标签:
目录
快速入门的案例: 用数组的方法来完成 王大爷养乌龟的问题:????31
? 补充讲解一个 var 的知识点:(还有说..)????44
第二种方法: 让所有的Person对象实例都有某个成员函数????46
第三种方式给所有的对象实例添加方法(原型法)[推荐..]????48
js中如何解决从外部读取内部函数的局部变量->闭包????51
通过构造函数添加成员方法和通过原型法添加成员方法的区别????56
②????setInterval("函数名()",调用该函数的间隔时间) 和 clearInterval????87
③????setTimeout / clearTimeout????89
④????moveTo moveBy resizeTo resizeBy????90
⑤????open 函数 该函数用于打开一个新窗口????90
常用的dom 的每个Node 节点属性和方法(加强篇)????105
案例:广告图片在网页中飘动,碰到网页边沿改变漂移方向????110
随意拖拽窗口:用户用鼠标点中,浮动窗口,可以随意的拖拽该窗口。????111
display 和 visiability 区别????120
?
?
?
核心一句话;js可以对网页的元素进行编程控制 . button input , image ...
,实现动态效果.
举例说明:
<html>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<head>
<script language="javascript" type="text/javascript">
????function test(){
????????window.alert("你点击button");
????}
</script>
</head>
<body>
<input type="button" onclick="test()"/>
</body>
</html>
?
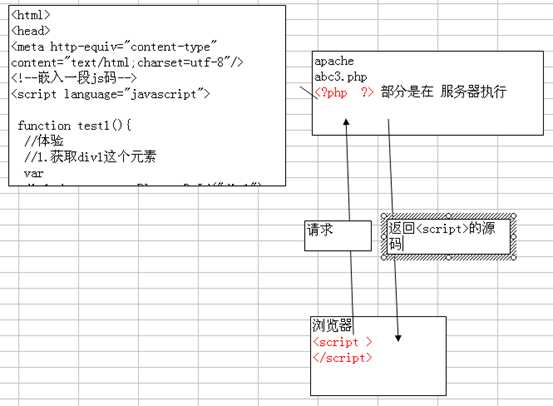
js源码 ->直接被执行(js引擎[内嵌到浏览器])
?
编译语句
java->.class->执行.class
c->目标文件->执行
?
?

?
?
示意图:!!这个很重要!!!
?

?
小插曲
livescript -> (netscape和sun 合作)->javascript [java 和 javascript 没有任何关系]
jscript 是微软的产品,但是它和 javascript 语法规范一致.
请注意: 因为浏览器的差异,可能有这样问题,在ie中运行正常的js脚本,在ff中运行不正常.[应当在不同的浏览器中去测试是否ok 浏览器兼容.] 解决这个问题的简单方法是: 尽量使用js通用的函数.

?
? 如何去自己查询js的手册
w3school
jscript
?
事件发生(用户做某个操作)---[驱动]---->函数的调用
我们的js程序
hello,world
?
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<script language="javascript">
????//跳出对话框 php 调用某个方法是 对象名->方法
????//js 中 对象名.方法
????//window是js语句的dom对象,无需创建,可以直接使用
????window.alert("hellow,wrold1");
</script>
</head>
?
<body>
<script language="javascript">
????//跳出对话框 php 调用某个方法是 对象名->方法
????//js 中 对象名.方法
????//window是js语句的dom对象,无需创建,可以直接使用
????window.alert("hellow,wrold2");
</script>
?
</body>
?
总结: 1. js码可以放在 html/php 页面的任何地方,js码是从上到下依次执行.
?
嵌入一段 js码
<script language="javascipt" type="text/javascript">
????//js码
</script>
对hello,world 程序改进,改为一个简单加法运算:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<script language="javascript">
????//跳出对话框 php 调用某个方法是 对象名->方法
????//js 中 对象名.方法
????//window是js语句的dom对象,无需创建,可以直接使用
????//如何在js中定义变量.
????var num1=4; //我定义了一个变量 名字叫 num1,同时赋值 4
????var num2=78; //我定义了一个变量 名字叫 num1,同时赋值 78
????var res=num1+num2;
????
????window.alert("hellow,wrold1 res="+res);
</script>
</head>
<body>
</body>
变量类型是由js引擎决定,如果要查看某个变量的类型,则可以使用typeof运算符
?
//js变量的类型是由js引擎来决定的.
????var name="shunping";
????//可以通过 typeof 来查看
????window.alert("name的类型是"+ typeof name);
????name=123;
????//可以通过 typeof 来查看
????window.alert("name的类型是"+ typeof name);

同时变量名不要用数字开头.
?
????var a=90;
????var A=89;
????//如果一个方法是属于window 对象,则可以不带window.而直接使用
????alert(a);
????alert(A);
?
如果你不小心,定义了两个同名的变量,则后面的覆盖的前面的变量.
?
单行用 //
多行用 /* */
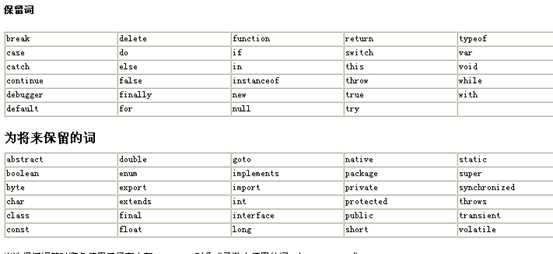
js 的数据类型有
基本数据类型[1. 整数 2. 实数 3. bool 4. 字串]
复合数据类型[1. 数组 2.对象]
特殊数据类型[1. null 2. undefined]
<script type="text/javascript">
?
????var n1=0x8a;
????var n2=0010123;
????var n3=1234;
????alert(n2);
?
</script>
实数就是小数,这个就不举例说明
NaN = not a number 如果提示错误说明,你的js代码中把一个变量错误的当做一个数值来使用.
Infinity = 无穷大
举例:
var s="abc";
????
????//parseInt() 函数是js的全局函数,可以直接使用
????//在哪里查询
????window.alert(parseInt(s)); //结果为: NaN
????window.alert(70/0); // 结果为:Infinity
?
在js中提供了两个函数来判断是不是一个NaN 和 intinity
?
isNaN(判断是不是一个数) isIninity
//正则表达式
????var s="000.000123";
?
????if(isNaN(s)){
????????alert("不是数"); //不是一个数,就会返回一个 true
????}else{
????????alert("是数"); //是一个数字,就会返回一个 false
????}
布尔类型表示真和假
在js中 表示 假有如下:
?
其它的表示真
代码:
var a=100;
?
????if(a){
????????alert("真");
????}else{
????????alert("假");
????}
?
ajax
????var obj1=获取对象;
????if(!obj1){
????alert("对象创建失败");
}
字符串的基本用法:
?
var str="aaaaaaa";
var str2=‘aakflaskf;lsakf;lsa‘;
?
如果我们希望在字符串中有包含特殊字符,比如 ‘ " 换行。。。考虑使用转义符
\, 用于转义的还有:
?
字符串中的特殊字符,需要以反斜杠(\)后跟一个普通字符来表示,例如:\r、\n、\t、\b、\‘、\ " 、\\xxx
js中提供了两个函数可以把字符串强制转成数
parseInt(num1) //将一个数转换成 int类型
parseFloat(num2) //将一个数转换成 float 类型
?
? 如果我把 123 当做字符串.
?
案例如下: 让用户输入两个数,并计算和.
var num1=window.prompt("请输入一个数");
var num2=window.prompt("请输第二个数");
var res=parseFloat(num1)+parseFloat(num2);//php . 字符串拼接 + 表示运算
????alert("结果是="+res);
?
????var num3=123;
?
????var str="hello"+num3;
?
alert(str);
+ 、-、* 、 / 、%(取模,就是计算两个数整除的余数)
注意我们的js对除不尽的数,保留精度是17位.可以自己想办法保留小数位数
?
自己写函数
?
var num1=7;
var num2=3;
?
var res=num1/num2;
res=res+"";
//window.alert(typeof res);
//alert(res);//看出 小数保留精度是17位.如果你要到第二位. 用substring方法。采用字符串截断。
?
//把res当做一个字符串,看找到小数点在第几位.
?
var index=res.indexOf(".");
window.alert("保留小数两位是"+res.substring(0,index+3));
?
使用Number对象的方法
?
toFixed();
?
????alert(res.toFixed(6));
?
我们为了更好的管理js文件,可以把js文件 写在一个独立的文件中,然后再需要的使用引入即可
<script src="js文件路径"></script>
var a=56;
var b=a++;// b=a; a=a+1;
window.alert(b);
window.alert(a);
?
如果是 var b=++a; 《==》 [a=a+1; var b=a;]
var b=a++; <==> var b=a; a=a+1;
>= <= > < != = = = != =
?
案例:
var val = window.prompt("请输入一个数字");
document.writeln("你输入的数字为:"+val);
&& 与????|| 或????! 非
?
说明:在逻辑运算符中,0、""、false 、null、undefined 、NaN 均表示假
?
var val=表达式1 && 表达式2;
说明只要 表达式1为真 并且 表达式2为真,结果为真.
说明: 如果第一个表达式为假,第二个表达式就不执行.[考点]
?
var num1=6;
var num2=5;
?
if(num1>num2&& (++num2)){
????
}
window.alert(num2);
?
var res=表达式1 || 表达式2
?
解疑:在js 中 || 究竟返回什么?
答:(1)将返回第一个不为 false 的那个值(对象也可以),
(2)如果全部都是 false 的 话,就返回最后一个值
说明 表达式1为真,或者 表达式2为真,结果为真.
如果表达式1为真,第二个表达式就不执行.
?
! 非
?
var res=!表达式;
?
如果表达式为真,结果为假,
如果表达式为假,结果为真.
?
关于 || 的特殊说明
?
var a=0||0||"a"||0;
window.alert(a);
?
说: 如果 || 有为真的值,就会返回第一个为真的值, 如果都为假,就返回最后的值.
& 按位与 (两位都是1,结果1)
| 按位或 (只要有一个为1,结果1)
^ 按位异或 (一个为1,一个为0,结果1)
?
var res=4&5; ==>
?
补码 :
00000000 00000100
00000000 00000101
00000000 00000100
?
>> 右移运算
<< 左移运算
>>> 无符号右移运算.
5>>2
?
00000000 00000101
00000000 00000001
?
window.alert(-5>>>2);
?
5的补码
00000000 00000101
-5的补码
?
5原码->5的反码->5的补码
?
原码 10000000 00000000 00000000 00000101
反码 11111111 11111111 11111111 11111010
补码 11111111 11111111 11111111 11111011
1001111111 11111111 11111111 111110 ->补码->原码
?
单分支( if)
双分支( if .. else..)
多分支(
if(){
}else if(){
}else if(){
}else{
}
?
switch(){
case 常量/变量:
????语句;
????break;
...
defulat:
????语句;
}
?
基本用法
if(条件表达式){
????//为真,进入
}
?
var age=34;
????if(age>18){
????????
????????//提示,在页面上输出一句话
????????document.write("age>18");
????}
基本用法
if(条件表达式..){
????//如果真.
}else {
????//如果假..
}
var age=34;
????if(age>18){
????????document.write("对自己行为负责");
????}else{
????????document.write("放过你");
????}
if(条件表达式){
}else if(条件表达式2){
}else if(条件表达式){
}
else{
}
?
说明: 1. else if 可以有多个.
2. else 语句可有可无.
3. 多分支语句只能有一个入口。
代码:
?
????var age=12;
?
????if(age>18){
????????document.write(">18");
????}else if(age>10 && age<=18){
????????document.write("送入少管所");
????}else {
????????document.write("下次注意");
????}
?
基本用法是
?
switch(表达式){
????case 常量/变量 :
//语句
????????break;
????case 常量/变量 :
???? //语句
????????break;
????defulat :
????????//语句
}
?
注意swtich相当灵活.
?
/*请编写一个程序,可以接收一个字符串,比如: a,b,c,d,e,f,g a表示星期一,b表示星期二 … 根据用户的输入显示相依的信息.要求使用
?
switch 语句完成
?
????*/
????//string,number,boolean, 对象,array
????//var str=1; //true->1 2 (1,2->true)
?
????//var obj=new Object();
????//var obj2=obj;
?
????var arr1=new Array("1","2");
????var arr2=arr1;
????switch(arr1){
????????case arr2:
????????????document.write("星期一,猴子穿新衣");
???????????? break;
????????case false:
????????????document.write("星期二,猴子当小二");
???????????? break;
????????default:
????????????document.write("猴子休息...");
????????????break;
????}
?
for(初始化变量;循环条件的判断;步长的变化){
????//语句
}
while
while(循环条件){
????//语句
????//步长的变化
}
do..while
do{
????//语句
????//步长
}while(循环条件)
?
需求:(为什么需要循环语句)
->使用循环控制的语句来处理循环的需求
?
for(初始化; 条件判断; 控制变量变化){
????
????//for循环语句;
}
?
? 1. 初始化条件可以放在for 代码前.
2. 条件判断 可以是组合的 (i>10 && i<50 ...)
3. 控制变量变化 的部分可以放在 for循环体.
快速入门:
?
编写一个程序, 可以打印9000000句
"你好,我是刘德华同志!"。请大家想想怎么做?
?
代码 :
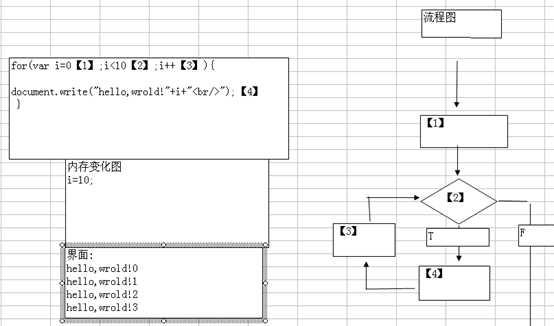
????for(var i=0;i<10;i++){
???? ?
????????document.write("hello,wrold!"+i+"<br/>");
????}
?

