标签:
?
? ? ?
?Ionic2可以有两种方式来存储数据,Local Storage和SQLite
?
?
因为比较容易访问,所以不适合存比较敏感性的数据
比如可以存储: 用户是否登录的信息. 一些session信息等
具体用法:
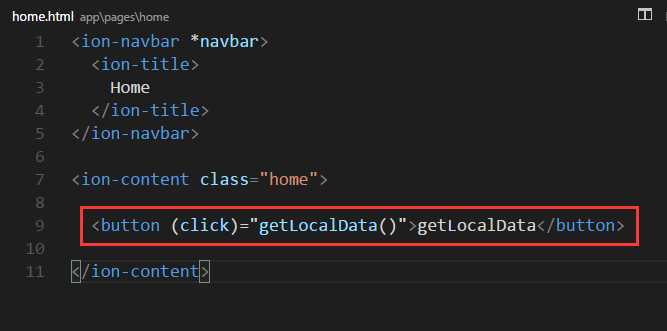
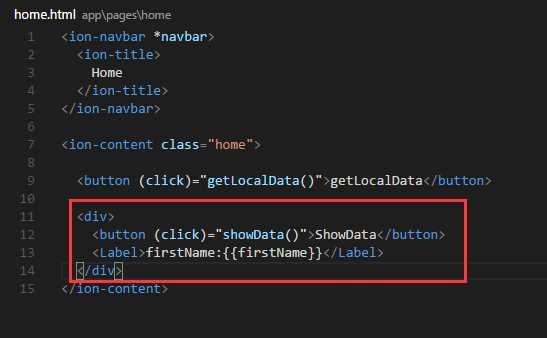
app/pages/home/home.html

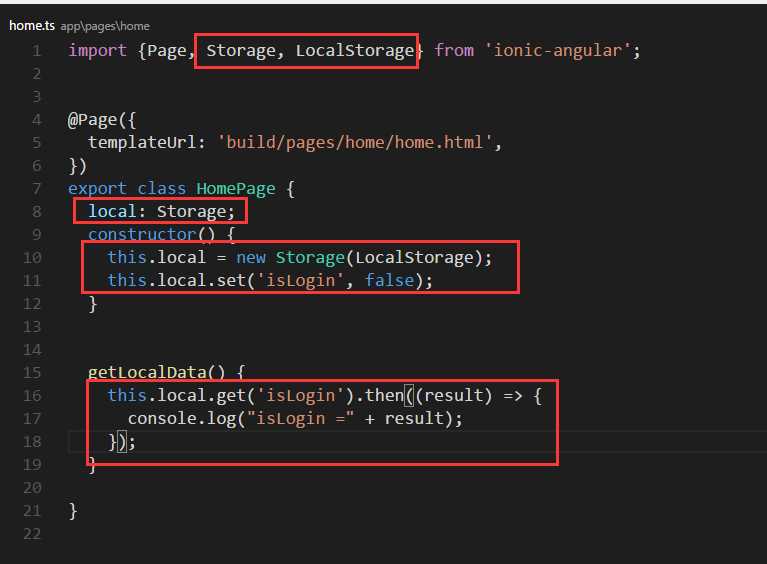
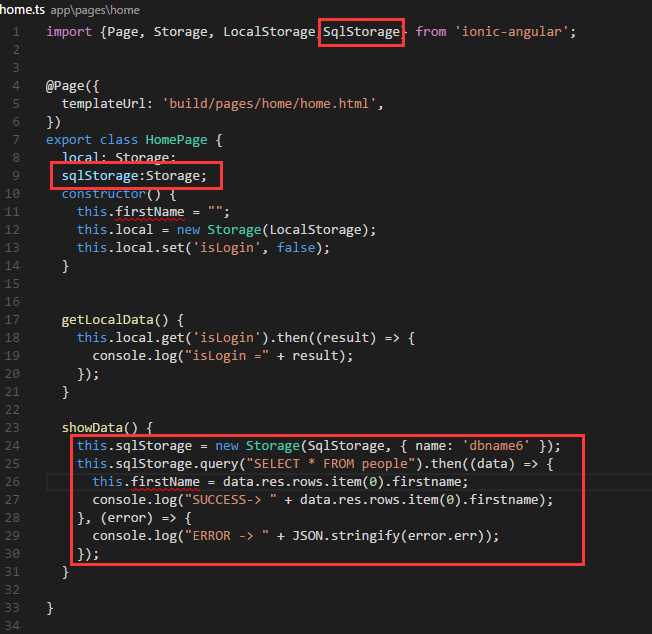
在app/pages/home/home.ts中增加一个处理方法:
我们可以通过
this.local = new Storage(LocalStorage);
this.local.set(‘isLogin‘, false);
来设置并保存isLogin的值
并且通过:
this.local.get(‘isLogin‘);
来获取isLogin的值


