标签:
本文仍然是在centos 6.7的环境下进行
本文转载请注明出处 —— xiaoEight
btw如果要正常使用管理UI,前提为kong已经正常run(可参考)起来,此UI可看作为一层薄薄的皮,包装好了我们需要的请求与返回的显示问题(懒人必备?).
附kong封装webservice方法,小Eight处理的小方法
在Kong的git上可以看到丰富的三方工具,本文选用的管理UI也是上面的一个admin ui 项目
Here is a list of third-party tools maintained by the community:
- Ansible role for Kong on Ubuntu
- Biplane: declarative configuration in Crystal
- Bonobo: key management (with Mashery migration scripts)
- Chef cookbook
- Django Kong Admin: Admin UI in Python
- Jungle: Admin UI in JavaScript
- Kong Dashboard: Admin UI in JavaScript
- Kong for CanopyCloud
- Kong image waiting for Cassandra
- Kong image for Tutum
- Kong-UI: Admin UI in JavaScript
- Konga: CLI Admin tool in JavaScript
- Kongfig: Declarative configuration in JavaScript
- Kongfig on Puppet Forge
- Puppet recipe
- Python-Kong: Admin client library for Python
- .NET-Kong: Admin client library for .NET
准备工作(整个准备工作以用源码安装为例 form source):
1.使用的管理UI kong-dashboard 基于nodejs 所以需要安装nodejs(友情提示,使用node 5.11.1版本比较好,其他版本例如6.几没有跑起来,或者有朋友运行起来了可以告知一下)
2.由于会使用到github资源和可能偶尔在墙外的资源,所以建议使用淘宝npm;
3.同时会使用到bower;
4.npm install 过程需要c++ 11(由于小Eight用的环境gcc版本低于4.8无法支持c++11 需要升级gcc版本到4.8或4.8以上;关于如何升级的园子里面文章不少如果大家需要我后续可以poll一篇我的升级过程)
5.git clone下来的文件夹权限
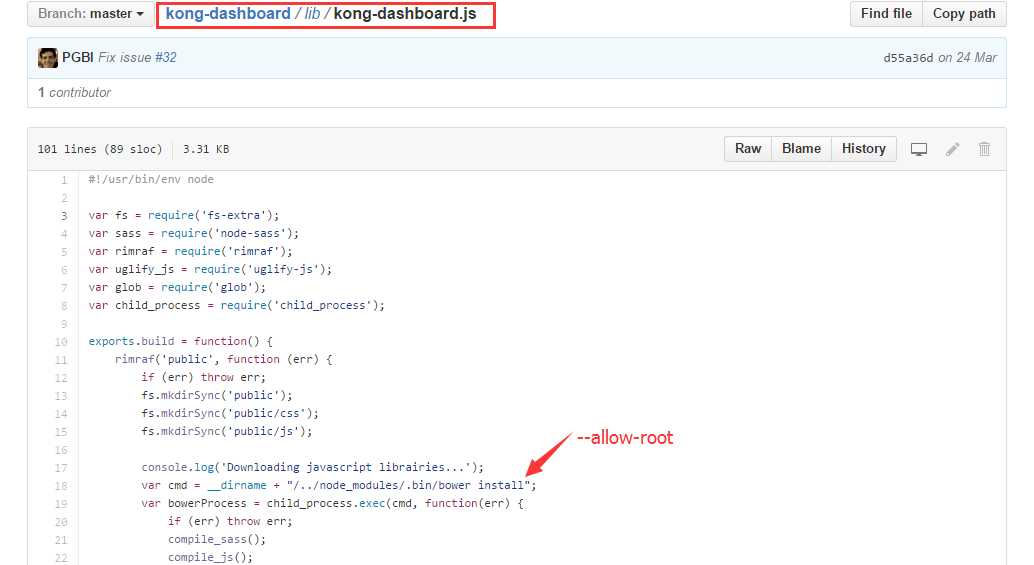
6.如果使用root用户进行install 需要修改(如下图)

