标签:

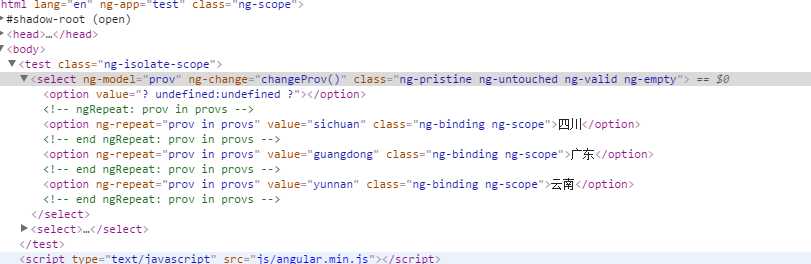
在angular设置select时,由于没有设置默认的选择项,就会导致第一个option中的值为undefined,选择其他值时,option为undefined的选项却自动消失了,这说明是在代码中没有设置select的默认选项。如果select有值,则显示正常。在代码中,初始化select的默认值即可。更改代码如下:
<select ng-model="prov" ng-change="changeProv()" ng-init="prov=‘sichuan‘">
<option ng-repeat="prov in provs" value={{prov.name}}>{{prov.value}}</option>
</select>
<select>
<option ng-repeat="value in city">{{value}}</option>
</select>
只需要添加红色的代码,即可使其默认选中一个。
angularjs中select下拉选择第一个选项为空白的解决办法
标签:
原文地址:http://www.cnblogs.com/veganQian/p/5564957.html