标签:
一、什么是DOM?
DOM:(Document Object Model) 意思是文档对象模型,根据W3C DOM规范,DOM是一种与浏览器、平台、语言无关的接口,使用该接口可以轻松的访问页面中所有的标准组件。一般来说DOM操作分为3类:DOM core、HTML-DOM、CSS-DOM.
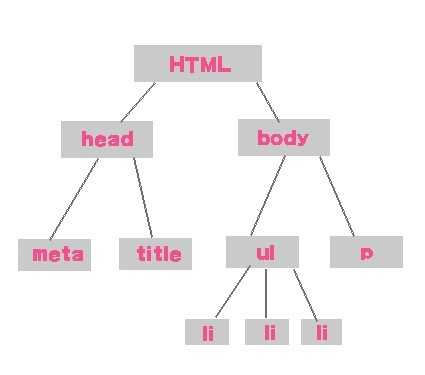
我们先看下面这张DOM结构图:你们可以根据这个DOM结构图构建出网页来吗?其中的每个灰色背景都是一个节点。我们可以通过不同的选择器来获取他们。

二、DOM操作
1、创建节点:在DOM操作中常常需要动态的创建HTML内容,使文档在浏览器里的呈现效果发生变化。节点又分为元素节点、属性节点、文本节点。
怎么动态创建节点呢? 例如我创建两个 <li>元素,可以使用jquery的工厂函数$()来完成。var $li1 = $("<li title=‘香蕉‘>香蕉</li>"); var $li2 = $("<li title=‘苹果‘>苹果</li>"). 上面的title=‘香蕉‘就是创建的属性节点,括在<li>元素里的香蕉文字就是文本节点。注意:动态创建的元素不会自动被添加到文档中,必须使用其他方法将他插入文档中。慢慢来,不急。
2、插入节点:如果你不讲新建的元素插入文档中,动态的创建HTML元素并没有实际的用处。而JQuery提供了几种插入节点的方法。下面表中的前面四个是插入到元素的内部,而后面四个是插入到元素的外部。
| append | 匹配的元素里面追加内容 | $("p").append("你好") |
| appendTo | 将匹配的元素追加到指定的元素中 | $("你好").appendTo("p") |
| prepend | 向每个匹配的元素内部前置内容 | $("p").prepend("你好") |
| prependTo | 将匹配的元素前置到指定元素中 | $("你好").prependTo("p") |
| after | 向每个匹配的元素之后插入内容 | $("p").after("你好") |
| insertAfter | 将匹配的元素插入到指定元素的后面 | $("你好").insertAfter("p") |
| before | 向每个匹配的元素之前插入内容 | $("p").before("你好") |
| insertBefore | 将匹配的元素插入到指定的元素之前 | $("你好").insertBefore("p") |
3、删除节点:如果文档中的某一个元素多余,那么我们就应该讲他删除。这里有两种方法:empty(); remove();懂英文的都知道这两个单词的意思吧,它们之间是有区别的,一个是清空,一个是移除掉。
remove()是指移除所有的匹配元素,当某个节点用了remove()方法后,该节点所包含的所有后代节点都会被移除文档。这个方法的返回值指向的是已被删除节点的引用,以后是可以继续使用这些元素。
empty()方法并不是删除节点,只是将它清空而已,同时它也能清空该元素的所有后代节点。清空并不代表从文档中移除哈,它的元素节点还是存在文档流中,只是它里面的所有内容不见了。
4、属性操作:用attr()既可以获取元素的属性同时还可以设置属性。$(".test").attr("title"); $(".test").attr("title","this is my title").设置多个属性:$("p").attr("title":"mytitle","class":"test")。用removeAttr()可以删除某个元素特定的属性 $("p").removeAttr("title")。
5、样式操作:当然是css样式,它的接口就是元素的class名。
(1)怎样获取样式:可以通过attr()获取class类名和设置类名,然后在css进行操作。一般用这种方法呢会将原来的类名替换为新设置的类名,而并不是在原来的基础上添加新的类名。
(2)追加样式:Jquery提供了专门的addClass()来追加新的类名,用这种方法就是原来的类名和新追加的类名会同时存在的。但是不同的类名设置了同一样的样式,则后者会覆盖前者。
(3)移除样式:与addClass()相反,removeClass()就是专门用来删除匹配的类名的。例如:$("p").removeClass("high anther")删除了high类名和anther类名。中间是空格符号。如果$("p").removeClass();就是删除p元素所有的类名。
二、容易混淆的html(),text(),value()
1、html()方法:它类似于javascript的innerHTML属性,可以用来读取或者获取某个元素的html内容;html()方法可以运用在XHTML方法中但是不能用在XML中。
<div><strong>这个是文本内容哈</strong></div> var div_html = $("div").html(); alert(div_html); 获取的结果是:<strong>这个是文本内容哈</strong>
如果选择器同时选中多于一个元素的时候,那么只能读取第一个元素的内容。
