标签:
display: inline-block: 可设置宽高的行级元素,如果inline-block元素本行无法显示完全的话则整个换行而不是里面的单词换行
position: 设置参照物,top,left,right,bottom就是相对于参照物的偏移量
poistion relative: 仍在文档流,tlrb都是相对它自身原来的位置说的,往往relative position作为绝对定位子元素的参照物,以及改变元素z轴的层级(比static(默认)的元素z轴高)
position absolute: 绝对定位元素内容为内容宽度,脱离了文档流,top/left/right/bottom是相对第一个父定位元素(或者根元素)
position fixed: 固定定位元素内容为内容宽度,脱离文档流,定位是相对视窗的,即使scroll也不变
z-index:只对positioned元素有效(relative,absolte,fixed), z-index为-1时则会跑到normal flow中的元素的下面;z-index还有一个栈的概念,也就是说父元素(确切地说是参照物元素)的z-index比较低的话,即使定位子元素的z-index很高也没有用
text-align只对内容元素为行级元素时起效果
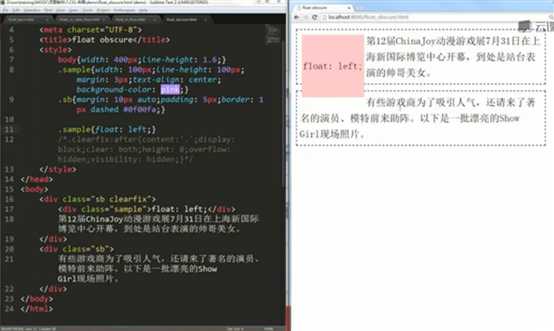
float: float元素的默认宽度为内容宽度,半脱离文档流(对后序元素来说脱离了文档流,对于后序内容来说该元素未脱离文档流),向指定的方向一直移动到不能移动为止(到父元素边界),后序元素将占有float元素的本来位置(普通文档流),同时由于float元素类似定位元素它的z-index就比较高,所以会遮罩后序元素(内容并不会覆盖)。
float的元素不再占有高度,父元素的高度由非float子元素来决定。如果没有非float子元素,则父元素的高度就变为了0
所有的float元素本身一起在同一文档流。float元素的父元素高度可能就变为0了(如果没有其他非float元素的话)
我们可以使用clear属性来清除浮动的影响,这时父亲元素就会被撑开
clear:应用于浮动元素的后续元素,应用于块级元素。可以通过增加以恶搞空白元素或者clearfix方法。一般方法是在float元素的父元素那里使用clearfix创建一个pesudo element,clear:both
标签:
原文地址:http://www.cnblogs.com/kidsitcn/p/5562537.html