标签:
简单的排序功能
HTML代码:
<body> <input id="btn1" type="button" value="排序"/> <table id="tab1" border="1" width="500"> <thead> <td>ID</td> <td>姓名</td> <td>年龄</td> <td>操作</td> </thead <tbody> <tr> <td>4</td> <td>张三</td> <td>25</td> <td></td> </tr> <tr> <td>2</td> <td>李四</td> <td>26</td> <td>删除</td> </tr> <tr> <td>5</td> <td>王四</td> <td>30</td> <td></td> </tr> <tr> <td>1</td> <td>刘三</td> <td>20</td> <td></td> </tr> <tr> <td>31</td> <td>赵六</td> <td>26</td> <td></td> </tr> <tr> <td>68</td> <td>赵六</td> <td>26</td> <td></td> </tr> <tr> <td>32</td> <td>赵六</td> <td>26</td> <td></td> </tr> <tr> <td>75</td> <td>赵六</td> <td>26</td> <td></td> </tr> <tr> <td>45</td> <td>赵六</td> <td>26</td> <td></td> </tr> <tr> <td>63</td> <td>赵六</td> <td>26</td> <td></td> </tr> <tr> <td>89</td> <td>赵六</td> <td>26</td> <td></td> </tr> <tr> <td>52</td> <td>赵六</td> <td>26</td> <td></td> </tr> </tbody> </table> </body>
js代码
<script> window.onload=function() { var oTab=document.getElementById(‘tab1‘); var oBtn=document.getElementById(‘btn1‘); oBtn.onclick=function() { var arr=[]; for(var i=0;i<oTab.tBodies[0].rows.length;i++) { arr[i]=oTab.tBodies[0].rows[i]; } arr.sort(function(tr1,tr2){ var n1=parseInt(tr1.cells[0].innerHTML); var n2=parseInt(tr2.cells[0].innerHTML); return n1-n2; }) for(var i=0;i<arr.length;i++) { oTab.tBodies[0].appendChild(arr[i]); } }; }; </script>
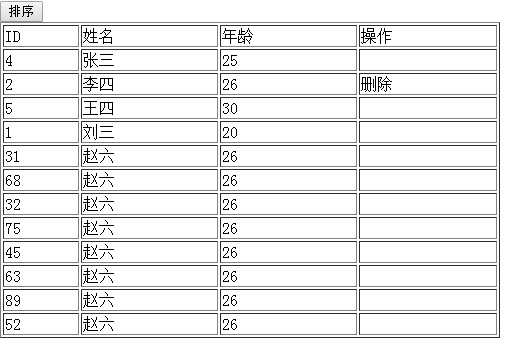
运行以上代码 之前的效果图

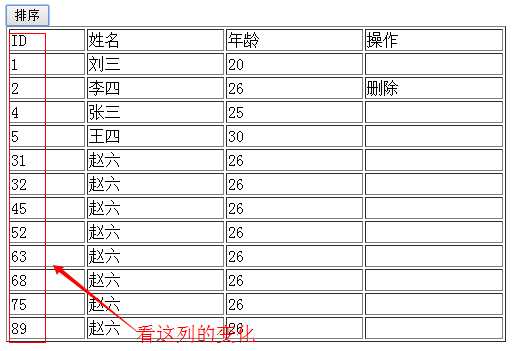
运行后的效果

标签:
原文地址:http://www.cnblogs.com/gmm101/p/5564423.html