标签:

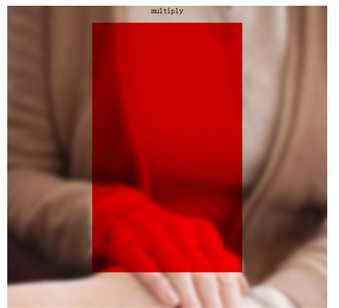
上图是在工作时候遇见的一个效果,ps里面的效果就是上面的,咋一看以为就是红色背景透明度,然后马上就搞最后发现效果完全不一样的。这个图是ps的正片叠底效果的。百度搜资料的时候,关键是 css3正片叠底会有好多资料,我这里就根据我自己的了解简单说一下这个正片叠底效果。
这个东西叫做css3 混合模式,背景混合啊 图片和图片混的的。具体的我也没有搞清楚,我只是知道了这个正片叠底(图片与图片混合)模式
<body>
<div class="multiply">
<p>multiply正片叠底效果</p>
<img src="testimg/redbg.jpg" />
</div>
</body>
这是html结构。div是有背景图片,就是上面图里面的老奶奶,img标签是红色的图片,纯红色不透明。
css如下:
div {width:640px;height:1008px;margin: 0 auto;
background: url(‘testimg/hel_bg.jpg‘) center;
<div class="multiply">
<p>multiply</p>
<!--<img src="testimg/redbg.jpg" />-->
</div>
html结构,我注释掉了img标签,这个div里面没有图片标签了
css;
div {width:640px;height:1008px;margin: 0 auto;
background: url(‘testimg/hel_bg.jpg‘) center;
background-color: red;
background-size: cover;
background-blend-mode: multiply;
}
这里就是div自己的背景图片和自己的背景颜色混合了,实现了正片叠低。注意只有一个元素div,这个div有背景图片和背景颜色。
background-blend-mode: multiply;是div属性,mix-blend-mode: multiply; 是img的属性,两个东西有差别
标签:
原文地址:http://www.cnblogs.com/fstgshow/p/5567163.html