基本用法:
?
while(循环条件){
//循环的代码
}
?
快速入门案例:
我们用 while来实现 输出10句 hello,world
?
var i=0;
????while(i<10){
????????document.write("hello,world"+i);
????????i++;
????}
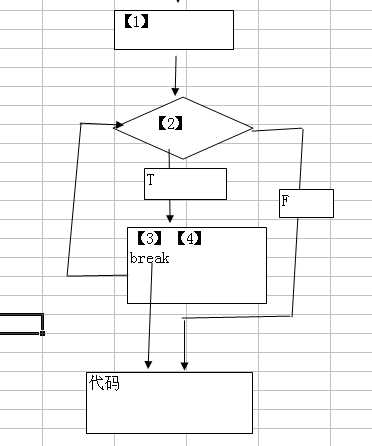
流程图 :

基本用法:
?
do{
????//语句..
//....
}while(循环条件);
?
说明: 1. 语句部分可以是多条.
2. 循环条件可以是一个组合条件 比如: i>10 && i<30
?
快速入门:
?
把上面的要求用do...while循环一把.
?
?

?
提示: 如果将来难题?
?
思路简化:输出一半的金字塔
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
<script type="text/javascript">
?
????//输出一半金字塔
????/*
????????* 1->一个*
????????** 2->2个*
????????***
????????****
????????*****
?
???????? ????* 1->1* (1-1)*2+1=1 空格 2 总层数-当前层数=3-1=2
???????? *** 2->3* (2-1)*2+1=3 空格 1 总层数-当前层数=3-2=1
***** 3->5* (3-1)*2+1=5 空格 0 总层数-当前层数=3-3=0
?
???????? 空心 分析
???????? * 第一层 输出*
* * 中间层: 只输出两边的*,空间输出空格 思路---->代码
????????***** 最后一层 输出输出*
????????
???????? 菱形
???????? *
***
*****
???????? ***
???????? *
?
????*/
?
????//n变量表示层数
????var n=10;
????for(var i=1;i<=n;i++){
????????
????????//输出空格
????????for(var k=1;k<=n-i;k++){
????????????document.write(" ");
????????}
????????for(var j=1;j<=(i-1)*2+1;j++){
???????? //这里需要思考,什么时候输出*,什么时候输出空格
????????????if(i==1 || i==n){
????????????????document.write("*");
????????????}else{
????????????????//中间层..
????????????????if(j==1 || j==(i-1)*2+1){
????????????????????document.write("*");
????????????????}else{
????????????????????document.write(" ")
????????????????}
????????????}
????????}
????????document.write("<br/>");
????}
</script>
</head>
<html>
?
上课课堂练习:
?
1.请使用
while
do..while 来改写
输出金字塔的案例:
2.接收一个整数,可以输出对应的菱形. , 再看看能不能输出空心菱形
ie中如何调试js, ie 8 中自带调试工具
?
调式步骤:
f11->一行一行执行
f10-> 跳过一个函数继续执行(相当于把一个函数当做一个语句执行)
shift+f11->跳出函数
通过逐行调试,我们可以看到局部变量变化情况.
?
?
注意: 取消断点

?
最原始的方法 ,通过 window.alert(信息); document.write("信息");
?
如何处理js的bug
js 代码发生错误,如何定位其错误呢?
?
?
看一个实际的需求:
?
输入两个数,再输入一个运算符(+,-,*,/),得到结果.
?
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<script type="text/javascript">
????var num1=window.prompt("请输入一个数");
????var num2=window.prompt("请输入2个数");
????var oper=window.prompt("输入运算符号");
????//把num1, num2转成float
????num1=parseFloat(num1);
????num2=parseFloat(num2);
????var res=0;
????switch(oper){
????????case "+":
????????res=num1+num2;
????????break;
????????case "-":
????????res=num1-num2;
????????break;
????????case "*":
????????res=num1*num2;
????????break;
????????case "/":
????????res=num1/num2;
????????break;
????????default:
????????window.alert("输入的运算符号错误");
????}
????window.alert("res="+res);
</script>
</html>
?
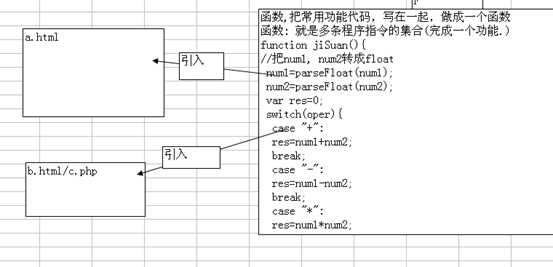
如果我们在a.html, b.html, c.html我们都需要做这个计算.
?