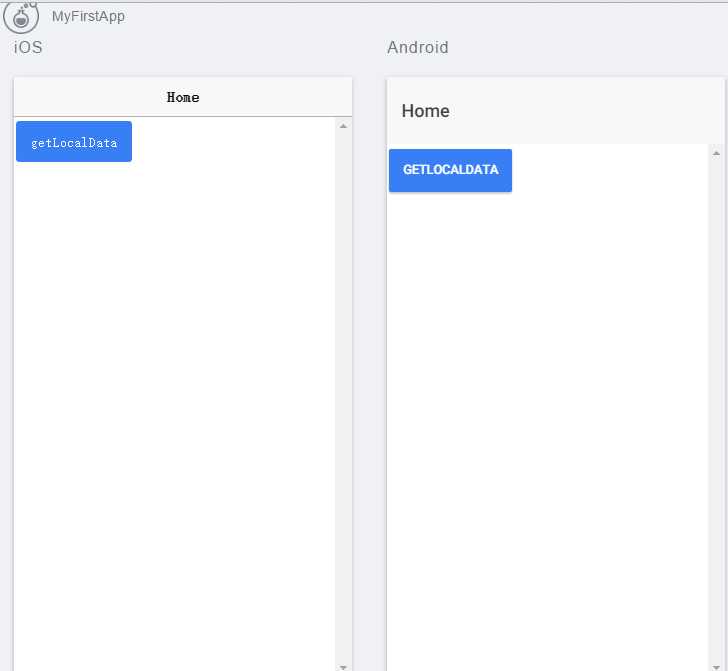
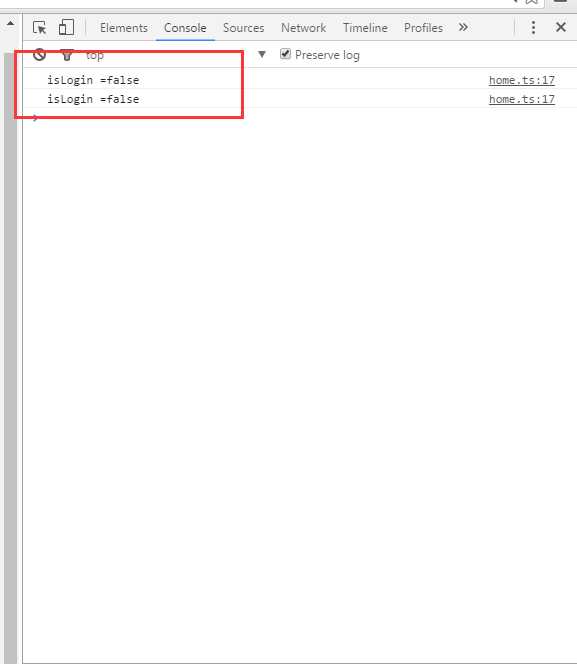
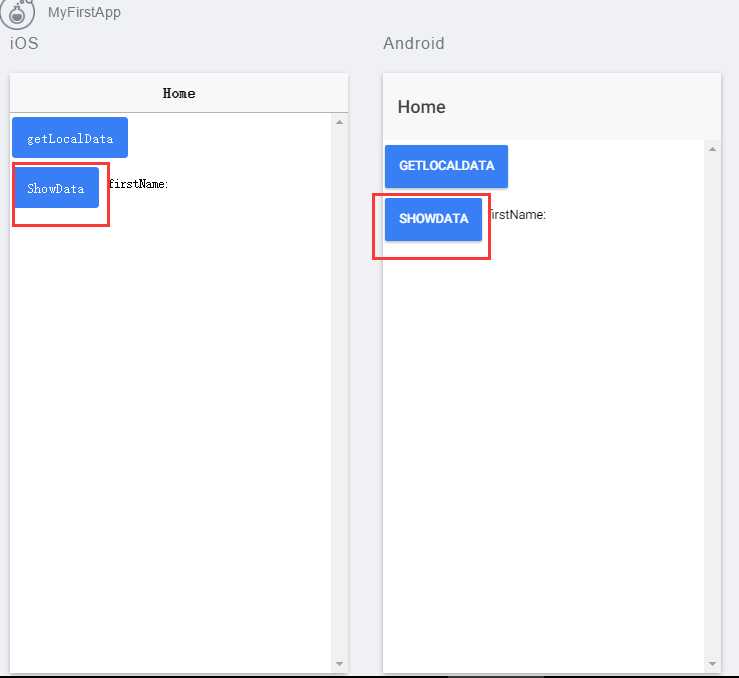
点击按钮,打开Chrome控制台,可以看到输出结果:

