标签:
1,最基本的两种创建对象的方式:构造函数|| 字面量
构造函数:
var person = new Object();
person.name = "chen1zee1";
person.age = 18;
字面量:
var person = { name: "chen1zee1", age: 18, }
2,工厂模式
工厂模式抽象了创建具体对象的过程,并封装成函数,这样只要执行对应函数即能创建对象。但由于ECMAScript中无法创建类,开发者发明了一种函数,用来封装以特定接口创对象的细节。例:
function createPerson (name){
var o = new Object();
o.name = name;
return o;
}
var person = createPerson("chen1zee1");
3,构造函数模式
ECMAScript 中,构造函数能用来创建特定类型的对象,也同样可以创建自定义的构造函数,从而定义自定义对象类型的属性和方法。例:
function Person(name){
this.name = name;
}
var person = new Person("chen1zee1");
构造函数存在的问题:使用构造函数时,每个方法都要在每个实例中创建一遍。例如:
function Person(name){
this.name = name;
this.sayName = function(){
alert(this.name);
}
}
每当条用此构造函数时,都会创建一个方法sayName,而事实上,我们并不需要特意给每个对象均设置一个sayName方法,因为不同实例其sayName功能是一样的。
4,原型模式
举个例子:原型对象就像是一个菜谱,而构造函数就是做菜这个行为,而实例就是我们通过看菜谱,做出来的菜式。
菜谱(原型对象)里包含了所有做菜(构造函数)所需的材料(实例属性),方法,如(煎炒闷煮)等,而我们通过菜谱所做出来的菜式里面的一切材料,做得方法(煎炒闷煮),都能在菜谱中找出来。
这样说吧,原型对象是一个干细胞,而实例就是该干细胞分裂出来的子细胞,所含的东西是一样的。当然,子细胞会发生基因的突变(实例改变自身的属性和方法,则会表现自身的属性与方法,当无定义时再在原型中克隆。也可以理解为,实例有的就是实例的,实例没有的就找父辈那里找),表现出于干细胞(原型)不同的一面。
例:
function Person (name){
Person.prototype.name = name;
Person.prototype.sayName = function(){
alert(this.name);
};
}
5,理解原型对象
只要我们创建了函数,就会根据一组特定规则为该对象创建创建一个prototype属性。这个属性指向函数的原型对象 Fn Prototype。
而原型对象会自动获得一个constructor属性,指向构造函数本身。
创建了自定义的构造函数自后,其原型对象默认只会取得constructor属性,而其他方法是从Object继承而来的。
当调用构造函数创建一个新实例后,该实例的内部将包含一个指针__prototype__(有兼容性问题),指向构造函数的原型对象。
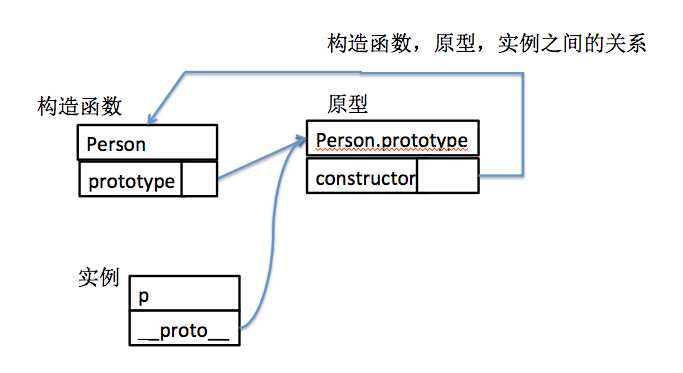
下图以 Person 为例,展示构造函数,原型对象,实例之间的关系:

当然,因为这几个相关的属性(prototype)本质都为指针,可修改其指向达到一定的目的。
function Person (name){
Person.prototype.name = name;
Person.prototype.friends = ["dorlin","lily"];
}
var person1 = new Person("chen1zee1");
person1.friends.push("jack");
var person2 = new Person("jack");
person2.friends.push("chen1zee1");
上式的结果为,person1和person2的friends 都为["dorlin","lily","jack","chen1zee1"]。
6,组合使用构造函数模式和原型模式
我们可以取两者的优点,构造函数定义实例的属性,让它具有自己的特性,而原型模式定义方法还有共享的特性。譬如sayName()函数,还有诸如person 都在class_1 时,, 可以定义Person.prototype.class = "class_1";例:
function Person(name){
this.name = name;
}
Person.prototype.sayName = function(){alert(this.name)};
Person.prototype.class = "class_1";
标签:
原文地址:http://www.cnblogs.com/chen1zee1/p/javascript_prototype_constructor_object.html