用代码来实现,上面的分析:
?
比如在a.html中使用
<script type="text/javascript" src="js文件路径"></script>
?
代码:
?
funs.js码
?
//必然需要传入参数[num1,num2,oper]
function jiSuan(num1,num2,oper){
????
????//把num1, num2转成float
????num1=parseFloat(num1);
????num2=parseFloat(num2);
????var res=0;
????switch(oper){
????????case "+":
????????res=num1+num2;
????????break;
????????case "-":
????????res=num1-num2;
????????break;
????????case "*":
????????res=num1*num2;
????????break;
????????case "/":
????????res=num1/num2;
????????break;
????????default:
????????window.alert("输入的运算符号错误");
????}
????//return 语句表示返回? 返回给哪个!(谁调用就返回给谁)
????return res;
}
?
a.html:
?
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<!--在使用函数前,引入js文件-->
<script type="text/javascript" src="funs.js"></script>
<script type="text/javascript">
?
????
????var num1=window.prompt("请输入一个数");
????var num2=window.prompt("请输入2个数");
?
????var oper=window.prompt("输入运算符号");
?
????????
????window.alert("res="+jiSuan(num1,num2,oper));
?
</script>
?
</html>
?
?
function 函数名(参数列表){
????//语句
????//return 语句
}
?
说明:
?
function test(val){
????window.alert(val);
}
?
test("hello");
?
基本用法
?
var 变量=函数名; 变量(参数列表);
?
代码
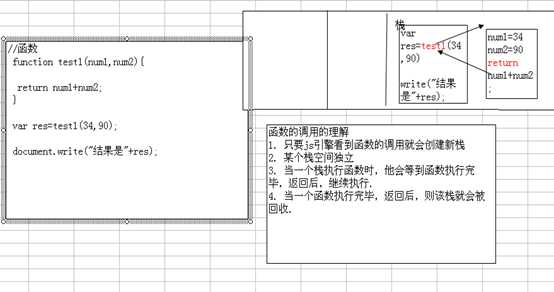
function test(num1,num2){
????????
????????return num1+num2;
????}
????//window.alert(test);
????//下面的话,相当于把test的函数指针,赋给了my这个变量.
????//因此my也执行test函数的代码
????var my=test;
????window.alert(my); //直接把这个函数的代码打印出来啦
var res=my(67,90);
????window.alert("00"+res);
?
特别说明:

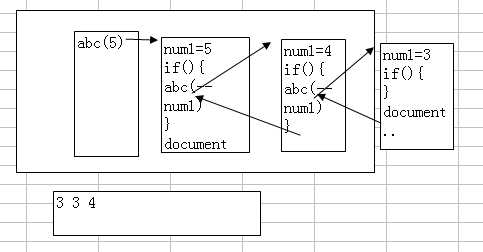
一个测试题,加深大家对函数调用机制理解
function abc(num1){
if(num1>3){
abc(--num1);
}
document.writeln(num1);
}
abc(5);
?
执行的结果是:
3 3 4
分析图是:

使用递归的方法来计算 n!
?
//非递归
?
function test1(n){
????
????var res=1;
????for(var i=1;i<=n;i++){
????res*=i;
}
}
?
//递归-》递归的条件
function test2(n){
????if(n==1){
????return 1;
}else{
????return test2(n-1)*n;
}
}
?
?
使用递归的方法计算 f(n)=2*f(n-1)+3 , 已知 f(1)=1;
f(3000)
编写一个函数,接收n,计算其值.
?
function fun1(n){
????if(n==1){
????return 1;
}else{
????return 2*fun1(n-1)+3;
}
}
?
①函数的参数列表可以是多个
?
代码:
function test4(){
???? ?
????????//window.alert(arguments.length);
????????var res=0;
????????for(var i=0;i<arguments.length;i++){ //遍历所有传入函数的参数的值
????????????//document.write(arguments[i]+"--");
????????????res+=arguments[i];
????????}
????????return res;
????}
?
????//需求我希望test4函数可以计算我给出的数的结果和(但是我给的参数个数不确定)
?
????document.write(test4(45,89,90,78.8));
?
通过这段代码,我们可以得出这样的结论: 在同一个作用域(在同一个页面) js函数是不能有重复名字, 同时我们也知道 js 函数不支持函数的重载.
?
?
问题:
王大爷有6只乌龟,它们的体重分别是3kg,5kg,1kg,
???????? 3.4kg,2kg,50kg 。请问这六只乌龟的总体重是少?????????平均体重是多少? 请你用现在掌握的技术编一个程序解决
?
<script>
?
var weight1=3;
var weight2=5;
....
...
var total=weight1+weight2+...+weight6;
?
var average=total/6;
?
</script>
我们需要这样一种数据类型,它可以帮助我们管理一组数据.->数组.
?
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
?
<script type="text/javascript">
????//创建一个数组
????var arr1=[3,5,10,34.8,50,10];
????//说明,数组的下标是从[0]
?
????//window.alert(typeof arr1);
????//通过对象名.constructor 可以显示该对象的构造方法是什么?
????//window.alert(arr1.constructor);
????//遍历我们的数组
????var total_weight=0;
????for(var i=0;i<arr1.length;i++){
????????//document.write("<br/>"+arr1[i]);
????????total_weight+=arr1[i];
????}
?
????document.write("总体重是="+total_weight+" 平均体重="+(total_weight/arr1.length).toFixed(2));
// toFixed(2) 可以指定保留小数后几位数字,当前是保留2位
</script>
</html>
?
方法1
var arr=[元素1,元素2......] 其实也可以这样创建空数组 var arr=[];
?
元素的个数可以任意,元素的类型可以任意,
?
方法2.
?
var arr=new Array();
?
数组名[下标号], 下标号默认是从0 开始编号.
?
for(var i=0;i<数组.length;i++){
????数组[i];
}
for(var key in 数组){
????数组[key];
}
?
?
? 如果下标越界会怎样?
?
报 undefine
?
? js的数组是否能够动态的增长
?
????????????????????var a=[2,3];
????????????????????a[2]=56;
????????????????????alert(a[2]);
?
说明js的数组可以动态增长.
?
?
php程序中,通过一个函数传递数组,是值传递,还是引用传递?
?
结论是默认是值传递(拷贝.)
?
js代码中,通过一个函数传递数组,是引用传递
?
function test2(val){
????????//val[0] 访问第一个元素.
????????val[0]=900;
????}
?
????arr=[1,2,3];
?
????//调用函数
????test2(arr);
????
????for(var i=0;i<arr.length;i++){
????????document.write("*****"+arr[i]);
????}
输出是 900*****2****3
?
?
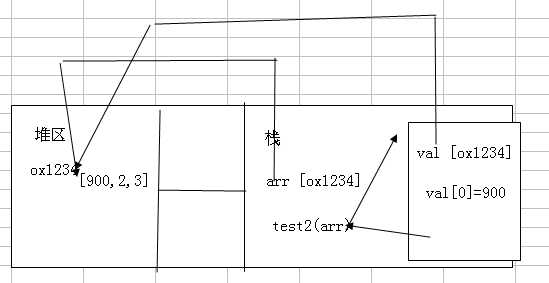
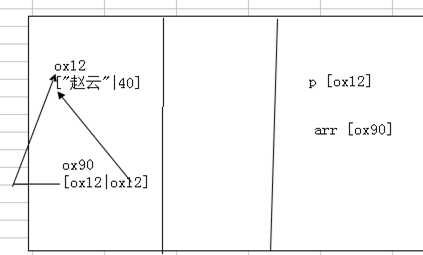
画图说明;
?
通过下面的代码,我们来说明js的数组是怎样存在内存的:
function test2(val){
//val[0] 访问第一个元素.
val[0]=900;
}
?
arr=[1,2,3];【1】
?
//调用函数
test2(arr);
?
for(var i=0;i<arr.length;i++){
document.write("*****"+arr[i]);
}
?
分析图:

?
var str="abc hello boy";
????????var arr=str.split(" ");
?
????????document.write(arr+ arr.length);
①数组可存放任意类型的数据
?
?
var arr1=[元素1,元素2..]
?
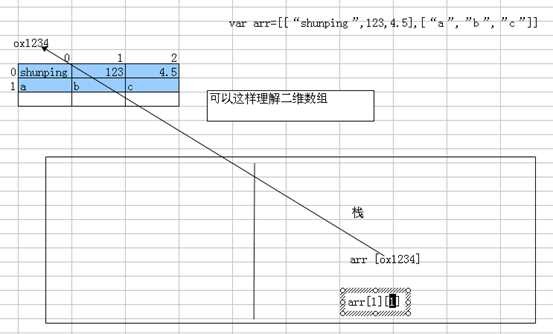
如果我们的元素又是一个数组,则这个一维数组就成了二维数组.
?
?
举例
var arr=[[1,4,90],[4,‘hello‘]];
?
????//如何遍历我们的二维数组
????for(var i=0;i<arr.length;i++){
????????
????????var ele=arr[i];
????????
????????//window.alert(ele.constructor);
?
????????//对ele进行遍历
????????for(var j=0;j<ele.length;j++){
????????
????????????????window.alert(ele[j]);
????????}
?
????}

?
?
测试题:
?
/*
????0 0 0 0 0 0
????0 0 1 0 0 0????
????0 2 0 3 0 0
????0 0 0 0 0 0
?
*/
?
//定义二维数组
????var arr2=[[0,0,0,0,0,0],[0,0,1,0,0,0],[0,2,0,3,0,0],[0,0,0,0,0,0]];
?
?
????for(var i=0;i<arr2.length;i++){
????????
????????var size=arr2[i].length;
????????for(var j=0;j<size;j++){
????????????
????????????document.write(arr2[i][j]+" ");
????????}
????????document.write("<br/>");
????}
?
//
var arr=new Array();
arr[0][0]=1;
?
?
思考题:
请编写一个函数,可以接收一个数组,然后要求把这个二维数组转置:
,所谓转置就是行列数据互换
课堂练习
function reverse(arr1){
????//...
}
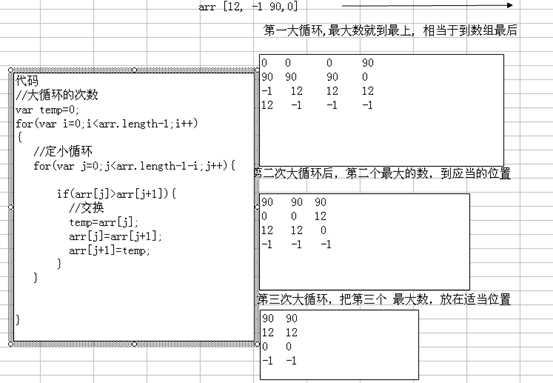
我们这里只介绍一下冒泡排序法:[其它方法可以参考 php 的排序章节]