<div> <p>这个是文本内容1<a href="#">超链接1</a></p> <p>这个是文本内容2<a href="#">超链接2</a></p> </div> var p_html = $("div p").html(); alert(p_html); 获取的结果是: 这个是文本内容1<a href="#">超链接1</a>
html()不仅可以读取内容还可设置内容,但是和上面不同的事,如果选择器同时选中多于一个元素的时候,那么被选中的的所有元素里面的html结构都将被改变。
<div> <p>这个是文本内容1<a href="#">超链接1</a></p> <p>这个是文本内容2<a href="#">超链接2</a></p> </div> var p_html = $("div p").html("<h2>新加的标题</h2><a>没内容</a>)"); 获取结果是: <div> <p><h2>新加的标题</h2><a>没内容</a></p> <p><h2>新加的标题</h2><a>没内容</a></p> </div>
2、text()方法:它类似于javascript的innerText属性,可以用来读取或者设置某个元素的纯文本内容。但是innerText()方法不能在firefox下运行,而jquery的text()方法可以在所有的浏览器运行。
<p>这个是文本内容1<a href="#">超链接1</a></p> var p_html = $("div p").text(); alert(p_html); 获取的内容是:这个是文本内容1超链接1
使用.text()方法,我们只读取元素的纯文本内容,包括他的后代元素,而此元素中的HTML标签(包括其后代元素的HTML标签)都被剥离出去,只留下文本内容。
text()方法和html()方法一样可以同时选定多个元素,但有一点不同,html()在匹配多个元素时只会读取匹配元素中的第一个;而text()方法不同,它在匹配多个元素时,会同时读取多个元素的内容。如:
<div> <p>这个是文本内容1<a href="#">超链接1</a></p> <p>这个是文本内容2<a href="#">超链接2</a></p> </div> var p_text = $("div p").text(); alert(p_text); 获取内容是:这个是文本内容1超链接1这个是文本内容2超链接2
text()方法会将HTML标签当作纯文本内容来替换元素的旧内容,这一点和.html()方法是完全不一样,大家可以和前面的.html(htmlString)进行比较。不过他们有一个相同之处:如果匹配多个元素时,采用.text()会将所匹配元素的内容替换成相同的内容。
3、val()方法:它类似于javascript的value属性,可以用来获取或者设置表单元素的value字段值,无论元素是文本框还是下拉列表、单选框,它都可以返回元素的值,如果元素为多选,则返回一个包含所有选择的值的数组。前面所讲的html()和text()方法都无法在表单中进行操作,val()方法主要用于获取表单元素的值。至于“<select multiple="multiple">”元素,.val()方法返回一个包含每个选中的option的数组,对于下接选择框“<select>”和复选框,单选([type="checkbox"],[type="radio"])你可以使用“:selected”和“:checked”选择器来获取值。
<input type="text" id="address" value="邮箱地址"> $("#address").focus(function(){ var txt = $(this).val(); if(txt=="邮箱地址") {$(this).val("");} })
$("#address").blur(function(){
var txt = $(this).val();
if(txt=="")
{$(this).val("邮箱地址")}
})
总结上面的3个方法:
1、html()用来读取和修改元素的HTML标签;
2、text()用来读取和修改元素的纯文本内容;
3、val()用来读取和修改表单元素的value值;
这三个方法在功能上的对比:
1、.html(),.text(),.val()三种方法都是用来读取选定元素的内容;只不过.html()是用来读取元素的HTML内容(包括其Html标签),.text()用来读取元素的纯文本内容,包括其后代元素,.val()是用来读取表单元素的"value"值。其中.和.text()方法不能使用在表单元素上,而.val()只能使用在表单元素上;另外.html()方法使用在多个元素上时,只读取第一个元素;.val()方法和.html()相同,如果其应用在多个元素上时,只能读取第一个表单元素的"value"值,但是.text()和他们不一样,如果.text()应用在多个元素上时,将会读取所有选中元素的文本内容。
2、.html(htmlString),.text(textString)和.val(value)三种方法都是用来替换选中元素的内容,如果三个方法同时运用在多个元素上时,那么将会替换所有选中元素的内容。
打了一下午的嗝,终于完成了这篇博客!
标签:
原文地址:http://www.cnblogs.com/shouce/p/5558121.html