标签:
看了看介绍
http://datatables.club/manual/server-side.html
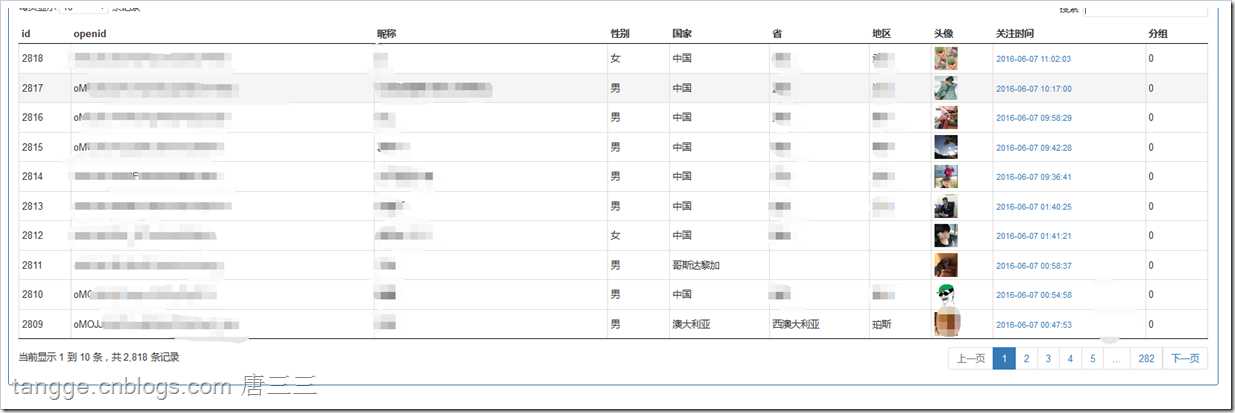
没有经过处理的分页,先显示出来看看效果,就这样写(存储过程自己写)
cshtml
"serverSide": true,//服务器处理:过滤、分页、排序 "processing": true,//是否显示处理状态(排序的时候,数据很多耗费时间长的话,也会显示这个)
controller.cs
//jquery.datatables public JsonResult GetUserInfoList() { try { int pageSize = int.Parse(Request.Params["length"]); int start = int.Parse(Request.Params["start"]); int pageIndex = start / pageSize + 1; JsonResponse list = UserInfoService.Service.GetDataTablesUserInfoList(pageIndex, pageSize); return this.Json(list); } catch (Exception ex) { return this.Json(UnifyResponse.ThrowError(ex)); } }
bll
public JsonResponse GetDataTablesUserInfoList(int pageIndex, int pageSize) { try { proc_DataPagination p_page = new proc_DataPagination(); p_page.Table = "UserInfo"; p_page.Fields = "*"; p_page.CurrentPage = pageIndex; p_page.PageSize = pageSize; p_page.OrderBy = "ID desc"; p_page.Where = string.Format("1=1"); //p_page.Where = string.Format("openid like ‘%{0}%‘",); IList<UserInfo> list = DDataBase.WebDB.StoredProcedureToIList<proc_DataPagination, UserInfo>(p_page); JsonResponse mypage = new JsonResponse(); mypage.data = list; mypage.recordsTotal = p_page.Count; mypage.recordsFiltered = p_page.Count; return mypage; } catch (Exception ex) { throw ex; } }

Jquery.Datatables 服务器处理(Server-side processing)
标签:
原文地址:http://www.cnblogs.com/tangge/p/5566550.html