标签:
上一篇博客:全站之路一路坑(3)——使用百度站长工具提交站点地图
这一篇要搭建一个API平台,一是为了给博客补充一些功能,二是为以后做APP提供数据接口。
首先需要安装Django REST Framework的RESTful API库,记得先打开virtualenv,避免全局污染。
pip install djangorestframework
然后添加到INSTALLED_APPS中
INSTALLED_APPS = [ ‘django.contrib.admin‘, ‘django.contrib.auth‘, ‘django.contrib.contenttypes‘, ‘django.contrib.sessions‘, ‘django.contrib.messages‘, ‘django.contrib.staticfiles‘, ‘blogpost‘, ‘django.contrib.sites‘, ‘django.contrib.flatpages‘, ‘django_comments‘, ‘django.contrib.sitemaps‘, ‘rest_framework‘, ]
然后添加url
urlpatterns = [ url(r‘^$‘, ‘blogpost.views.index‘, name=‘main‘), url(r‘^index.html$‘, ‘blogpost.views.index‘, name=‘main‘), url(r‘^blog/(?P<slug>[^\.]+).html‘, ‘blogpost.views.view_post‘, name=‘view_blog_post‘), url(r‘^admin/‘, admin.site.urls), url(r‘^pages/‘, include(‘django.contrib.flatpages.urls‘)), url(r‘^comments/‘, include(‘django_comments.urls‘)), url(r‘^sitemap\.xml$‘, sitemap, {‘sitemaps‘: sitemaps}, name=‘django.contrib.sitemaps.views.sitemap‘), url(r‘^api-auth/‘, include(‘rest_framework.urls‘, namespace=‘rest_framework‘)), ]
准备工作完成,先来创建一个博客列表的API,在blogpost下面创建一个serializers.py的文件。BlogpostSet用来定义视图的展现形式,返回需要展示的内容,BlogpostSerializers用户定义API的表现形式,返回哪些字段,返回怎样的格式
from django.contrib.auth.models import User from rest_framework import serializers, viewsets from blogpost.models import Blogpost class BlogpostSerializer(serializers.HyperlinkedModelSerializer): class Meta: model = Blogpost fields = (‘title‘, ‘author‘, ‘body‘, ‘slug‘) class BlogpostSet(viewsets.ModelViewSet): queryset = Blogpost.objects.all() serializer_class = BlogpostSerializer
然后配置url,添加
from django.conf.urls import url, include from django.contrib import admin from django.contrib.sitemaps.views import sitemap from sitemap.sitemaps import PageSitemap, FlatPageSitemap, BlogSitemap from rest_framework import routers from blogpost.serializers import BlogpostSet sitemaps = { "page": PageSitemap, ‘flatpages‘: FlatPageSitemap, ‘blog‘: BlogSitemap } apiRouter = routers.DefaultRouter() apiRouter.register(r‘blogpost‘, BlogpostSet) urlpatterns = [ url(r‘^$‘, ‘blogpost.views.index‘, name=‘main‘), url(r‘^index.html$‘, ‘blogpost.views.index‘, name=‘main‘), url(r‘^blog/(?P<slug>[^\.]+).html‘, ‘blogpost.views.view_post‘, name=‘view_blog_post‘), url(r‘^admin/‘, admin.site.urls), url(r‘^pages/‘, include(‘django.contrib.flatpages.urls‘)), url(r‘^comments/‘, include(‘django_comments.urls‘)), url(r‘^sitemap\.xml$‘, sitemap, {‘sitemaps‘: sitemaps}, name=‘django.contrib.sitemaps.views.sitemap‘), url(r‘^api-auth/‘, include(‘rest_framework.urls‘, namespace=‘rest_framework‘)), url(r‘^api/‘, include(apiRouter.urls)), ]
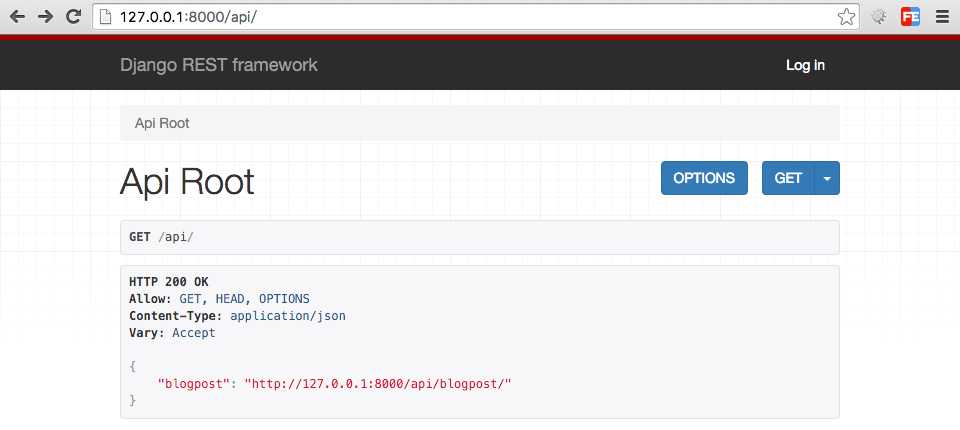
然后访问http://127.0.0.1:8000/api/