?
代码:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
?
<script type="text/javascript">
?
????var arr=[0,-1,90,-18,900,90,78];
????var flag=false; //定义标志位
????var temp=0;
????for(var i=0;i<arr.length-1;i++)
????{
//定小循环
for(var j=0;j<arr.length-1-i;j++){
?
if(arr[j]>arr[j+1]){
//交换
temp=arr[j];
arr[j]=arr[j+1];
arr[j+1]=temp;
???????? flag=true;
}
}
if(flag){
????????flag = false;
}else{
????????break;
}
}
?
//输出数组
document.write(arr);
?
</script>
</html>
一个一个的比较,如果是则查找到.
?
var arr=[3,5,90,12,-23];
?
var findVal=90;
var flag=false;
for(var i=0;i<arr.length;i++){
???? ?
???? if(arr[i]= = findVal){
????document.write("找到了这个数 下标是"+i);
????flag=true;
}
}
?
if(!flag){
????document.write("一个都没有找到");
}
?
面试题: 一定掌握!
?
//二分查找[递归]
?
????//二分查找要保证我们的数组是一个有序的.
????//思想是
????//首先把数组的中间这个数找出,然后和你要查询的数比较
????//① 你要查询的数比中间的数大. 则说明我们应当该数组的右边[后边]查询
????//② 你要查询的数比中间的数小 .则说明我们应当该数组的左边[前边]查询
????//③ 你要查询的数等于中间的数, 说明找到
?
????var arr=[1,90,100,123,4000];
//该函数的参数列表为:需要查找的值、被查找的数组、数组的起始下标,结束下标
????function binarySearch(findVal,arr,leftIndex,rightIndex){
????????
?
????????//退出条件,如果左边下标 > 右边下标
????????if(rightIndex<leftIndex){
????????????document.write("查询没有结果");
????????????return;
????????}
?
????????//代码:
????????//找到中间数的下标
????????var midIndex=Math.floor((leftIndex+rightIndex)/2);
?
????????if(arr[midIndex]<findVal){
????????????//在右边进行查找
????????????binarySearch(findVal,arr,midIndex+1,rightIndex);
????????}else if(arr[midIndex]>findVal){
????????????//在左边进行查找
???????? binarySearch(findVal,arr,leftIndex,midIndex-1);
????????}else{
????????????//如果找到,则输出该数下标,并结束函数
????????????document.write("找到 下标是"+midIndex);
????????????return;
????????}
?
????}
?
????//调用的格式
????binarySearch(100,arr,0,arr.length-1);
js是一种支持面向对象编程的脚本语句, 它有继承,封装,多态的特点
基于对象编程和面向对象编程叫法区分
js 中我们可以认为这个叫法一致.
?
课程中 基于对象= =面向对象 类==原型对象
一个问题?
张老太养了两只猫猫:一只名字叫小白,今年3岁,白色。
???????? 还有一只叫小花,今年10岁,花色。请编写一个程序,
???????? 当用户输入小猫的名字时,就显示该猫的名字,年龄,
???????? 颜色。如果用户输入的小猫名错误,则显示 张老太没
???????? 有这只猫猫。
?
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
?
<script type="text/javascript">
?
????//定义了一个猫类
????function Cat(){
????????
????}
????//创建一只猫 [js对象的属性可以动态增加]
????var cat1=new Cat(); //cat1就是一个对象实例
????cat1.name="小白"; //
????cat1.age=3;
????cat1.color="白色"
?
????document.write(cat1.name+"--"+cat1.age+"--"+cat1.color);
?
????
????//特别说明
????// var cat1=new Cat(); //当做类(原型对象使用),这时cat1就是一个对象(实例)
????// Cat(); //当做函数
</script>
?
</html>
?
?
对象公开属性的访问方式有
对象名.属性名;
对象名[‘属性名‘];
?
var obj=new Object();
obj.属性="aa";
obj.show=function (){
};
?
function 类名/函数名(){
?
}
?
var p=new 类名/函数名(); //
函数名();
?
?
基本对象/系统内置对象(Number,String,Boolean..)
?
var i=0;
?
????window.alert(i.constructor);
?
????function Person(){
????}
????
????var p1=new Person();
?
????window.alert(p1.constructor);
?
????window.alert(Person.constructor);
????window.alert(Function.constructor);
?
?
可用通过 instanceof 来 判断某个对象实例是不是某个类的对象实例,
案例:
//如何判断一个对象实例是不是某个 类(原型对象)
?
????if(p1 instanceof Dog){
????????
????????window.alert("p1是Person一个对象实例");
????}else{
????????window.alert("p1是Dog一个对象实例");
????}
?
var a=new Person();
a.age=10;
a.name="小明";
var b=a;
在js中维护一张对象对用表:
GC 如何去判断某个对象是垃圾对象.
?

?
当对象的地址被引用的次数,变成0, 则gc 就会认为该对象是垃圾,就会回收.
?
?
js中还提供了一种主动销毁对象属性的方法
?
基本语法是
?
delete 对象名.属性名; // 不能直接 delete 对象;
?
原理可以主动的销毁某个对象的属性
?
我们在编程中,可能需要当我们创建一个对象后,这个对象就自动的有某些属性,怎么?
?
可以这样做:
function Person(){
????????//下面这句话表示,每创建一个Person实例,实例就会自动有一个属性
????????//name,并且是公开
????????this.name="小童";
????}
?
如果你希望name是创建对象实例的时候指定,可以通过参数传入:
?
function Person(name){
????????//下面这句话表示,每创建一个Person实例,实例就会自动有一个属性
????????//name,并且是公开
????????this.name=name;
????}
?
使用的时候:
?
$p4=new Person("顺平");
?
$p4.name;
?
//下面的代码讲解私有属性的怎样访问
?
????????function Person(){
????????????var name="abc"; //私有的,只能在内部使用
????????????var age=900; //私有的,只能在内部使用
?
????????????//感受(相当于你是通过内部函数来访问私有的变量.)
????????????//如何理解: 说有一个属性 show 因为前面有this
????????????//说明 show属性是公开. 该属性是指向一个函数地址属性.
????????????//则通过 show去调用该函数.
????????????this.show=function(){ //如果你一定要访问私有属性,则需要定义一个公开的方法(特权方法)
????????????????window.alert(name+" "+age);
????????????}
????????????function show2(){//这是Person类的一个私有方法,只能在Person类的内部使用
????????????????window.alert("show2()" + name + " " + age);
????????????}
?
????????}
????????var p1=new Person();
????????//window.alert(p1.name+" "+p1.age);//错误
????????p1.show();
????????p1.show2(); //这里会报错!
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
?
<script type="text/javascript">
//****案例如下****
function test1(){
?
alert(this.v);
}
var v=190;
test1(); //输出什么 <==> window.test1();
?
window.test1();
</script>
</html>
?
//说明this 只能在 类定义的内部使用
?
????????function Dog(){
????????????this.name="小明";
????????}
?
????????var dog1=new Dog();
???? ?
????
window.alert(this.name); //报空, 因为这样使用,相当于去访问window对象的name属性,但是你没有写.
?
?
?
//表示全局变量
????var t=90;
?
????function test(){
????????
????????t=890;
????}
?
????test();
????window.alert(t);
?
说明: var 变量: 表示该变量是全局的, 如果你其他函数中,使用变量是,前面没有带 var , 则表示要使用全局变量. 如果你在函数中 使用变量时候,带了 var 则说明你要使用全新的变量.
?
如果我们希望某个对象创建后,自动有方法使用,可以在定义类的时候,直接指定成员函数.(细节...)
说明:函数调用,只看函数名称、不看函数的参数
*/
?
????????function Person(name,age){
????????????this.name=name;
????????????this.age=age;
????????}
?
????????//第一种方法,动态添加
????????function speak(){
????????????document.write("我是"+this.name);
????????}
?
????????//创建一个对象实例
????????var p1=new Person("大黄",90);
????????p1.fun1=speak; //相当于动态的给p1对象分配一个fun1属性(函数);
你可以理解, fun1 是 speak函数别名
???? ?
?
????????window.alert(p1.fun1);
????????p1.fun1();
????????speak(); //window
?
第一种方法还有一种体现形式
//创建一个对象实例
????????var p1=new Person("大黄",90);
????????p1.fun1=function speak(){
????????????document.write("我是"+this.name);
????????}; //相当于动态的给p1对象分配一个fun1属性(函数);
????
?
//给所有对象分配函数
?
????????function Person(name,age){
????????????
????????????this.name=name;
????????????this.age=age;
?
????????????this.speak=function (){
????????????????document.write(this.name+"hello");
????????????}
????????}
?
????????var p1=new Person("小孩",9);
????????p1.speak();
????????var p2=new Person("大明",30);
????????p2.speak();
?
? 关于给对象指定成员函数说明:
如果添加的内部函数,该函数也称为特权函数, 所谓特权指的是可以访问对象的私有属性.
?
如果添加的是外部函数(给某个对象指定的函数),则这样指定函数,只能访问对象的公开属性,不能访问私有属性.
?
function Person(name,age,salary){
????????
????????this.name=name;//公开
????????this.age=age;//公开
????????var salary=salary;//私有
?
?
????}
?
????var p1=new Person("宋江",34,1000);
?
????function showInfo(){
????????document.write(this.name+this.age+salary);//这里salary是私有
????}
?
????p1.showInfo=showInfo;
?
????p1.showInfo();
?
?
?
this.属性=funciton (){};
代码:
function Person(){
????????????
????????????this.name="abc";
????????????var salary=900;
????????????this.fun1=function (){
????????????
????????????????//代码
????????????????sayHello();
????????????}
????????????this.fun2=function(){
????????????????sayHello();
????????????}
????????????this.fun3=function(){
????????????????sayHello();
????????????}
????????????function sayHello(){
????????????????document.write("hello,资源打开"+this.name+" "+salary);
????????????}
????????}
????????var p1=new Person();
????????p1.fun2();
?
小结: 通过代码我们可以看出.私有函数可以被 该类的其它方法(公开)调用,同时私有函数可以去访问 该对象的 公开或者私有的属性.
????function Dog(){
?
????/*????this.shout=function (){
????????????document.write("小狗汪汪叫");
????????}*/
????}
?
????//原型法
????Dog.prototype.shout=function (){
????????document.write("小狗叫");
????}
????var dog1=new Dog();
????dog1.shout();
对我们原型法的一个实际运用:
?
/*
请思考给 js 的 Array 对象扩展一个find(val) 方法
,当一个Array对象调用该方法的时候,如果能找
到val则返回其下标,否则返回-1
?
????*/
????Array.prototype.find=function(val){
????????
????????//顺序查找
????????for(var i=0;i<this.length;i++){
????????????if(val==this[i]){
????????????????flag=true;
????????????????return i;
????????????}
????????}????????
????????return -1;
????}
var arr=[4,590,-1,890];
????window.alert(arr.find(890));
当你编写 js 代码时,当你需要一个对象时,可以通过new Object 来创建一个对象,然后再动态的给该对象添加属性和方法.
?
//工厂法创建对象
?
????var obj=new Object();
?
????obj.name="大明";
????obj.show=function (val){
????????window.alert("ok"+val);
????}
?
????obj.show("hello");
?
?
Number类
?
var i=90;
var res=i.add(78).add(90).add(900).add(9000)
?
window.alert(res);
***成员函数的细节?
例如:
function 函数名(参数1 、参数2 、…….)
.???????? function Person(){
????????}
????????var person = new Person();
????????window.alert(person.constructor);
?
????????function test(a,b)
????????{
????????????window.alert("hello world");
????????}
????????function test(a)
????????{
????????????window.alert(a);
????????}
????????function test(a,b)
????????{
????????????window.alert(a + " " +b);
????????}
????????//test(23)
????????????window.test(3,"hello");
结论:js在调用函数的时候,是根据函数名来调用的,如果有多个函数的函数名相同,则默认调用最后那个函数。(因为后面的函数会把前面函数名相同的函数给覆盖啦)
?
代码:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
?
<script type="text/javascript">
????
/*
????var a=90; //定义一个全局变量
?
????function test(){
???? ?
????????a=123; //使用外层的 a变量
????}
????
????test();
????document.write("a="+a);*/
?
?
/*????var a=90; //定义一个全局变量
?
????function test(){
???? ?
????????var a=123; //定义一个局部变量
????}
????
????test();
????document.write("a="+a);*/
?
?
/*????a=90; //没有var ,就会试着去找(父函数 的 a),如果找不到就创建 a
?
????function test(){
???? ?
????????a=123; //没有var ,就会试着去找(父函数/外层 的 a),如果找不到就创建 a
????}
????
????test();
????document.write("a="+a);*/
?
?
????//测试一下,看看大家理解否?
?
???? a=20;
?
????function test1(){
????????
????????var a=700;
????????function test2(){
????????????
????????????a=890;//如果没 var ,则会到父函数去,找a,找到就使用父函数的a,否则创建
????????}
????????
????????return test2;
????}
?
????var var1=test1();
????var1();
?
????document.write(a);
?
</script>
</html>
?
<script>
?
var a=10;
function test(){
????b=90;
}
window.alert(b);
</script>
?
?
?
function f1(){
//var n=999;//局部变量
????????n=999;//全局变量
}
????
????f1();
?
????alert(n);
n=900; 相当于创建了一个全局变量.
?
?
?
function test1(){
????
????var n=90;//布局变量
????
}
?
alert(n) //错误
?
解决方法->闭包
?
function test1(){
????var n=90;
????//test1函数的内部函数,可以访问 var n
????funciton test2(){
????window.alert(n++);
}
//把内部函数test2返回外部调用者
????return test2;
}
?
var res=test1();//调用test1 ,返回 test2函数
这时res就是test1内部函数 test2别名
res();
?
闭包: 你可以这样理解 : test2()实现闭包
?
abc.html
function test(){}
?
functino test2(){
????
????function sayhello(){
}
}
function test3(){
????function sayhello(){
?
}
}
?
abc2.html
function test(){}
?
?
?
① 设计计算机类,要求如下:
属性:品牌,颜色,cpu型号,内存容量,硬盘大小,价格,工作状态
方法: 打开,关闭,休眠,创建一个计算机对象,调用打开,关闭方法
?
?
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
?
<script type="text/javascript">
?
?
????/*设计计算机类,要求如下:
属性:品牌,颜色,cpu型号,内存容量,硬盘大小,价格,工作状态
方法: 打开,关闭,休眠,创建一个计算机对象,调用打开,关闭方法*、
????*/
????//定义计算机类
????function Computer(){
????????
????????this.brand;
????????this.color;
????????this.cpu;
????????this.memeorysize;
????????this.disksize;
????????this.price;
????????this.state;
?
????????this.open=function open(){
????????????document.write("计算机打开..");
????????}
????????this.close=function close(){
????????????document.write("关闭计算机...");
????????}
????????this.sleep=function sleep(){
????????????document.write("休眠中....");
????????}
?
????}
?
????var computer=new Computer();
????
????computer.open();
????computer.sleep();
????computer.close();
????
?
</script>
</html>
?
?

