标签:
一、iOS原生字体获取及展示
1.xib/storyboard 图形展示
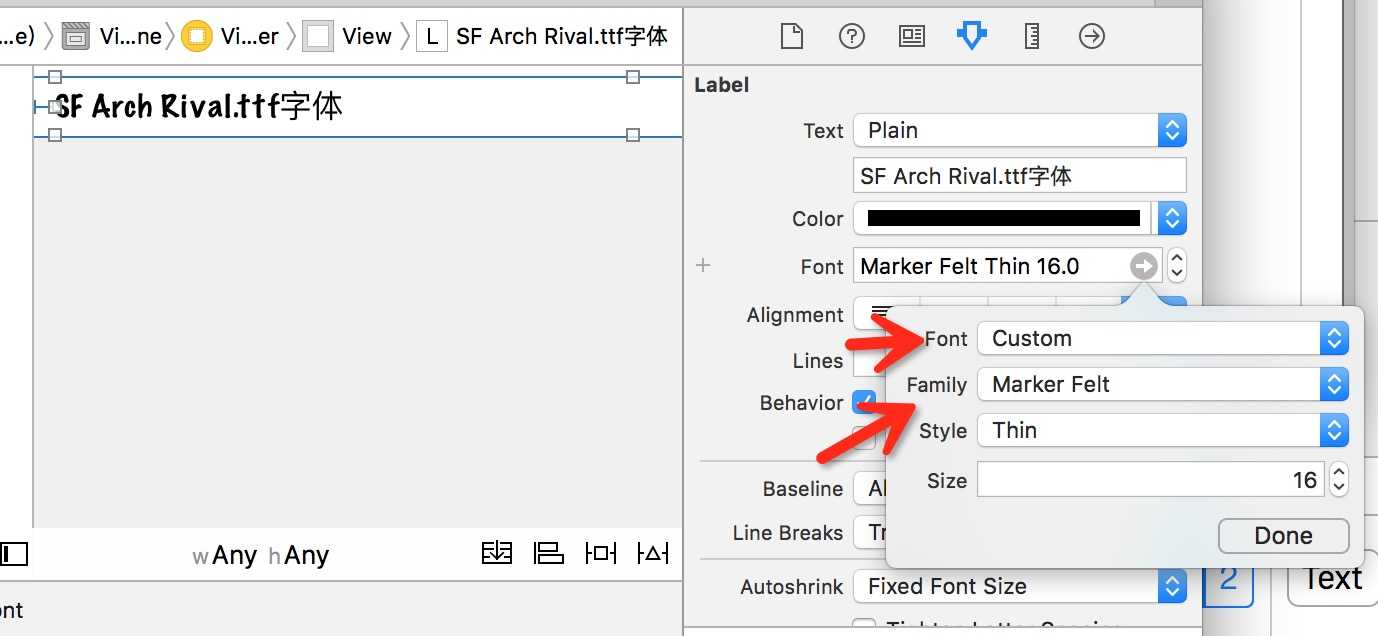
拖拽创建一个Label控件,选中该Label,在设置中把Label字体System修改为自定义(custom),然后点击family选框,可以查看到所有的原生字体。

2.代码获取字体及设置
很多时候我们是用纯代码进行编程,这时我们该如何设置文本字体呢?