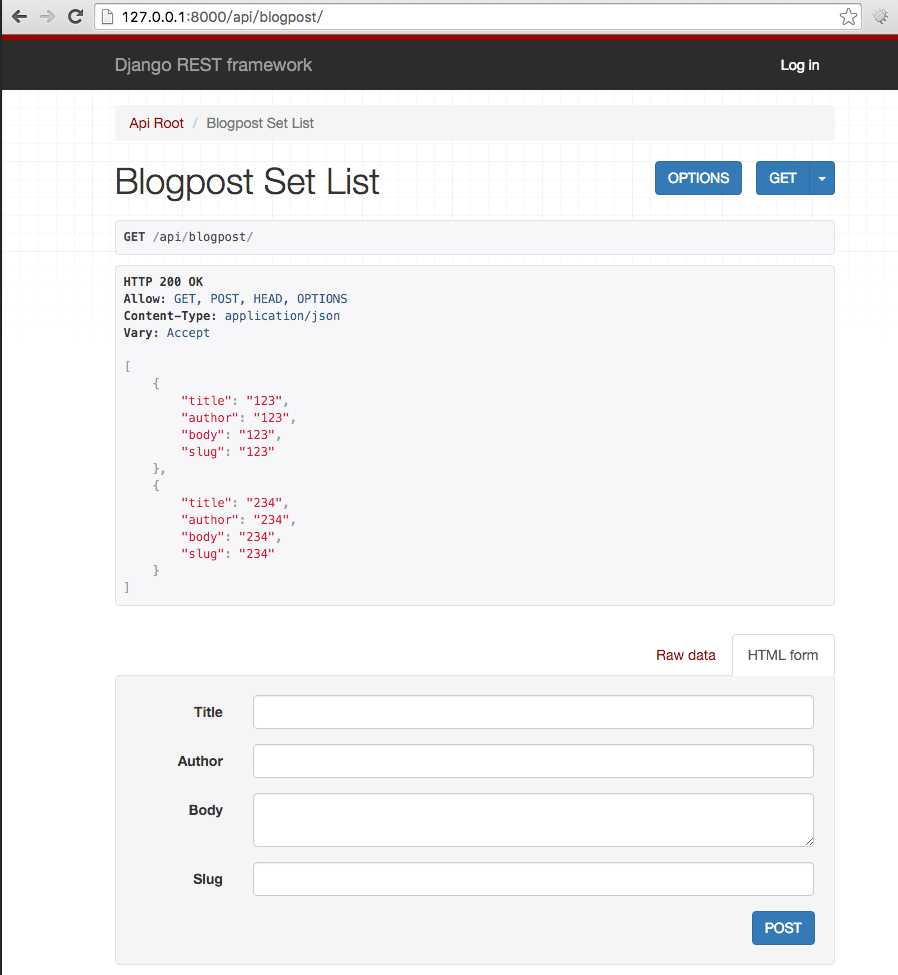
点击链接之后就可以看到博客列表的API了

自动完成API其实就是一个搜索接口,首先修改一下博客API,添加了一个搜索字段search_fields,指向title
from django.contrib.auth.models import User from rest_framework import serializers, viewsets, permissions from rest_framework.response import Response from blogpost.models import Blogpost class BlogpostSerializer(serializers.HyperlinkedModelSerializer): class Meta: model = Blogpost fields = (‘title‘, ‘author‘, ‘body‘, ‘slug‘) class BlogpostSet(viewsets.ModelViewSet): permission_classes = (permissions.IsAuthenticatedOrReadOnly,) serializer_class = BlogpostSerializer search_fields = ‘title‘ def list(self, request): queryset = Blogpost.objects.all() search_param = self.request.query_params.get(‘title‘, None) if search_param is not None: queryset = Blogpost.objects, filter(title__contains=search_param) serializers = BlogpostSerializer(queryset, many=True) return Response(serializers.data)
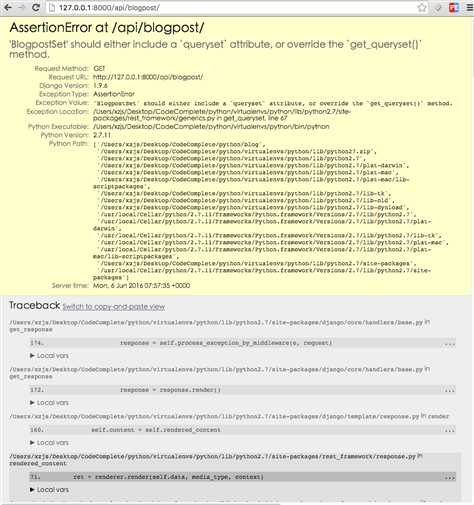