?
?
var dog={name: "小明"};
?
????window.alert(dog[‘name‘]);
????var dog1={name:‘小红‘,sayHello:function(a,b){window.alert(a+b);}};
?
????dog1.sayHello(45,55);
?
?
基本用法:
?
函数名.call(对象); // 这时 函数的this就是 对象
?
?
可以对数组遍历
?
可以对象遍历
?
????//json
????var dog={name:"xm",age:34,color:"red"};
?
????//遍历对象
????/*for(var key in dog){
????????window.alert(dog[key]);
????}*/
?
????//你的浏览器window对象支持的属性有那些
????
????for(var key in window){
????????document.write("<br/>"+key+"="+window[key]);
????}
?
所谓封装,就是把我们抽象出的属性和对属性的操作写到类的定义中,称为封装.
?
js 中实现封装主要有两种封装( 公开,私有)
?
function Person(name,sal){
????this.name=name; //公开属性
????var sal=sal;//私有属性
?
????this.show=function(){ //公开方法(特权方法),如果我们希望操作私有属性,则可以用公开方法实现
????window.alert(this.name+" "+sal);
}
?
show2(){ //把函数私有化.,可以访问对象的属性
????window.alert("你好"+this.name+" "+sal)
}
}
var p1= new Person(‘张三‘,3000);
window.alert(p1.name); //在类外可以直接访问公开的属性
p1.show();//这个可以调用
p1.show2();//这个不可以调用,因为私有方法不可以在类的外部被调用
?
?
?
//构造函数法
function Dog(){
????this.shout=function(){
}
}
????
//原型法
Dog.prototype.shout=function (){
????????????window.alert("小狗尖叫"+this.name);
????????}
?
????????//通过原型也可以给每个对象,分配属性
????????Dog.prototype.color="red";
?
????????var dog1=new Dog("aa");
????????var dog2=new Dog("bb");
????????
????????if(dog1.shout==dog2.shout){
????????????window.alert("dog1.shout==dog2.shout");
????????}
????????dog1.color="黑色";
????????window.alert(dog1.color+" "+dog2.color);
?
?
function Person()
????????{
????????????this.name="abc";
????????????var age = 90;
????????????this.abc=function()
????????????{
????????????????window.alert("abc()");
????????????}
????????}
?
????????Person.prototype.fun1=function()
????????{
????????????window.alert(this.name); //可以访问
????????????this.abc();
????????????window.alert(age); //不能访问私有属性,会报错
????????}
????????var p1 = new Person();
????????p1.fun1();
结论是 类.prototype.函数=function (){};
称为后置绑定.
看一段代码->问题是什么?
?
①对象冒充
?
代码如下:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
?
<script type="text/javascript">
?
????
????//中学生
/*????function MidStu(name,age){
????????this.name=name;
????????this.age=age;
?
????????this.show=function(){
????????????window.alert(this.name+"年龄是="+this.age);
????????}
?
????????this.pay=function(fee){
????????????window.alert("你的学费是"+fee*0.8);
????????}
????}
?
????//小学生
????function Pupil(name,age){
????????this.name=name;
????????this.age=age;
?
????????this.show=function(){
????????????window.alert(this.name+"年龄是="+this.age);
????????}
?
????????this.pay=function(fee){
????????????window.alert("你的学费是"+fee*0.5);
????????}
????}*/
?
????//代码的复用性不高.
????//修改如下:
????//1. 把子类中共有的属性和方法抽取出,定义一个父类Stu
????function Stu(name,age){
????????
????????this.name=name;
????????this.age=age;
????????
????????this.show=function(){
????????????window.alert(this.name+"年龄是="+this.age);
????????}
????}
?
????//2.通过对象冒充来继承父类的属性的方法
?
????function MidStu(name,age){
????????
????????this.stu=Stu; //这里相当于把Stu构造函数(类)赋值给我们的属性this.stu
????????//调用this.stu方法
????????this.stu(name,age); //这个表示初始化MidStu,相当于执行Stu(name,age),这句话必须有,否则无法实现集成的效果
?
????????//可以写MidStu自己的方法.
????????this.pay=function(fee){
????????????window.alert("你的学费是"+fee*0.8);
????????}
????}
?
????function Pupil(name,age){
????????this.stu=Stu;//这里只是把码继承.
????????//初始化一把
????????this.stu(name,age);????
????????//可以写Pupil自己的方法.
????????this.pay=function(fee){
????????????window.alert("你的学费是"+fee*0.5);
????????}
????????
????}
?
????//测试
?
????var midstu=new MidStu("贾宝玉",15);
????var pupil=new Pupil("贾环",12);
?
????midstu.show();
?
????midstu.pay(100);
?
????pupil.show();
????pupil.pay(100);
?
</script>
</html>
?
②通过call 或者apply来实现
?
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
?
<script type="text/javascript">
?
????
????//中学生
/*????function MidStu(name,age){
????????this.name=name;
????????this.age=age;
?
????????this.show=function(){
????????????window.alert(this.name+"年龄是="+this.age);
????????}
?
????????this.pay=function(fee){
????????????window.alert("你的学费是"+fee*0.8);
????????}
????}
?
????//小学生
????function Pupil(name,age){
????????this.name=name;
????????this.age=age;
?
????????this.show=function(){
????????????window.alert(this.name+"年龄是="+this.age);
????????}
?
????????this.pay=function(fee){
????????????window.alert("你的学费是"+fee*0.5);
????????}
????}*/
?
????//代码的复用性不高.
????//修改如下:
????//1. 把子类中共有的属性和方法抽取出,定义一个父类Stu
????function Stu(name,age){
????????
????????window.alert("确实被调用.");
????????this.name=name;
????????this.age=age;
????????
????????this.show=function(){
????????????window.alert(this.name+"年龄是="+this.age);
????????}
????}
?
????//2.通过对象冒充来继承父类的属性的方法
?
????function MidStu(name,age){
????????
????????//这里这样理解: 通过call修改了Stu构造函数的this指向,
????????//让它指向了调用者本身.
????????Stu.call(this,name,age);
????????//如果用apply实现,则可以
//Stu.apply(this,[name,age]); //说明传入的参数是 数组方式
????????//可以写MidStu自己的方法.
????????this.pay=function(fee){
????????????window.alert("你的学费是"+fee*0.8);
????????}
????}
?
????function Pupil(name,age){
????????
????????Stu.call(this,name,age);//当我们创建Pupil对象实例,Stu的构造函数会被执行,当执行后,我们Pupil对象就获取从 Stu封装的属性和方法
????????//可以写Pupil自己的方法.
????????this.pay=function(fee){
????????????window.alert("你的学费是"+fee*0.5);
????????}
????????
????}
?
????//测试
?
????var midstu=new MidStu("孙悟空",15);
????var pupil=new Pupil("猪八戒",12);
?
?
????midstu.show();
?
????midstu.pay(100);
?
?
????pupil.show();
????pupil.pay(100);
?
</script>
</html>
?
?
?
js默认不支持重载,我们可以通过,判断参数的个数来实现重载
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
?
<script type="text/javascript">
?
????
????//*****************说明js不支持重载*****
????/*function Person(){
????????
????????this.test1=function (a,b){
????????????window.alert(‘function (a,b)‘);????
????????}
????????this.test1=function (a){
????????????window.alert(‘function (a)‘);
????????}
????}
?
????var p1=new Person();
????//js中不支持重载.
????p1.test1("a","b");
????p1.test1("a");*/
?
???? ?
????
????//js怎么实现重载.通过判断参数的个数来实现重载
?
????function Person(){
????????
????????this.test1=function (){
????????????
????????????if(arguments.length==1){
????????????????this.show1(arguments[0]);
????????????}else if(arguments.length==2){
????????????????this.show2(arguments[0],arguments[1]);
????????????}else if(arguments.length==3){
????????????????this.show3(arguments[0],arguments[1],arguments[2]);
????????????}
?
????????}
????????
?
????????this.show1=function(a){
????????????window.alert("show1()被调用"+a);
????????}
?
????????this.show2=function(a,b){
????????????window.alert("show2()被调用"+"--"+a+"--"+b);
????????}
?
????????function show3(a,b,c){
????????????window.alert("show3()被调用");
????????}
????}
?
????var p1=new Person();
????//js中不支持重载.
????p1.test1("a","b");
????p1.test1("a");
?
</script>
</html>
?
?
当子类有一个方法和父类一样,则我们称子类的方法覆盖了父类的方法 。
//父类
function Stu(){
????????
????????this.show=function(){
????????????window.alert("stu show");
????????}
????}
//子类
????function MidStu(){
????????
????????this.stu=Stu;
????????this.stu();
????????//一定要放在类定义的后面
????????this.show=function(){
????????????window.alert("midstu show");
????????}
????}
?
????var midstu=new MidStu();
?
????midstu.show();
?
? 要实现覆盖,需要把子类的方法,防止类定义的后面.
?
----------------------------------------------------------------------------------------------
?
?
js的多态的一个案例:
<script type="text/javascript">
?
????//人类
????function Person(){
????????this.test1=function (){
????????window.alert("Person test1");
????}
????
????}
?
????//猫类
????function Cat(){
????????this.test1=function(){
????????????window.alert("Cat test1()");
????}
????}
?
????var v=new Person();
var p=v //防止后面v被猫类替代后,v代表person这个类被垃圾回收机制回收。
????
????v.test1();
?
????//v的类型
????if(v instanceof Person){
????????window.alert("23 行 v变量是人类");
????}
????
????v=new Cat(); ????
v.test1();
?
????if(v instanceof Cat){
????????window.alert("30 行 v变量是猫类");
????}//在这里,v是猫类,而同时,其以前代表的人类被回收机制给收走了。如果要让其恢复,只要按上面的红色加背景文字处理即可,定义var p=v
?
</script>
?
?
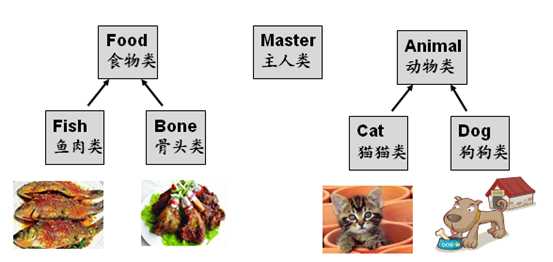
js的多态的经典案例
?
?

