标签:
iOS开发拓展篇—音频处理(音乐播放器1)
说明:该系列文章通过实现一个简单的音乐播放器来介绍音频处理的相关知识点,需要重点注意很多细节的处理。





YYMusicModel.h文件
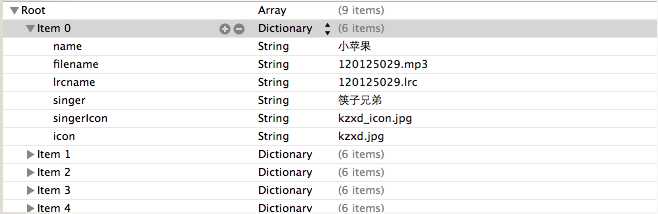
// // YYMusicModel.h // 20-音频处理(音乐播放器1) // // Created by apple on 14-8-13. // Copyright (c) 2014年 yangyong. All rights reserved. // #import <Foundation/Foundation.h> @interface YYMusicModel : NSObject /** * 歌曲名字 */ @property (copy, nonatomic) NSString *name; /** * 歌曲大图 */ @property (copy, nonatomic) NSString *icon; /** * 歌曲的文件名 */ @property (copy, nonatomic) NSString *filename; /** * 歌词的文件名 */ @property (copy, nonatomic) NSString *lrcname; /** * 歌手 */ @property (copy, nonatomic) NSString *singer; /** * 歌手图标 */ @property (copy, nonatomic) NSString *singerIcon; @end



1 #import <UIKit/UIKit.h> 2 3 @interface UIImage (YY) 4 + (instancetype)circleImageWithName:(NSString *)name borderWidth:(CGFloat)borderWidth borderColor:(UIColor *)borderColor; 5 @end
UIImage+YY.m文件
#import "UIImage+YY.h" #import <objc/message.h> @implementation UIImage (YY) + (instancetype)circleImageWithName:(NSString *)name borderWidth:(CGFloat)borderWidth borderColor:(UIColor *)borderColor { // 1.加载原图 UIImage *oldImage = [UIImage imageNamed:name]; // 2.开启上下文 CGFloat imageW = oldImage.size.width + 2 * borderWidth; CGFloat imageH = oldImage.size.height + 2 * borderWidth; CGSize imageSize = CGSizeMake(imageW, imageH); UIGraphicsBeginImageContextWithOptions(imageSize, NO, 0.0); // 3.取得当前的上下文 CGContextRef ctx = UIGraphicsGetCurrentContext(); // 4.画边框(大圆) [borderColor set]; CGFloat bigRadius = imageW * 0.5; // 大圆半径 CGFloat centerX = bigRadius; // 圆心 CGFloat centerY = bigRadius; CGContextAddArc(ctx, centerX, centerY, bigRadius, 0, M_PI * 2, 0); CGContextFillPath(ctx); // 画圆 // 5.小圆 CGFloat smallRadius = bigRadius - borderWidth; CGContextAddArc(ctx, centerX, centerY, smallRadius, 0, M_PI * 2, 0); // 裁剪(后面画的东西才会受裁剪的影响) CGContextClip(ctx); // 6.画图 [oldImage drawInRect:CGRectMake(borderWidth, borderWidth, oldImage.size.width, oldImage.size.height)]; // 7.取图 UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext(); // 8.结束上下文 UIGraphicsEndImageContext(); return newImage; } @end




