标签:
form新增的输入型控件:
| 名称 | 说明 | 图例 |
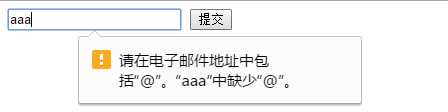
| 电子邮箱文本框,显示跟普通的没什么区别 |  |
|
| tel | 电话号码,pc端不会有明显的变化,但是移动端会自动切换键盘,输入有误不会阻止默认提交 | |
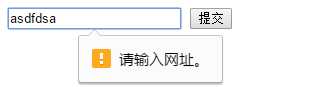
| url | 网页url |  |
| search | 搜索引擎,chrome下输入文字后,会多出一个关闭的X |  |
| range | 特定范围内的数值选择器,min、max、step( 步数 ) |  |
| number | 只能包含数字的输入框,有键盘监听,不能输入其他字符。 |  |
| color | 颜色选择器 |  |
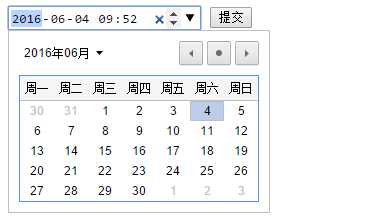
| datetime | 显示完整日期 | 直接使用好像不行 |
| datetime-local | 显示完整日期,不含时区 |  |
| time | 显示时间,不含时区 |  |
| date | 显示日期、时间控件 |  |
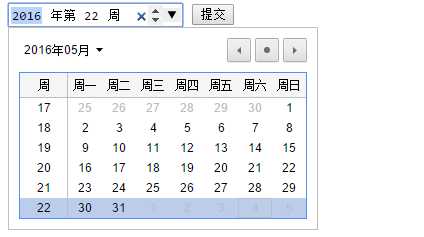
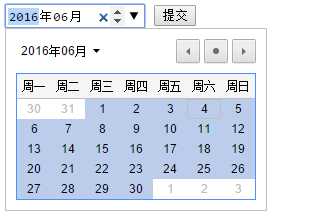
| week | 显示周 |  |
| month | 显示月 |  |
Form新增表单特性和函数
placeholder : 输入框提示信息。
autocomplete : 是否保存用户输入值。默认为on,关闭提示选择off。
autofocus : 指定表单获取输入焦点。
list和datalist : 为输入框构造一个选择列表。
list值为datalist标签的id。
required : 此项必填,不能为空。(可以直接破解)
Formaction 在submit里定义提交地址,重写表单的action属性。
Form表单验证
Invalid事件:oText.addEventListener("invalid",fn1,false);
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <form action="http://www.baidu.com" method="post" id="myForm"> 9 <input type="text" id="username" name="username" required="required"/> 10 <input type="submit" value="提交"/> 11 </form> 12 </body> 13 </html> 14 <script type="text/javascript"> 15 window.onload = function(){ 16 var oInput = document.getElementById("username"); 17 //如果不添加监听函数,username不填写,浏览器会默认阻止form提交,并给出提示:请填写此字段。 18 //如果有添加,验证失败会先执行该函数,且this.validity.valid的值为false。 19 //如果在函数中不添加ev.preventDefault();浏览器同样会给出提示:请填写此字段。添加则意味着阻止默认提示。 20 oInput.addEventListener("invalid",function(ev){ 21 console.log(this.validity.valid); 22 // ev.preventDefault(); 23 },false); 24 } 25 </script>
typeMismatch : 控件值与预期类型不匹配。
tooLong : 超过maxLength最大限制。
rangeOverflow:验证的range最大值
stepMismatch: 验证range 的当前值 是否符合min、max及step的规则。
setCustomValidity(); 自定义验证。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <form name="myForm" action="" method="post"> 9 <input type="text" name="" id="myNumber" value="" required="required"/> 10 <input type="submit" name="" id="" value="提交" /> 11 </form 12 </body> 13 14 </html> 15 <script type="text/javascript"> 16 window.onload = function(){ 17 var oNumber = document.getElementById("myNumber"); 18 oNumber.setCustomValidity("必填项,请输入!"); 19 } 20 </script>
标签:
原文地址:http://www.cnblogs.com/tengri/p/5558527.html