标签:

1 <!doctype html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>areapicker demo</title> 6 <meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;"> 7 <meta name="apple-mobile-web-app-capable" content="yes"> 8 <meta name="apple-mobile-web-app-status-bar-style" content="black"> 9 <meta name="format-detection" content="telephone=no"> 10 <script src="jquery-1.11.2.min.js"></script> 11 <script src="areapicker.js"></script> 12 <script src="iscroll.js"></script> 13 <link href="areapicker.css" rel="stylesheet" /> 14 <script type="text/javascript"> 15 $(function () { 16 17 /*不带默认值*/ 18 $(‘#area‘).areapicker({}, function (areaArr) { 19 //确定时回调方法: 20 //areaArr:已经选择的地区 21 $(‘#area‘).text("已选择 省:" + areaArr[0] + " 市:" + areaArr[1] + " 区/县:" + areaArr[2]); 22 }, function (areaArr) { 23 //取消时回调方法: 24 //areaArr:上次选择的地区 25 $(‘#area‘).text("已取消 省:" + areaArr[0] + " 市:" + areaArr[1] + " 区/县:" + areaArr[2]); 26 }); 27 28 29 /*带默认值*/ 30 //河北省秦皇岛市北戴河区 31 var defaultarea = new Array(); 32 defaultarea[0] = "河北省"; 33 defaultarea[1] = "秦皇岛市"; 34 defaultarea[2] = "北戴河区"; 35 $(‘#area2‘).areapicker({ areaArr: defaultarea }, function (areaArr) { 36 //确定时回调方法: 37 //areaArr:已经选择的地区 38 $(‘#area2‘).text("已选择 省:" + areaArr[0] + " 市:" + areaArr[1] + " 区/县:" + areaArr[2]); 39 }, function (areaArr) { 40 //取消时回调方法: 41 //areaArr:上次选择的地区 42 $(‘#area2‘).text("已取消 省:" + areaArr[0] + " 市:" + areaArr[1] + " 区/县:" + areaArr[2]); 43 }); 44 }); 45 </script> 46 47 </head> 48 49 <body style="background-color:#fff;"> 50 <br /> 51 <a href="javascript:;" class="f12 green" id="area">选择地区(没有默认值)...</a> 52 <br /><br /><br /> 53 54 <a href="javascript:;" class="f12 green" id="area2">选择地区(有默认值[河北省秦皇岛市北戴河区])...</a> 55 </body> 56 </html>
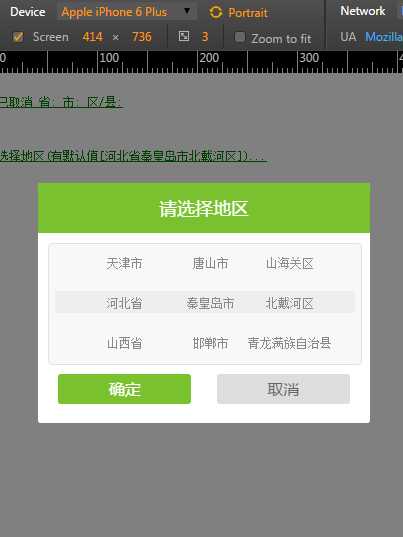
jquery areapicker 地区选择器 为手机浏览器度身定做. 一行代码完成手机上的地区选择
标签:
原文地址:http://www.cnblogs.com/337212522/p/5569591.html