?
<script type="text/javascript">
????// Master类
????function Master(name){
????????this.nam=name;
????????//方法[给动物喂食物]
????????
????}
????//原型法添加成员函数
????Master.prototype.feed=function (animal,food){
????????
????????window.alert("给"+animal.name+" 喂"+ food.name);
????}
?
????function Food(name){
????????this.name=name;
????}
?
????//鱼类
????function Fish(name){
????????this.food=Food;
????????this.food(name);
????}????
?
????//骨头
????function Bone(name){
????????this.food=Food;
????????this.food(name);
????}
?
????function Peach(name){
????????this.food=Food;
????????this.food(name);
????}
?
????//动物类
????function Animal(name){
????????this.name=name;
????}
????//猫猫
????function Cat(name){
????????this.animal=Animal;
????????this.animal(name);
????}
?
????//狗狗
????function Dog(name){
????????this.animal=Animal;
????????this.animal(name);
????}
????//猴子
????function Monkey(name){
????????this.animal=Animal;
????????this.animal(name);
????}
????var cat=new Cat("大花猫");
????var fish=new Fish("黄花鱼");
?
????var dog=new Dog("大花狗");
????var bone=new Bone("猪骨头");
?
????//创建一个主人
????var master=new Master("韩顺平");
????master.feed(dog,bone);
?
????//扩展
????var monkey=new Monkey("金丝猴");
????var peach=new Peach("仙桃");
?
????master.feed(monkey,peach);
?
</script>
总结:多态有利于代码的维护和扩展,这里我们可以考虑,如果食物 加入
桃子,动物加入 猴子,可以看到,Master的feed函数不需要的变化。
?
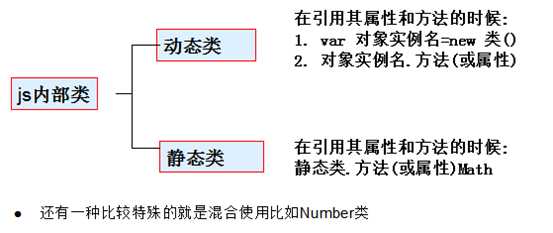
概述 : js的设计者,为了让我们开发方便,事先提供了一下内部类(Array,Number,String,Date,Math....) , 我们可以直接使用。
?




