标签:
两种动画
view动画 属性动画 (也可以使用xml描述动画)
view 4动画
补间动画
渐变 AlphaAnimation
缩放 ScaleAnimation
平移 TranslateAnimation
旋转 RotateAnimation
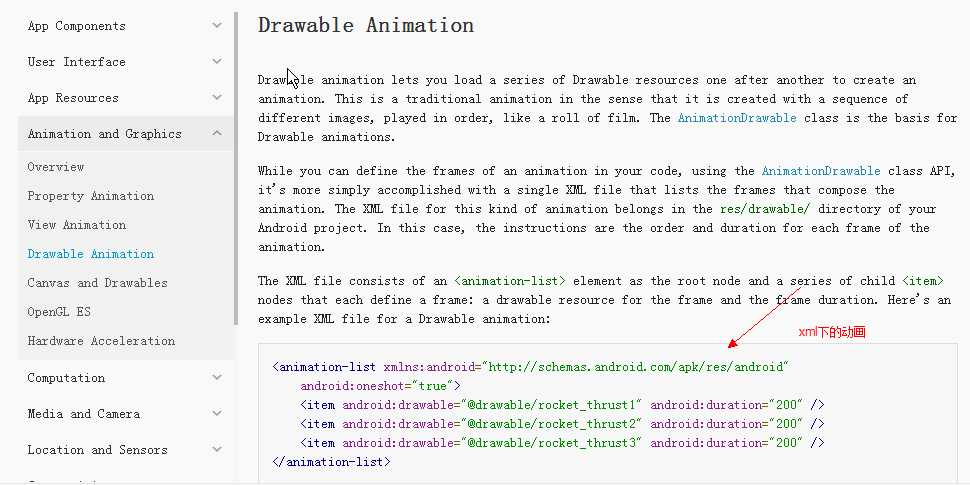
逐帧动画 轮播帧动画
矩阵动画
SVG失量动画
View 属性
属性 在3.0之前要导包
它两区别 1.View动画能做到的,属性动画都能做到.
2.View动画并没有真正改变View的位置,属性动画,真正改变了View的位置 1.view动画
它可以放界面 旋转,缩放,渐变
然后用动画集合进行播放
public class SplashActivity extends Activity {
private RelativeLayout rlRoot;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
rlRoot = (RelativeLayout) findViewById(R.id.rl_root);
//旋转
RotateAnimation animRotate = new RotateAnimation(0, 360,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);//基于自身中心点旋转360度
animRotate.setDuration(1000);//动画时间
animRotate.setFillAfter(true);//保持住动画结束的状态
//缩放
ScaleAnimation animScale = new ScaleAnimation(0, 1, 0, 1,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);
animScale.setDuration(1000);
animScale.setFillAfter(true);
//渐变
AlphaAnimation animAlpha = new AlphaAnimation(0, 1);
animAlpha.setDuration(2000);
animAlpha.setFillAfter(true);
//动画集合
AnimationSet set = new AnimationSet(false);
set.addAnimation(animRotate);
set.addAnimation(animScale);
set.addAnimation(animAlpha);
//启动动画
rlRoot.startAnimation(set);
set.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
//动画结束
@Override
public void onAnimationEnd(Animation animation) {
//判断有没有展示过引导页
boolean isGuideShow = PrefUtils.getBoolean(
getApplicationContext(), "is_guide_show", false);
if (!isGuideShow) {
//跳到新手引导页
startActivity(new Intent(getApplicationContext(),
GuideActivity.class));
} else {
//跳到主页面
startActivity(new Intent(getApplicationContext(),
MainActivity.class));
}
finish();
}
});
}
}
2.属性动画
官方提供API,实现动画

我们在做几个页面跳转用到
OverridePendingTransiton(enterAnim,exitAnim); //实现出去 ,进来的动画
标签:
原文地址:http://www.cnblogs.com/dubo-/p/5560522.html