标签:
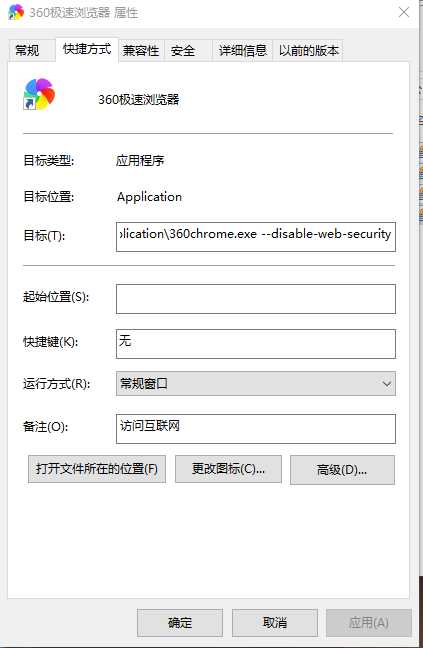
PC端为了安全,所以禁止跨域。而我使用mui做移动web时,难免会使用pc浏览器进行调试。mui.ajax是允许跨域的。为了可以调试成功,需要对浏览器进行设置及。以360急速浏览器为例,设置如下:

即在目标后添加 --disable-web-security(前面有空格)
<script type="text/javascript" charset="UTF-8">
regInfo = {name:‘wuchao‘,password:‘000111‘};
mui.ajax(‘http://localhost:8080/share/mobile/regist.do‘,{
data:JSON.stringify(regInfo),
dataType:‘json‘,//服务器返回json格式数据
contentType: "application/json",
type:‘post‘,//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
headers:{‘Content-Type‘:‘application/json‘},
success:function(data){
//服务器返回响应,根据响应结果,分析是否登录成功;
alert(data.result);
},
error:function(xhr,type,errorThrown){
//异常处理;
alert("error");
},
headers: {
‘Access-Control-Allow-Headers‘:‘X-Requested-With‘
}
});
</script>
需要三个jar包,jackson-annotations-2.7.0.jar jackson-core-2.7.0.jar jackson-databind-2.4.5.jar(版本都选为2.4.5应该是可以得,但databind包选为2.7.0会报错)下载地址请点击这里。
控制器如下:
@RequestMapping(value = "/mobile/regist",method=RequestMethod.POST,produces = "application/json;charset=UTF-8")
public @ResponseBody ModelAndView handle4Mobile(@RequestBody Info info){
System.out.println(info.getName());
Map<String, String> map = new HashMap<String, String>();
map.put("result", "sucess");
return new ModelAndView(new MappingJackson2JsonView(),map);
}
其中Info类对应前端传入的json数据。返回的数据对应前端success的回调函数的data参数。
mui.ajax与服务器(SpringMVC)传输json数据
标签:
原文地址:http://www.cnblogs.com/wuchaodzxx/p/5561078.html