?
再次说明 :js的类又叫原型对象

?
安装使用内部类的属性和方法的不同,我们主要分成两种,
?
?
Array, String ..
?
var arr=new Array(); //var arr=[1,45,90];
调用方法是????????????arr.push()...;
调用属性????????????arr.length;
?
Math.random(); //php 静态方法 类名::静态方法名
?
?
Number类
?
<script type="text/javascript">
????
????var num=new Number("12.3456");
????//要四舍五入
????alert(num.toFixed(2));
?
????alert(Number.MIN_VALUE);
?
</script>
Math是静态类,提供了常用的数学函数和常数,我这给大家介绍几个最常用的函数,其它的请大家参考javascript帮助文档。
?
abs(x) ????返回数的绝对值
ceil(x) ????对一个数进行上舍入
floor(x) ????对一个数进行下舍入
max(x,y) ????求x,y中较大的数
min(x,y) ????求x,y中较小的数
round(x) ????对 x进行四舍五入
random() ????一个大于0小于1的16位小数位的数字(含0但是不含1)
?
<script type="text/javascript">
????
????var a=90.1;
????//ceil 向上取整
//????window.alert(Math.ceil(a)); //91
?
????//floor 向下取整
?
//????window.alert(Math.floor(45.99)); //45
?
????window.alert(Math.round(Math.random()*100)); //返回在[0,100) 之间的随机数
</script>
?
Date() ????返回当前日期和时间
getDate() 从Date对象返回一个月中的某一天
getDay() ????从Date对象返回一周中的某一天
getMonth() ????从Date对象返回月份
getYear() ????从Date对象返回年
getHours() ????从Date对象返回小时数
getMinutes() 从Date对象返回分钟
getSeconds() 从Date对象返回秒数
toLocaleString()
<script type="text/javascript">
????
????//获取当前日期
????var mydate=new Date();
?
????window.alert(mydate.toLocaleString()); //js dom
?
????window.alert(mydate.getMonth()+1);
????
</script>
indexOf() ????返回某个字符串值在该字符串中首次出现的位置,找不到就返回-1
split() 把字符串分割为字符串数组
substr() ????提取取从start下标开始的指定数目的字符
substring() ????提取字符串中介于两个指定下标之间的子串(包头不包尾)
charAt() ????返回指定位置的字符
length????属性,可以得到字符串的长度
toString()????js中所有内部对象的成员方法,作用是将对象中的数据转成某个格式的字符串,我们在实际运用中在详细介绍
match()/replace()/search() 用的很多,但是涉及到正则表达式,这三个函数放在正则表达式章节中介绍
?
?
<script type="text/javascript">
????
????var txt="h韩llo中国";
????//document.write(txt.indexOf("worldr"));
?
//????var arr=txt.split("");
?
//????document.write(arr);
?
????//substri(start,length) 从start开始取,取出lenght个字符,如果不够取,则尽量的取
????????
//????var sub=txt.substr(3,3);
?
????//stringObject.substring(start,stop) 从start开始取,取到stop-1
????//var sub=txt.substring(0,2);
?
????//charAt(index) 表示取出第几个字符
????//var sub=txt.charAt(3);
?
????//window.alert(sub);
?
????//练习 输入文件全路径 获取文件名和后缀?
????var file_path="c:/abc/abc北京/helo/顺平.exe";
?
????//思路
????var last_index=file_path.lastIndexOf("/");
?
????window.alert(file_path.substr(last_index+1));
</script>
?
会遇到问题,是因为你基础没有扎实。
Array提供了对数组的操作,使用Array对象可以轻松的创建数组,
并对数组进行删除、排序和合并等操作。
?
concat() ????连接两个或更多的数组,并返回结果。
sort()????对数组的元素进行排序
toString() 把数组转换为字符串,并返回结果
pop() ????删除并返回数组的最后一个元素
push() ????向数组的末尾添加一个或更多元素,并返回新的长度
splice() 方法用于插入、删除或替换数组的元素
length????属性
?
<script type="text/javascript">
?
????//数组的创建
?
????var arr=new Array();
?
????//静态设置数据
????arr[0]=23;
?
????arr[1]="顺平";
????arr[2]=567;
????//动态的添加
?
/*????for(var i=0;i<3;i++){
????????
????????arr[i]=window.prompt("请输入第"+(i+1)+"数");
????}*/
?
????//如何删除数组的某个元素
?
????//删除第2个元素->下标为1
????//arr.splice(1,1); //第一个1 表示删除第几个元素, 第二个1表示删除1个
?
????//修改第二个 "顺平"-> "小明"
????//arr.splice(1,1,"小明");//更新
?
????//把一个新的数据"北京",添加到第1元素后面
????//arr.splice(1,0,"北京");
?
????//遍历数组
????document.write("***********<br/>");
????for(var key in arr){
????????document.write(arr[key]+"<br/>");
????}
????
</script>
?
上面这种遍历的经典案例是查看window下的所有函数:
<script type="text/javascript">
????for(var key in window)
????document.write("<br/>"+key)????
????</script>
?
这里我们需要注意: splice() 函数,他把 删除,修改,添加 都可以完成,根据传入的参数的个数和值,不同来决定进行怎样的操作.
?
?
深入探讨 :对象数组. //用的挺多.
[坦克大战 ]
?
//**********对象数组的使用*************
?
????function Person(name,age){
????????
????????this.name=name;
????????this.age=age;
????}
?
/*????var p1=new Person("曹操",45);
????var p2=new Person("刘备",40);
????var p3=new Person("孙权",30);
?
????var arr=new Array();
?
????p2.name="赵云";
?
????arr[0]=p1;
????arr[1]=p2;
????arr[2]=p2;
?
????//遍历
????for(var key in arr){
????????
????????var p=arr[key];
????????window.alert(p.name);
????}*/
?
????结果显示是:曹操 赵云 赵云
?
原理图:

另一个例子:
????var arr=new Array();
????function addHero(){
???? ?
????????for(var i=0;i<3;i++){
????????????
????????????var name=window.prompt("请输入英雄的名字");
????????????var age=window.prompt("请输入英雄的年龄");
????????????var p=new Person("","");
????????????p.name=name;
????????????p.age=age;
????????????arr[i]=p;
????????????
????????}
????}
????addHero();
????//遍历数组
????for(var key in arr){
????????
????????var p=arr[key];
????????document.write("<br/>"+p.name);
????}
?
? js的函数间传递数据时候,按照什么来传递
基本数据类型 number boolean string 是按照值传递
数组和对象是 引用传递.
案例如下:

php比较一下: 传递数组的时候有一点区别 php默认是值传递,对象是引用传递.
总结就是,在php中,只有对象是引用传递,其他的(number boolean string、数组)都是值传递。
?
了解即可
案例 number1.htm
1. 请输出23的二进制字符串和16进制的字符串
2. 计算7/3的结果,并保留到小数点后两位(四舍五入)
<script type="text/javascript">
????
????/*案例 number1.htm
1. 请输出23的二进制字符串和16进制的字符串
2. 计算7/3的结果,并保留到小数点后两位(四舍五入)????*/
?
????var n1=23;//<==> var n1=new Number(23);
?
????window.alert(typeof(n1));
????window.alert(n1.toString(10));
????
//toFixed();把一个数四舍五入到小数点的某一个位置.
?
????var n=7/3;
????window.alert(n.toFixed(4));
说 js的函数分为三个大的部分
① 自定义函数 (程序员自己根据编程的需要写的函数 [对象的成员函数,普通函数])
?
具体介绍
?
encodeURI --编码
decodeURI --解码
?
function sendInfo(){
????????var name=encodeURI("韩顺平 abcd");
????????window.location.href="getInfo.php?address=beijing&name="+name;
????}
?
//js 去请求一个php页面
window.location.href=""
?
看看为什么需要
?
从案例演示我们看到,在使用js提交数据时,如果浏览器版本低,就可能出现乱码,或者错误情况.
?
eval函数的使用
?
该函数可以把一个字符串当做脚本来执行. 当根据输入的情况显示相应内容时候,可以用eval函数。
?
//????var str="window.alert(‘hello‘)";
?
//????eval(str);
?
????function test1(val){
????????????window.alert("我是test1函数"+ val);
????}
?
????function test2(val){
????????window.alert("我是test2函数"+val);
????}
?
????var input=window.prompt("请输入你希望执行哪个函数名");
????var val=window.prompt("请输入值");
?
????var str=input+"(‘"+val+"‘)";
????eval(str);
?
?
URL:Uniform Resource Locator,统一资源定位符;
URI:Universal Resource Identifier,通用资源标识符。
?
URI含义更广泛,URL是URI的一个部分,通常指网址
在一定程度上,你可以认为URI =URL
http://www.sohu.com:80/shareinfo/image1.jpg

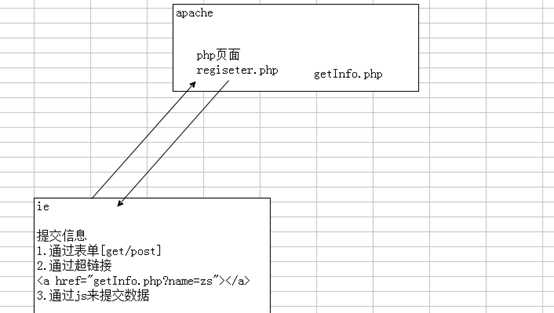
网页提交信息的三种方法:
1.通过表单[get/post];
2.通过超链接<a href="getInfo.php?name=zs"></a>;
3.通过js来提交数据;
?
无论上面三种哪一种提交,如果是用js来接受,那么其拿到的都是字符串。要讲字符串转成相应的类型,在进行处理。
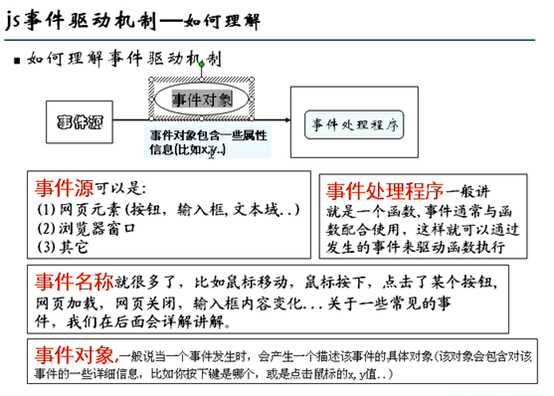
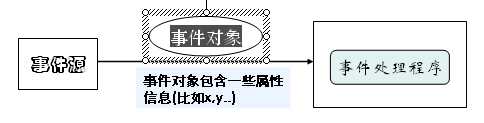
概述 : js是采用事件驱动的机制来响应用户操作的,也就是说当用户对某个html元素进行某个操作时,会产生一个事件,该事件会驱动某些函数来处理,原理图 :

Js最好是看手册,但是参考手册js事件里面的属性并不能进一步点进去深入了解。所以我们要通过dom event事件进行了解。该方法里面的属性可以点击后进一步了解。
?

?
快速入门案例:
?
<script type="text/javascript">
?
????//事件处理函数
????function test1(event){
????????window.alert("ok");
????????window.alert(event.clientX);
????}
?
</script>
?
<input type="button" value="tesing" onclick="test1(event)"/>
?
这里我们有几个新的名词,需要理解:

?
事件源: 就是产生事件的地方(html元素)
事件: 点击/鼠标移动/键按下..
事件对象: 当某个事件发生时,可能会产生一个事件对象,这个事件对象会封装该事件的信息(比如点击的x,y. keycode),传递给事件处理程序
事件处理程序: 响应用户的事件.
?
快速入门 :
<html> <head>
<script type="text/javascript">
function show_coords(event) {
x=event.clientX;
y=event.clientY;
alert(event+"X coords: " + x + ", Y coords: " + y)
}
</script>
</head>
<!--body元素响应onmousedown事件 -->
<body onmousedown="show_coords(event)">
<p>Click in the document. An alert box will alert the x and y coordinates of the mouse pointer.</p>
</body>
</html>
?
?
onkeydown onkeyup onkeypress
?
我想知道用户按下什么键!
?
<html> <head>
<script type="text/javascript">
?
????function showkey(event){
????????if(event.keyCode==65){
????????????window.alert("a被按下");
????????}else if(event.keyCode==66){
????????????window.alert("b被按下");
????????}
????}
</script>
</head>
<!--body元素响应onmousedown事件 -->
<body onkeydown="showkey(event)">
?
</body>
</html>
?
案例:通过红色和蓝色按钮切换红色和蓝色。