?
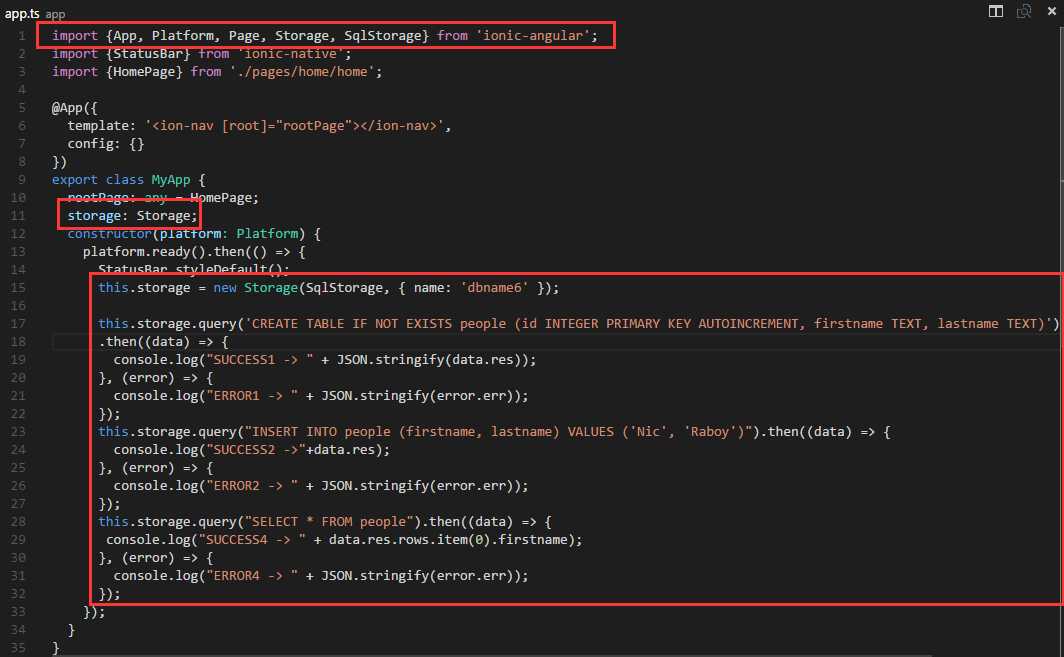
我们还可以通过SQLite来存储数据,通过SQL语句来实现相关存储。
运行:ionic plugin add https://github.com/litehelpers/Cordova-sqlite-storage

app/pages/home/home.html

在app/pages/home/home.ts中增加相应的方法来获取数据库中的数据:


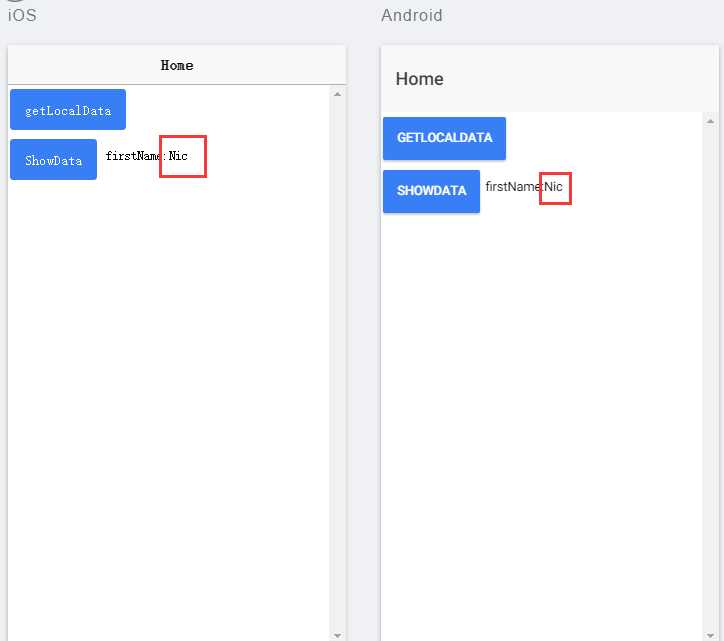
点击ShowData按钮:

?
更多:Use SQLite In Ionic 2 Instead Of Local Storage
------
Ionic2学习笔记(8):Local Storage& SQLite
标签:
原文地址:http://www.cnblogs.com/greyzeng/p/5557947.html