标签:
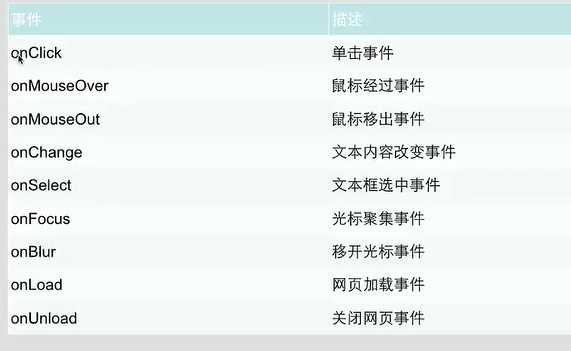
事件:是可以被Javascript侦测到的行为,例如鼠标的点击,鼠标的移动,常见的事件如下

代码实现“点击事件”:
<body>
<button onclick="demo()">按钮</button>
<script>
function demo(){
alert("hello");
}
</script>
</body>
运行结果:点击画面的按钮,弹出框 hello
代码实现“鼠标经过”:
1)style.css内容如下:
div{
width: 100px;
height: 100px;
font-weight:bold;">crimson;
}
2)testjstty3.html内容如下:
<head>
<meta charset="UTF-8">
<title>事件</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div clsss="div" onmouseout="onOut(this)" onmouseover="onOver(this)"> </div>
<script>
function onOut(ooj){
ooj.innerHTML="hello";
}
function onOver(ooj){
ooj.innerHTML="world";
}
</script>
运行结果:移动经过时,小红方框出现world;鼠标移出后,出现hello
文本改变事件:
<body onload="msg()"> //网页下载完成事件,事件时在body中写的
<div clsss="div" onmouseout="onOut(this)" onmouseover="onOver(this)"> </div>
<script>
function onOut(ooj){
ooj.innerHTML="hello";
}
function onOver(ooj){
ooj.innerHTML="world";
}
</script>
<form>
<input type="text" onchange="changeDemo(this)"> //在文本框输入内容后,弹出框对话框,提示内容改变了
</form>
<script>
function changeDemo(bg){
alert("内容改变了");
}
</script>
<form>
<input type="text" onselect="selectDemo(this)"onfocus="focusDemo(this)"> //鼠标点击文本框,文本框变成绿色
</form>
<script>
//鼠标选中文本框中的文字,文本框变成绿色
function selectDemo(bg){
bg.style.backgroundColor= "red";
}
function focusDemo(bg){
bg.style.backgroundColor= "green";
}
function msg(){
alert("网页内容下载完毕");
}
</script>
标签:
原文地址:http://www.cnblogs.com/fenr9/p/5566243.html