标签:
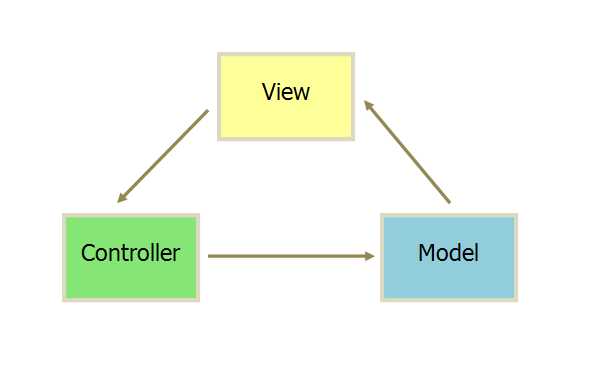
MVC(Model-View-Controller),M 是指业务模型,V 是指用户界面,C 则是控制器,使用 MVC 的目的是将 M 和 V 的实现代码分离,从而使同一个程序可以使用不同的表现形式。

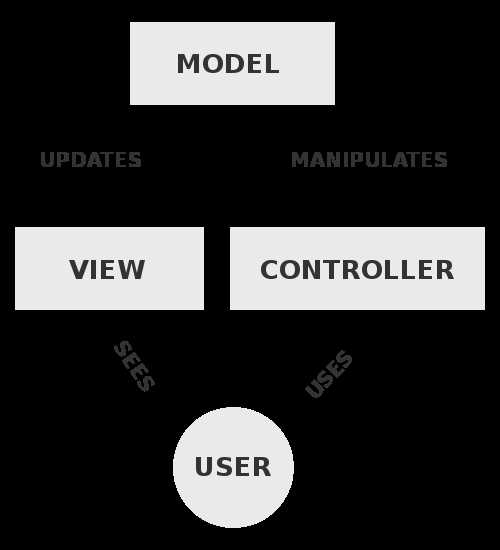
交互方式(所有通信都是单向的):
更详细的说明:

MVC 模式在概念上强调 Model, View, Controller 的分离,各个模块也遵循着由 Controller 来处理消息,Model 掌管数据源,View 负责数据显示的职责分离原则,因此在实现上,MVC 模式的 Framework 通常会将 MVC 三个部分分离实现:
一个通过 JavaScript 所实现的一个基础 MVC 模型,请注意的是:MVC 不是一种技术,仅是一种理念。
/** 模擬 Model, View, Controller */
var M = {}, V = {}, C = {};
/** Model 負責存放資料 */
M.data = "hello world";
/** View 負責將資料輸出到螢幕上 */
V.render = function (M) { alert(M.data); }
/** Controller 作為一個 M 和 V 的橋樑 */
C.handleOnload = function () { V.render(M); }
/** 在網頁讀取的時候呼叫 Controller */
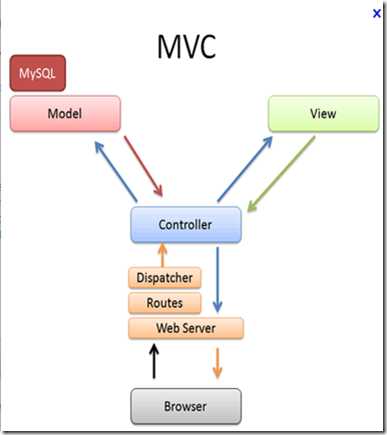
window.onload = C.handleOnLoad;ASP.NET MVC 中的 MVC 概念,和上面的概念稍微有些不同(有点像下面的 MVP),图示:

被动 MVC(ASP.NET MVC)与主动 MVC(传统 MVC)的区别在于:
资料来源:
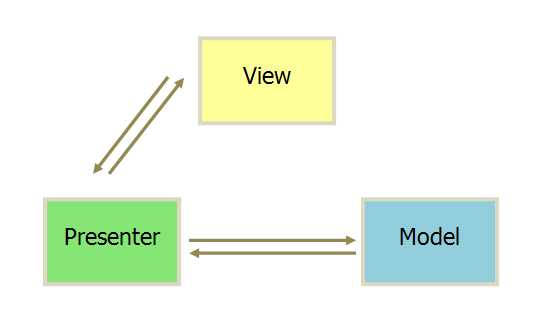
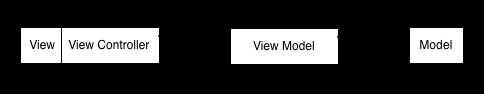
Model-View-Presenter (MVP) 是使用者界面设计模式的一种,被广范用于便捷自动化单元测试和在呈现逻辑中改良分离关注点(separation of concerns)。

