标签:
http://blog.sina.com.cn/s/blog_61671b520101gelr.html
border-radius

 border-radius: 50px 20px;上下都是50px,左右是20px
border-radius: 50px 20px;上下都是50px,左右是20px
 border-radius:50px 0px 30px; 上50px 左右0px 下30px;
border-radius:50px 0px 30px; 上50px 左右0px 下30px;
圆和椭圆的区别在于,椭圆的长短半轴不相等
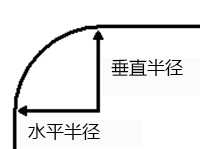
border-radius还可以用斜杠设置第二组值。这时,第一组值表示水平半径,第二组值表示垂直半径。第二组值也可以同时设置1到4个值,应用规则与第一组值相同
即 border-radius: <length> <length> <length> <length>/<length> <length> <length> <length>
看图比较清楚
 border-radius : 10px 30px 50px / 10px 30px 50px;此时是长短半轴相等
border-radius : 10px 30px 50px / 10px 30px 50px;此时是长短半轴相等
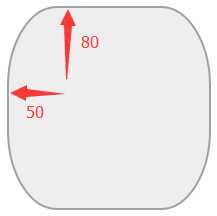
 border-radius : 50px/80px;
border-radius : 50px/80px;
 border-radius : 10px 30px 50px / 30px 50px 70px;
border-radius : 10px 30px 50px / 30px 50px 70px;
aaaaaaaaaaaa
标签:
原文地址:http://www.cnblogs.com/yumeixin/p/5566511.html