然后测试报错了

作者的代码又一次出错了,修改代码如下
from django.contrib.auth.models import User from rest_framework import serializers, viewsets, permissions from rest_framework.response import Response from blogpost.models import Blogpost class BlogpostSerializer(serializers.HyperlinkedModelSerializer): class Meta: model = Blogpost fields = (‘title‘, ‘author‘, ‘body‘, ‘slug‘) class BlogpostSet(viewsets.ModelViewSet): permission_classes = (permissions.IsAuthenticatedOrReadOnly,) serializer_class = BlogpostSerializer search_fields = ‘title‘ def get_queryset(self): return Blogpost.objects.all() def list(self, request): queryset = Blogpost.objects.all() search_param = self.request.query_params.get(‘title‘, None) if search_param is not None: queryset = Blogpost.objects.filter(title__contains=search_param) serializers = BlogpostSerializer(queryset, many=True) return Response(serializers.data)
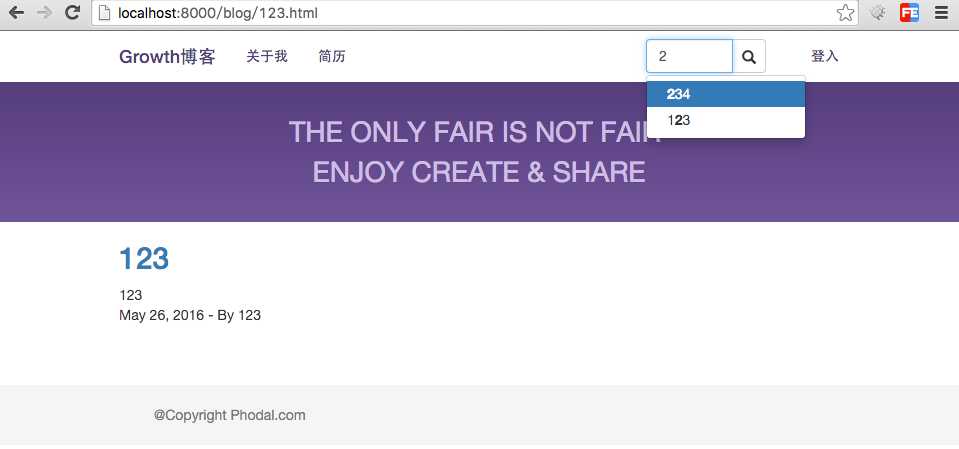
然后就是一段前端的工作了,由于我直接把前端代码拷贝过来了,所以直接能用了