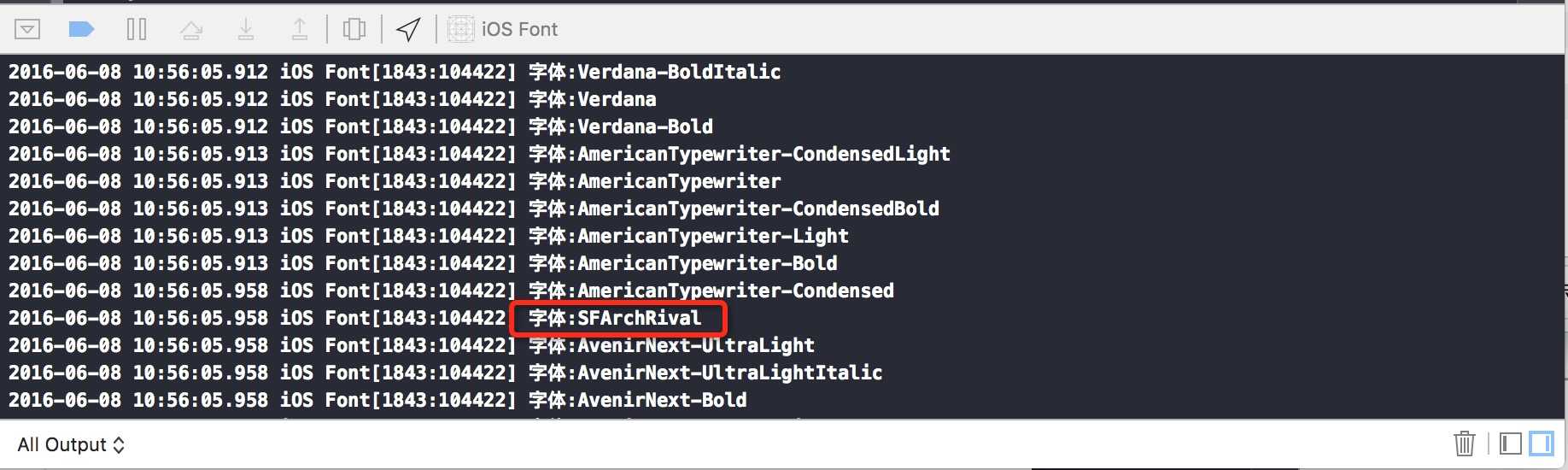
其实我们可以用两个for循环取出所有的字体名称,然后根据自己的需求去设置字体。
获取所有字体名称代码:
1 - (void)getAllFont{ 2 for (NSString * fontfamilyname in [UIFont familyNames]) { 3 for (NSString * fontName in [UIFont fontNamesForFamilyName:fontfamilyname]) { 4 NSLog(@"字体:%@",fontName); 5 [self.fontArray addObject:fontName]; 6 } 7 } 8 [self.tableView reloadData]; 9 }
二、引入第三方字体(只要是.ttf的字体文件都可以)
1、添加设置
当我们在开发过程中,有时iOS原生的字体不能满足我们的需求时,我们可以引入一些第三方的字体(不管是Android还是windows),只要该字体时ttf格式的,一般的iOS程序都支持内嵌。
