标签:style blog http color 使用 strong io 文件
个人认为学习GUI程序开发,最重要的两个基础点就是:事件处理和界面布局。事件处理能够让你在界面上的控件被鼠标、按键等触发的时候做出合适的响应,比如点击“保存”按钮之后弹出标准的文件保存对话框。另外一件重要的就是界面的布局,之所以要有GUI程序,就是为了有良好的用户体验,如果一个软件界面布局乱七八糟的话,肯定是不合适的。至于按钮、文本框、静态文本这些组件,不过是通过相应的类产生实例并用Add之类的方法添加到面板上而已。
wxPython的sizer是用于自动布局一组窗口(之前提到过GUI程序开发中窗口的概念,一个按钮、一个文本框都叫窗口(window),而软件的主体结构,通常为矩形,我们称之为框架(Frame))的算法。使用sizer的好处是当容器(一个Frame或Panel)的尺寸被用户调整时,容器内的组件会自动重新计算最优化的大小和位置,不用像绝对定位那样为每一个组件设计大小和位置。sizer的缺陷也很明显,那就是有一定的局限性,因为sizer的类型是有限的,在布局上不能像绝对定位那样随心所欲。需要注意的是,sizer本身并不是容器,只是一种算法,把组件添加到某个sizer,实际上是说这个组件用这个sizer来计算它该如何布局,而实际上组件的容器还是一个Frame或者Panel。
wxPython中预定义的sizer
使用sizer的基本步骤:
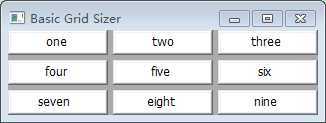
下图所示,是一个最基本的Grid sizer,每个组件的尺寸相同,整齐排列在二维网格中。

Grid sizer的构造函数:
wx.GridSizer(rows, cols, vgap, hgap)
这个函数中,rows和cols指定行列数量,vgap和hgap分别指定控件之间的垂直和水平间隔。这四个属性都有各自的set*和get*方法来设置或获取值。GetRows(), SetRows(rows), GetCols(), SetCols(cols)......
Grid sizer的每个网格尺寸都是相同的,其大小是根据所放置的最大控件来计算。
首先要明白,添加控件到sizer中的次序是非常重要的。在Grid sizer中,你所添加的控件会从左至右,从上到下地添加到网格中。
添加控件到网格的最常用方法是Add()方法,它有如下三种重载形式:
第一种形式最常用,将窗口控件添加到sizer。第二种形式是把一个子sizer添加到父sizer,用于嵌套布局。第三个是添加一个size大小的空白到sizer,通常用于在控件之间添加空白符。
proportion参数只在box sizer中才有效。flag标记用于控制对齐方式等。如果flag参数指定了边框,就需要用border参数指定边框宽度。userData用于传递额外数据,往往自定义sizer时需要使用。
除了Add()方法之外,还有Insert()方法,它可以通过index参数将控件、sizer或size添加到sizer的任意位置,有如下三种形式:
Prepend()方法,用于将控件、sizer、size添加到sizer的第一个位置,参数与Add方法一样。
从sizer中移除控件,可以使用Detach()方法,参数可以是window、sizer、index。
wxPython布局管理器(sizer)学习(1),布布扣,bubuko.com
标签:style blog http color 使用 strong io 文件
原文地址:http://www.cnblogs.com/ajucs/p/3884488.html