对 MVC 的改进的思想却是一样的:切断的 View 和 Model 的联系,让 View 只和 Presenter(原 Controller)交互,减少在需求变化中需要维护的对象的数量。
MVP 定义了 Presenter 和 View 之间的接口,让一些可以根据已有的接口协议去各自分别独立开发,以此去解决界面需求变化频繁的问题。
与“被动—MVC 模式(ASP.NET MVC)”很接近,区别在于“视图并不使用模型”。在 MVP 模式中视图和模型是完全分离的,他们通过Presenter进行交互。
Presenter 与控制器非常相似,但是它们也有一些的区别:
MVP 的优势
MVP 的问题
由于对视图的渲染放在了 Presenter 中,所以视图和 Persenter 的交互会过于频繁。还有一点你需要明白,如果 Presenter 过多地渲染了视图,往往会使得它与特定的视图的联系过于紧密。一旦视图需要变更,那么 Presenter 也需要变更了。
资料来源:
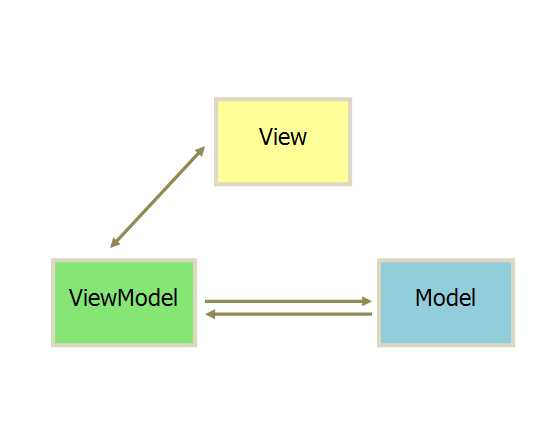
MVVM(Model-View-ViewModel)的设计模式最早于 2005 年由微软的 WPF 和 Silverlight 架构师 John Gossman 在他的博客中提到。

MVVM 是 MVP 的演化版本,它们唯一的区别是,MVVM 采用双向绑定(data-binding):View 的变动,自动反映在 ViewModel,反之亦然。
MVVM 在使用当中,通常还会利用双向绑定技术,使得 Model 变化时,ViewModel 会自动更新,而 ViewModel 变化时,View 也会自动变化。所以,MVVM 模式有些时候又被称作:model-view-binder 模式。

这个图解准确地描述了什么是 MVVM:一个 MVC 的增强版,我们正式连接了视图和控制器,并将表示逻辑从 Controller 移出放到一个新的对象里,即 View Model。MVVM 听起来很复杂,但它本质上就是一个精心优化的 MVC 架构,
MVVM 模式和 MVC 模式一样,主要目的是分离视图(View)和模型(Model),有几大优点
MVVM 的问题:
资料来源:

Angular.js 是一个 MV*(Model-View-Whatever,不管是 MVC 或者 MVVM,统归 MDV(model Drive View))JavaScript 框架。
Angular.js 是一款开源 JavaScript 库,由 Google 维护,用来协助单一页面应用程序运行的。它的目标是通过 MVC 模式(MVC)功能增强基于浏览器的应用,使开发和测试变得更加容易。
库读取包含附加自定义(标签属性)的 HTML,遵从这些自定义属性中的指令,并将页面中的输入或输出与由 JavaScript 变量表示的模型绑定起来。这些 JavaScript 变量的值可以手工设置,或者从静态或动态 JSON 资源中获取。
Angular.js 六大特性:
Angular.js 简单示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="">
<p>名字 : <input type="text" ng-model="name"></p>
<h1>Hello {{name}}</h1>
</div>
</body>
</html>资料来源:
Knockout.js 是一个 JavaScript 库(MVVM),它可以让你声明绑定元素和其对应的数据模型,达到你的UI和模型自动双向更新。
Knockout.js 使用 js 代码达到双向绑定的目的,类似 Silverlight/WPF 里的绑定一样,我们主要就是利用相关的特性进行开发的,极大地减少了代码开发量。
Knockout.js 是一个轻量级的 UI 类库,通过应用 MVVM 模式使 JavaScript 前端 UI 简单化。Knockout 是一个以数据模型(data model)为基础的能够帮助你创建富文本,响应显示和编辑用户界面的 JavaScript 类库。任何时候如果你的 UI 需要自动更新(比如:更新依赖于用户的行为或者外部数据源的改变),KO 能够很简单的帮你实现并且很容易维护。
Knockout.js 有如下4大重要概念:
重要特性:
额外的好处:
简单示例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<script type="text/javascript" src="http://knockoutjs.com/js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="http://knockoutjs.com/js/jquery.tmpl.js"></script>
<script type="text/javascript" src="http://knockoutjs.com/js/knockout-1.2.1.js"></script>
</head>
<body>
Choose a ticket class:
<select data-bind="options: tickets,
optionsCaption: ‘Choose...‘,
optionsText: ‘name‘,
value: chosenTicket">
</select>
</p>
<p data-bind