实现步骤:
1.1 首先你要又一个第三方字体文件XXX.ttf (我测试时的ttf字体是在这里下载的:http://www.font5.com.cn/tag.php?tag=TTF%D7%D6%CC%E5)博客园貌似不能插入链接,恶心...
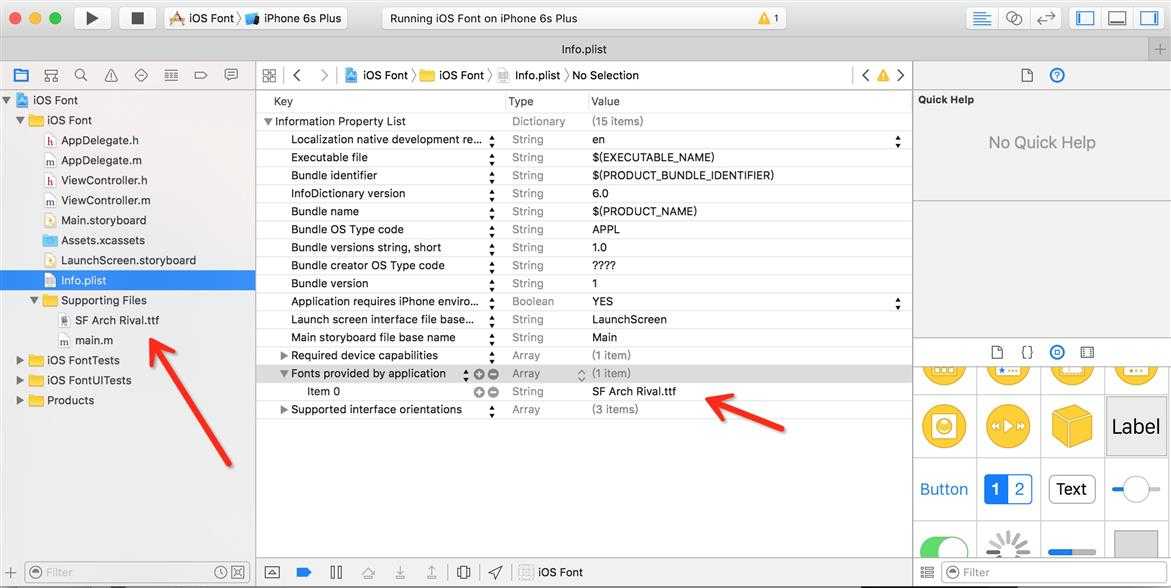
1.2 然后把.ttf文件拖进工程
1.3 配置Info.plist文件
1.4 这时第三方字体就引入成功了

2、展示第三方字体
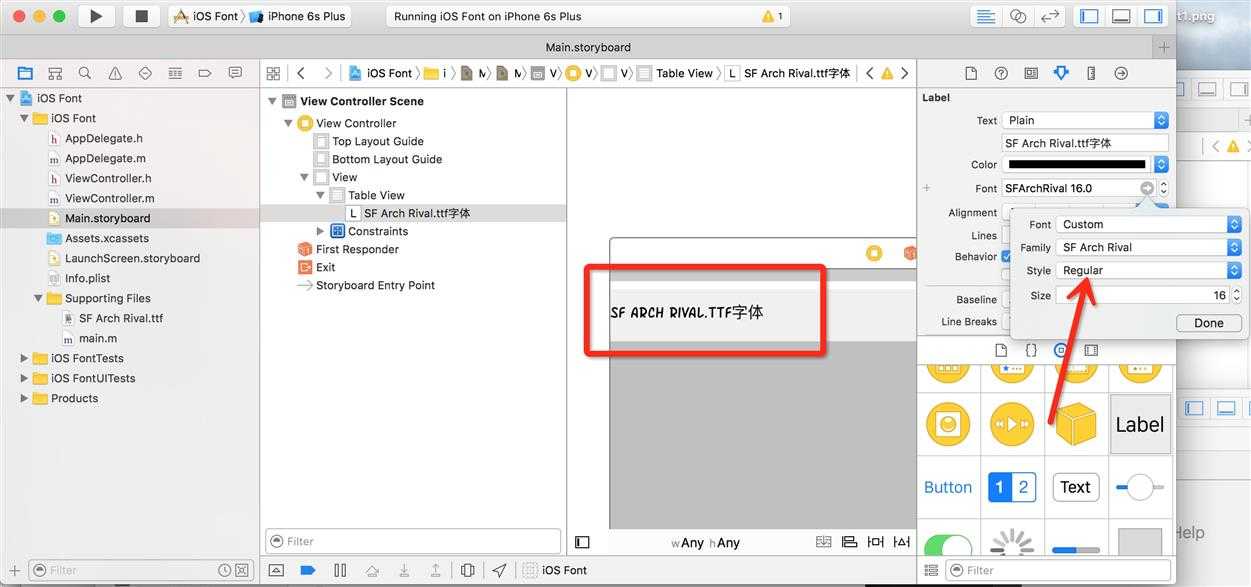
2.1 xib/storyboard 图形展示
不管是 xib/storyboard 图形展示 第三方字体 还是 代码展示第三方字体,方法都和展示原生态的iOS字体一样(直接看第一步即可)


源代码:链接: https://pan.baidu.com/s/1pLAcf5h 密码: s3rf
标签:
原文地址:http://www.cnblogs.com/HOYF/p/5569534.html