标签:
1. 捷易拍高拍仪在jsp页面的调用
使用ActiveX插件的方式处理解决此问题,捷易拍公司提供了支持IE8以上的32位浏览器的插件,安装插件后,我们可以使用Object标签,使用高拍仪
注意:
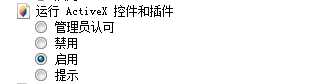
1. 浏览器需要设置安全级别,启用运行ActiveX插件使用

2. 部署到服务器后,需要将服务器网站加入安全站点中
2. js处理磁盘文件的方法
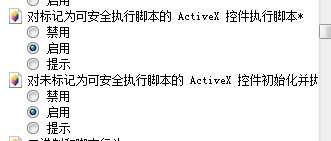
由于使用到Scripting.FileSystemObject,需要设置以下两项,以便ActiveXObject的使用

3. springMVC框架下,本地文件的上传方式
使用multipart/form-data 上传,插件提供上传方法:bUpLoadImage(fileName,serverName,usPort,objectName),提供的方法中文件请求字段为:trackdata
在系统后台,使用以下方法将本地文件保存到服务器上
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
List<MultipartFile> fileList2 = multipartRequest.getFiles("trackdata");
for (MultipartFile mf : fileList2) {
if(!mf.isEmpty()){
// 保存文件
}
}
由于springMVC过滤器对文件进行了封装,故不能使用upload.parseRequest(request)获取文件。
参考:http://doc.okbase.net/lwphk/archive/124988.html
标签:
原文地址:http://www.cnblogs.com/hyiam/p/5564745.html