搞定准备工作之后,就可以根据git步骤上进行安装了(以通过源码安装为例,具体命令有些许不同):
# Pull repository
git clone https://github.com/PGBI/kong-dashboard.git
sudo chmod -R 777 kong-dashboard (!!!!该步非必须,根据实际使用进行文件夹读写权限调整)
cd kong-dashboard
# Build Kong Dashboard
sudo npm install --unsafe-perm --registry=https://registry.npm.taobao.org
# Start Kong Dashboard
npm start
# To start Kong Dashboard on a custom port
npm start -- -p [port]
启动成功后访问:http://你的机器或绑定的域名:8080
具体使用和UI上显示内容的含义可参考kong的doc,下面只简单提及一些需要注意的地方,补赘述具体使用
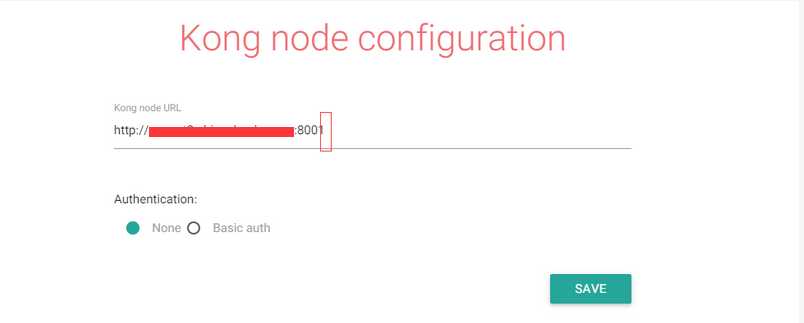
1.配置注意地址(kong的管理地址,默认为http://kong server机器或绑定的域名:8001)后面不要多加"/"如下图 否则点击API会出现not found api之类的提示,当然也要确保kong server正常运行中

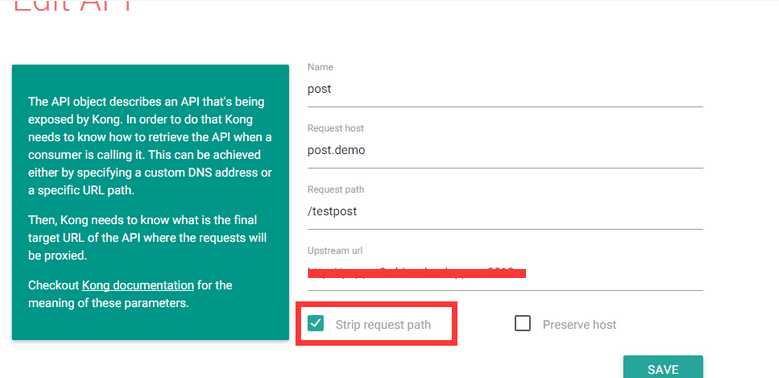
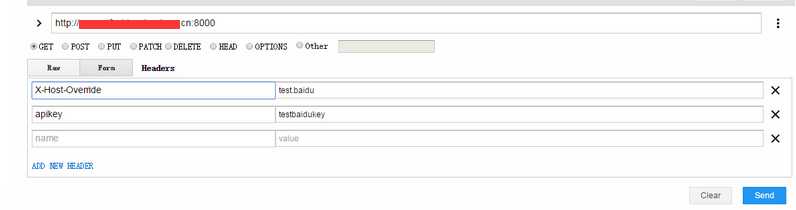
2.新增API与使用新增的API时,需要注意如果需要使用地址方式指向api即 需要勾选strip-request path 如果使用head中带请求地址的方式,需要在head中带 X-Host-Override post.demo (即request host)

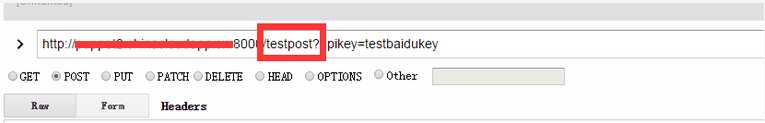
使用时需要注意,请求的地址为http://kong server机器或绑定的域名:8000 (下图为在url中带请求的api的方式)

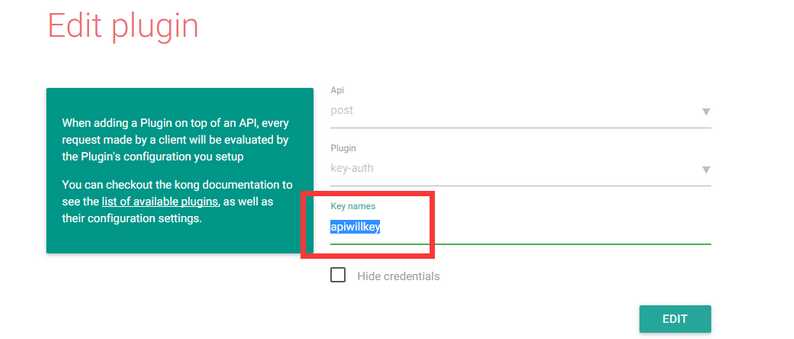
3.插件使用实例,使用key-
i.需要在api基础上新建插件auth key
ii.设置插件 keyname(需要注意此keyname会在后面url中使用)