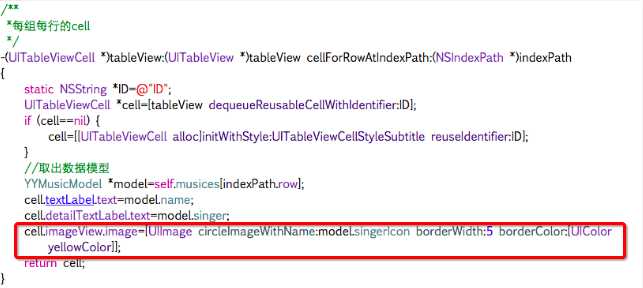
// // YYMusicsViewController.m // 20-音频处理(音乐播放器1) // // Created by apple on 14-8-13. // Copyright (c) 2014年 yangyong. All rights reserved. // #import "YYMusicsViewController.h" #import "YYMusicModel.h" #import "MJExtension.h" #import "UIImage+YY.h" #import "Colours.h" @interface YYMusicsViewController () @property(nonatomic,strong)NSArray *musics; @end @implementation YYMusicsViewController #pragma mark-懒加载 -(NSArray *)musics { if (_musics==nil) { _musics=[YYMusicModel objectArrayWithFilename:@"Musics.plist"]; } return _musics; } - (void)viewDidLoad { [super viewDidLoad]; } #pragma mark - Table view data source /** *一共多少组 */ -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return 1; } /** *每组多少行 */ -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return self.musics.count; } /** *每组每行的cell */ -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *ID=@"ID"; UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:ID]; if (cell==nil) { cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID]; } //取出数据模型 YYMusicModel *model=self.musics[indexPath.row]; cell.textLabel.text=model.name; cell.detailTextLabel.text=model.singer; cell.imageView.image=[UIImage circleImageWithName:model.singerIcon borderWidth:1 borderColor:[UIColor skyBlueColor]]; return cell; } /** * 设置每个cell的高度 */ -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return 70; } /** * cell的点击事件 */ -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { //取消选中被点击的这行 [tableView deselectRowAtIndexPath:indexPath animated:YES]; } @end
// // YYMusicCell.h // 20-音频处理(音乐播放器1) // // Created by apple on 14-8-13. // Copyright (c) 2014年 yangyong. All rights reserved. // #import <UIKit/UIKit.h> @class YYMusicModel; @interface YYMusicCell : UITableViewCell +(instancetype)cellWithTableView:(UITableView *)tableView; @property(nonatomic,strong)YYMusicModel *music; @end
YYMusicCell.m文件
// // YYMusicCell.m // 20-音频处理(音乐播放器1) // // Created by apple on 14-8-13. // Copyright (c) 2014年 yangyong. All rights reserved. // #import "YYMusicCell.h" #import "YYMusicModel.h" #import "Colours.h" #import "UIImage+YY.h" @implementation YYMusicCell //返回一个cell +(instancetype)cellWithTableView:(UITableView *)tableView { static NSString *ID=@"ID"; YYMusicCell *cell=[tableView dequeueReusableCellWithIdentifier:ID]; if (cell==nil) { cell=[[YYMusicCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID]; } return cell; } -(void)setMusic:(YYMusicModel *)music { _music=music; self.textLabel.text=music.name; self.detailTextLabel.text=music.singer; self.imageView.image=[UIImage circleImageWithName:music.singerIcon borderWidth:1 borderColor:[UIColor skyBlueColor]]; } @end
YYMusicsViewController.m文件
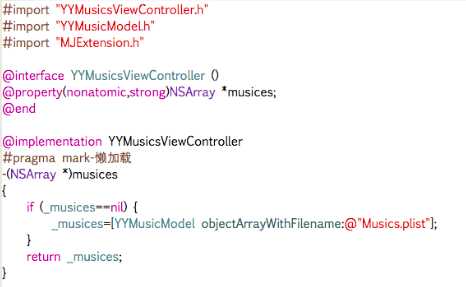
// // YYMusicsViewController.m // 20-音频处理(音乐播放器1) // // Created by apple on 14-8-13. // Copyright (c) 2014年 yangyong. All rights reserved. // #import "YYMusicsViewController.h" #import "YYMusicModel.h" #import "MJExtension.h" #import "YYMusicCell.h" @interface YYMusicsViewController () @property(nonatomic,strong)NSArray *musics; @end @implementation YYMusicsViewController #pragma mark-懒加载 -(NSArray *)musics { if (_musics==nil) { _musics=[YYMusicModel objectArrayWithFilename:@"Musics.plist"]; } return _musics; } - (void)viewDidLoad { [super viewDidLoad]; } #pragma mark - Table view data source /** *一共多少组 */ -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return 1; } /** *每组多少行 */ -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return self.musics.count; } /** *每组每行的cell */ -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { YYMusicCell *cell=[YYMusicCell cellWithTableView:tableView]; cell.music=self.musics[indexPath.row]; return cell; } /** * 设置每个cell的高度 */ -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return 70; } /** * cell的点击事件 */ -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { //取消选中被点击的这行 [tableView deselectRowAtIndexPath:indexPath animated:YES]; } @end
实现效果:

六、补充说明
需要注意的细节处理
(1)UIImageView的分类,方形图片剪为圆形
(2)颜色的处理,文章中推荐的颜色处理框架提供了大量的颜色。
(3)取消选中被点击的这行cell.
[tableView deselectRowAtIndexPath:indexPath animated:YES];
(4)tableViewCell的封装
标签:
原文地址:http://www.cnblogs.com/yipingios/p/5566676.html