 CGContextAddLineToPoint(ctx, 200, 300); //渲染 CGContextStrokePath(ctx);
上面的代码和下面的代码是等价的。
//1.获取图形上下文 CGContextRef ctx=UIGraphicsGetCurrentContext(); //2.绘图 //2.1创建一条直线绘图的路径 //注意:但凡通过Quartz2D中带有creat/copy/retain方法创建出来的值都必须要释放 CGMutablePathRef path=CGPathCreateMutable(); //2.2把绘图信息添加到路径里 CGPathMoveToPoint(path, NULL, 20, 20); CGPathAddLineToPoint(path, NULL, 200, 300); //2.3把路径添加到上下文中 //把绘制直线的绘图信息保存到图形上下文中 CGContextAddPath(ctx, path); //3.渲染 CGContextStrokePath(ctx); //4.释放前面创建的两条路径 //第一种方法 CGPathRelease(path); //第二种方法 // CFRelease(path); }
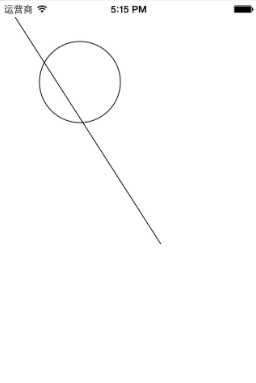
- (void)drawRect:(CGRect)rect { //1.获取图形上下文 CGContextRef ctx=UIGraphicsGetCurrentContext(); //2.绘图 //2.a 画一条直线 //2.a.1创建一条绘图的路径 //注意:但凡通过Quartz2D中带有creat/copy/retain方法创建出来的值都必须要释放 CGMutablePathRef path=CGPathCreateMutable(); //2.a.2把绘图信息添加到路径里 CGPathMoveToPoint(path, NULL, 20, 20); CGPathAddLineToPoint(path, NULL, 200, 300); //2.a.3把路径添加到上下文中 //把绘制直线的绘图信息保存到图形上下文中 CGContextAddPath(ctx, path); //2.b画一个圆 //2.b.1创建一条画圆的绘图路径(注意这里是可变的,不是CGPathRef) CGMutablePathRef path1=CGPathCreateMutable(); //2.b.2把圆的绘图信息添加到路径里 CGPathAddEllipseInRect(path1, NULL, CGRectMake(50, 50, 100, 100)); //2.b.3把圆的路径添加到图形上下文中 CGContextAddPath(ctx, path1); //3.渲染 CGContextStrokePath(ctx); //4.释放前面创建的两条路径 //第一种方法 CGPathRelease(path); CGPathRelease(path1); //第二种方法 // CFRelease(path); }

// // YYview.m // 06-四边形的五种画法 // // Created by apple on 14-6-11. // Copyright (c) 2014年 itcase. All rights reserved. // #import "YYview.h" @implementation YYview - (void)drawRect:(CGRect)rect { //获取图形上下文 CGContextRef ctx=UIGraphicsGetCurrentContext(); //第一种画法,通过连接固定的点绘制四边形 // CGContextMoveToPoint(ctx, 0, 20); // CGContextAddLineToPoint(<#CGContextRef c#>, <#CGFloat x#>, <#CGFloat y#>); // CGContextAddLineToPoint(<#CGContextRef c#>, <#CGFloat x#>, <#CGFloat y#>); // CGContextAddLineToPoint(<#CGContextRef c#>, <#CGFloat x#>, <#CGFloat y#>); //第二种方式:指定起点和宽高绘制四边形 // CGContextAddRect(ctx, CGRectMake(20, 20, 200, 100)); // //渲染 // CGContextStrokePath(ctx); //第三种方式:二种的两步合并成一步。 //画空心的四边形 // CGContextStrokeRect(ctx, CGRectMake(20, 20, 200, 100)); // //画实心的四边形 // CGContextFillRect(ctx, CGRectMake(20, 20, 200, 100)); //第四种方式(oc的方法):绘制实心的四边形,注意没有空心的方法 UIRectFill(CGRectMake(20, 20, 200, 100)); //第五种方式:画根线,设置线条的宽度(通过这种方式可以画斜的四边形) // CGContextMoveToPoint(ctx, 20, 20); // CGContextAddLineToPoint(ctx, 100, 200); // CGContextSetLineWidth(ctx, 50); // //注意,线条只能画成是空心的 // CGContextStrokePath(ctx); } @end
第五种方法可以画斜的四边形。

标签:
原文地址:http://www.cnblogs.com/yipingios/p/5557013.html