然后就是每一个做API都头疼的问题了,跨域问题
首先添加django-cors-headers
pip install django-cors-headers
然后注册它
INSTALLED_APPS = [ ‘django.contrib.admin‘, ‘django.contrib.auth‘, ‘django.contrib.contenttypes‘, ‘django.contrib.sessions‘, ‘django.contrib.messages‘, ‘django.contrib.staticfiles‘, ‘blogpost‘, ‘django.contrib.sites‘, ‘django.contrib.flatpages‘, ‘django_comments‘, ‘django.contrib.sitemaps‘, ‘rest_framework‘, ‘corsheaders‘, ]
还要注册中间件
MIDDLEWARE_CLASSES = [ ‘django.middleware.security.SecurityMiddleware‘, ‘django.contrib.sessions.middleware.SessionMiddleware‘, ‘django.middleware.common.CommonMiddleware‘, ‘django.middleware.csrf.CsrfViewMiddleware‘, ‘django.contrib.auth.middleware.AuthenticationMiddleware‘, ‘django.contrib.auth.middleware.SessionAuthenticationMiddleware‘, ‘django.contrib.messages.middleware.MessageMiddleware‘, ‘django.middleware.clickjacking.XFrameOptionsMiddleware‘, ‘django.contrib.flatpages.middleware.FlatpageFallbackMiddleware‘, ‘corsheaders.middleware.CorsMiddleware‘, ]
然后在settings.py中再添加对应的配置
CORS_ALLOW_CREDENTIALS = True
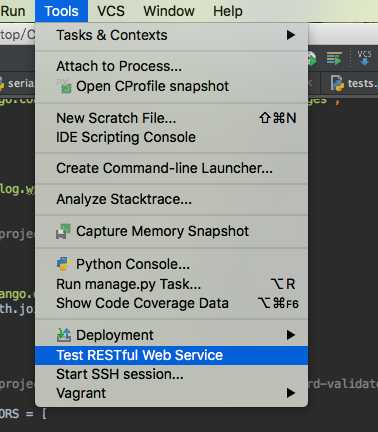
上传完代码之后测试一下,pycharm自带了一个很方便的测试restful服务器的工具

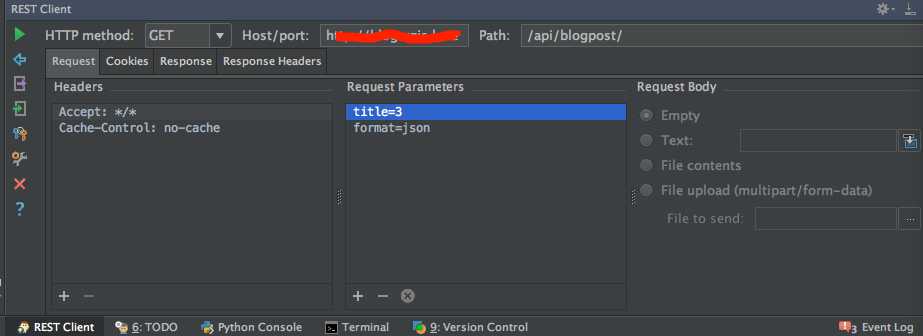
填入相关的测试信息

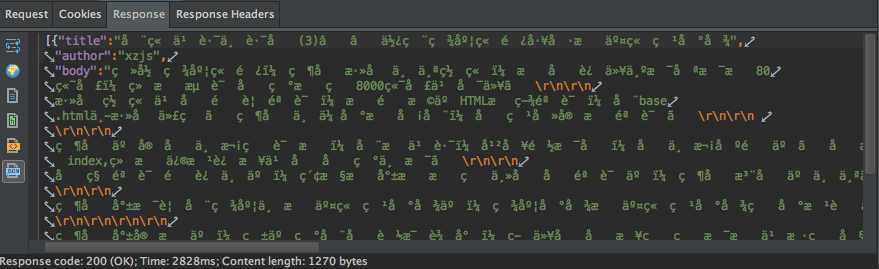
然后得到了正确的结果

至此,服务端的开发工作暂时就告一段落了,下一篇将开始移动端的开发。
标签:
原文地址:http://www.cnblogs.com/xzjs/p/5558379.html