当启用插件后
如果后面keyname在地址栏或header中不正确会有如下提示

如果后面key在地址栏或header中不正确会有如下提示

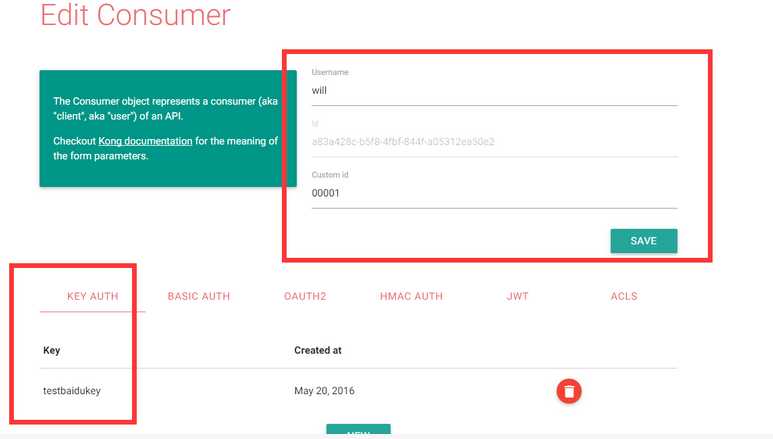
iii.新建customer并设置其key的内容也可以认为为keyname对应的值上面(该处暂时使用的对应上述auth key),用于实际访问使用

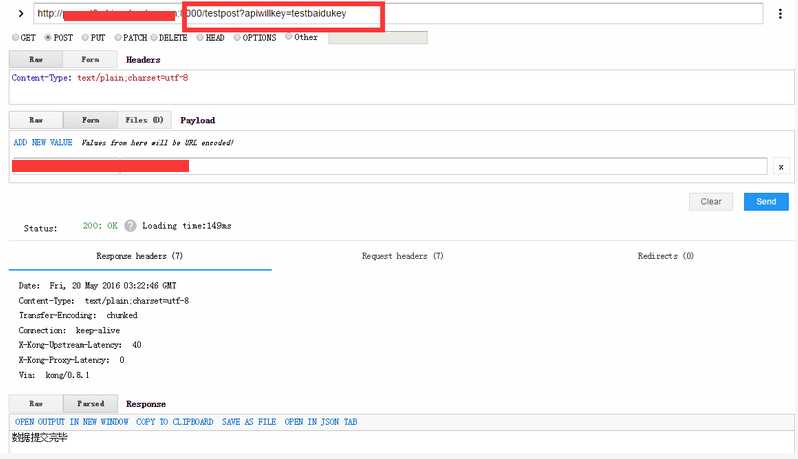
iiii.使用(请求的地址为http://kong server机器或绑定的域名:8000)

或者header方式如下图

后注:
1.其他插件的使用方式大同小异(例如日志等插件大家可以自行检查尝试)
2.对于使用kong来处理webservice的情况,由于我们想达到的效果是可以每次都管控到调用而非仅仅在引用的时候,所以需要对引用后自动生成的配置文件中的endpoint进行修改,实质为wdsl内容进行处理.将地址替换为kong包装过的地址即可.
以c#为例小Eight的处理方式,在引用端调用生成类使用时,只需要指明调用的是那个端口即使用多个endpoint对应的name
1.引入HttpsReflector
using System; using System.Data; using System.Configuration; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.HtmlControls; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Xml.Linq; using System.Web.Services.Description; namespace WebService4Test { public class HttpsReflector : SoapExtensionReflector { public override void ReflectMethod() { //no-op } public override void ReflectDescription() { ServiceDescription description = ReflectionContext.ServiceDescription; foreach (Service service in description.Services) { foreach (Port port in service.Ports) { foreach (ServiceDescriptionFormatExtension extension in port.Extensions) { SoapAddressBinding binding = extension as SoapAddressBinding; if (null != binding) { binding.Location = binding.Location.Replace("localhost:9933/Service1.asmx", "kong server机器或绑定的域名:8000/wbstest?apikey=testbaidukey"); ;//http://localhost:9933/Service1.asmx } } } } } } }
2.修改Web.Config 新增HttpsReflector system.web中加入如下code
<webServices> <soapExtensionReflectorTypes> <add type="WebService4Test.HttpsReflector, WebService4Test"/> </soapExtensionReflectorTypes> </webServices>
Kong管理UI -kong-dashboard (附kong封装webservice方法)
标签:
原文地址:http://www.cnblogs.com/xiaoEight/p/5560514.html