?
????function mychange(val){
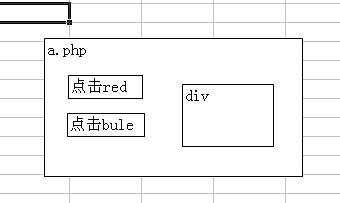
????????var div1=document.getElementById("div1");
????????if(val.value==‘red‘){
????????????//通过js获取div这个对象
????????????
????????????//window.alert(div1.style.width);
????????????div1.style.backgroundColor="red";
????????}else if(val.value=="black"){
????????????//通过js获取div这个对象
????????????
????????????//window.alert(div1.style.width);
????????????div1.style.backgroundColor="black";
????????}
????}
?
????function sayHello(){
????????window.alert("red按钮被按下");
????}
????
</script>
</head>
?
<body>
?
????<div id="div1" style="width:400px;height:300px;background-color:red">
????</div>
????<input type="button" value="red" onclick="mychange(this),sayHello()"/>
????<input type="button" value="black" onclick="mychange(this)"/>
?
</body>
?
?
如何区分当前浏览器的内核是什么?(区分出ie6/7/8/ 火狐等)
?
代码如下:
?
<script language="javascript">
if(window.XMLHttpRequest)
{ //Mozilla, Safari, IE7,IE8
???? ????if(!window.ActiveXObject)
????????????{???? // Mozilla, Safari,
????????alert(‘Mozilla, Safari‘);
????????}
Else
{
????????alert(‘IE7 .8‘);
????????}
???? }
else
{
????alert(‘IE6‘);
????}
</script>
????<script type="text/javascript">
???? ?
????????function test(){
????????//window.alert("没有菜单");
????????return false;
????}
????function test2(){
????????//window.alert("全选不行");
????????return false;
????}
????
</script>
</head>
<!--body元素响应onmousedown事件 -->
<body oncontextmenu="return test();" onselectstart="return test2();">
我的内容!是大幅度
</body>
Javascript 精彩网页特效实例精粹 韩老师没有发给我,记得找他要。
?
实际上js更重要的作用是可以让用户对网页元素进行交互操作,这才是学习js的精华之所在。
(1)贪吃蛇 (2)推箱子(3)坦克大战 ,这些都需呀用的dom编程,当我们学习完这一章节后,大家可以很轻松的写出类似的项目了。
dom编程,也是我们学习ajax技术的基础,所以我们必须掌握好dom编程。前端(html+css+js[dom编程]) | 后台
?
?
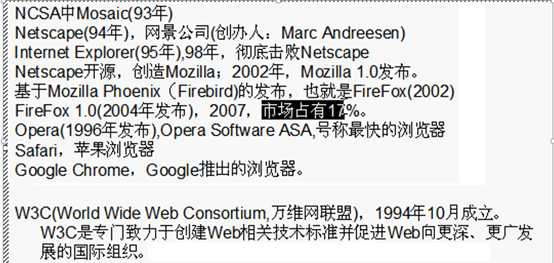
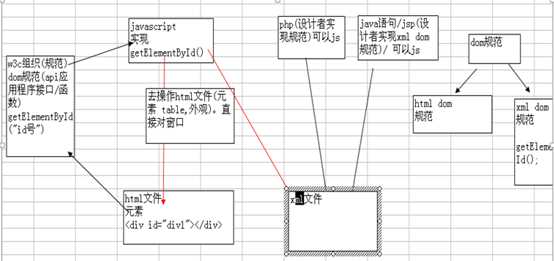
dom的来源:


?
让弹出窗口变小:
<script type="text/javascript">
????????window.resizeTo(300,200);
</script>
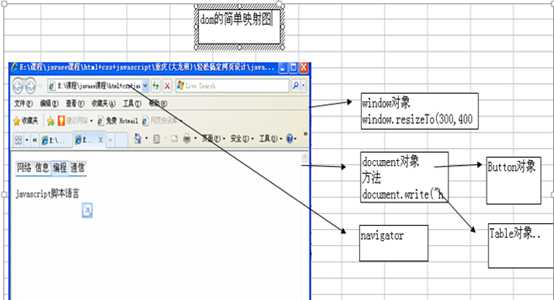
前面说过,js把浏览器,网页文档和网页文档中的html 元素都用相应的内置对象(看文档)来表示,这些对象与对象间的层次关系构成dom,针对网页(html,jsp,php,aspx.net)的dom就是html dom。我们这讲的就是html dom
?
这里有几个特别重要的概念要给大家说清楚:
①上面说的内置对象就是dom 对象,准确的说是html dom对象。
②因为我目前讲的是 html dom 编程,所以我提到的dom 编程,dom
对象都是说的 html dom 编程 和 html dom对象,请大家不要犯迷糊。
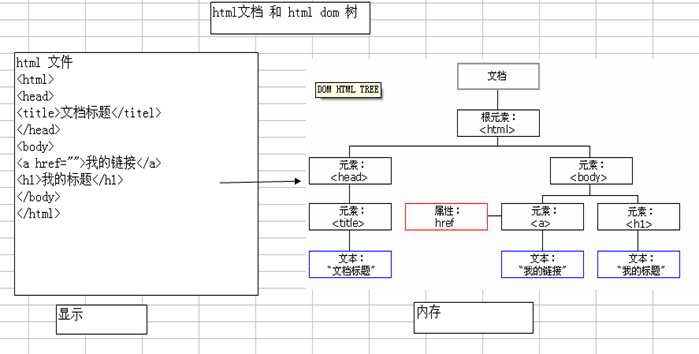
③dom 编程时,会把html文档看做是一颗dom 树(对照乌龟抓鸡来的代码来说明dom编程.(首先要画出html dom图[参看资料文件夹,已经画好])
?
在进行 html dom 编程时,我们把html文件 看成是一个dom树,该dom树在内存中有层级关系,通过操作 dom树,就可以改变 html 页面的显示效果

?
从上图可以得出 : 从 html dom 的角度看 ,每个html文件的元素都会被当做一个Node节点对象来看待,就可以使用它的方法,同时对于 html dom说,因为元素本身可能就是img/button/form同时可以看成 Button Img Form 内置对象
?
html文件
?
<img id=‘myimg‘ src="a.jpg" />
?
<script>
var myimg=document.getElementById("myimg");
</script>
?
xml 文件
<class>
<stu id="mystu">
顺平
</stu>
</class>
?
var mystu=document.getElementById("mystu");
?
这是 mystu就是 Node对象
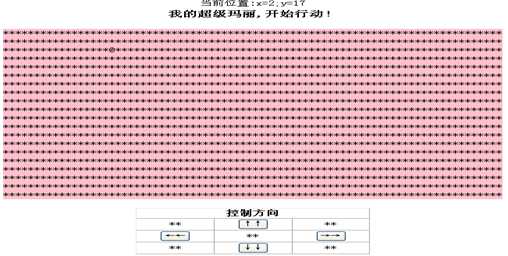
js面向对象的方式来编写.
?
w ->上
a->左
s->下
d->右
课后练习: 对乌龟游戏添加新的功能:
?
?
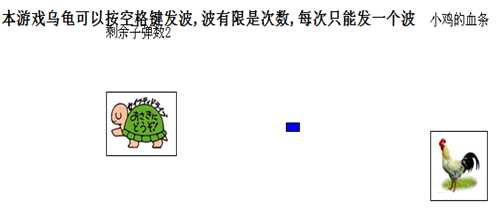
乌龟抓鸡代码
<html>
????<head>
????????<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
????????<script type="text/javascript">
????????????//定义两个类
????????????function Tortoise(x,y){
????????????????this.x=x;
????????????????this.y=y;
????????????????this.speed=10;//移动一个像素
????????????????this.Catch=function(){
????????????????????if((this.x>=cock.x-80)
????????????????????&&(this.x<=cock.x+80)
????????????????????&&(this.y>=cock.y-60)
????????????????????&&(this.y<=cock.y+60)){
????????????????????????alert("抓到!");
????????????????????}
????????????????}
????????????????//向上移动
????????????????this.move_up=function(){
????????????????????
????????????????????this.y-=this.speed;
????????????????????//同时修改乌龟的top的值
????????????????????//dom编程体现
????????????????????//先得到这个乌龟的图片
????????????????????var wugui_div=document.getElementById("wugui");
????????????????????wugui_div.style.top=this.y+"px";
????????????????}
????????????????//向下移动
????????????????this.move_down=function(){
????????????????????this.y+=this.speed;
????????????????????var wugui_div=document.getElementById("wugui");
????????????????????wugui_div.style.top=this.y+"px";????????????
????????????????}
????????????????//向左移动
????????????????this.move_left=function(){
????????????????????this.x-=this.speed;
????????????????????var wugui_div=document.getElementById("wugui");
????????????????????wugui_div.style.left=this.x+"px";????????????
????????????????}
????????????????//向右移动
????????????????this.move_right=function(){
????????????????????this.x+=this.speed;
????????????????????var wugui_div=document.getElementById("wugui");
????????????????????wugui_div.style.left=this.x+"px";????????????
????????????????}
????????????}
????????????function Cock(x,y){
????????????????this.x=x;
????????????????this.y=y;
????????????????this.speed=1;//移动一个像素 setInterval(定时器)
????????????}
????????????//创建全局的乌龟和公鸡对象
????????????var tortoise=new Tortoise(100,200);
????????????var cock=new Cock(200,200);
????????????//响应用户的操作
????????????function move(obj){
????????????????switch(obj.value){
????????????????????
????????????????????case "向上走":
????????????????????????tortoise.move_up();
????????????????????????tortoise.Catch();
????????????????????????break;
????????????????????case "向下走":
????????????????????????tortoise.move_down();
????????????????????????tortoise.Catch();
????????????????????????break;
????????????????????case "向左走":
????????????????????????tortoise.move_left();
????????????????????????tortoise.Catch();
????????????????????????break;
????????????????????case "向右走":
????????????????????????tortoise.move_right();
????????????????????????tortoise.Catch();
????????????????????????break;
????????????????}
????????????}
????????????//响应用户的操作
????????????function move2(event){
????????????????switch(event.keyCode){
????????????????????case 87:
????????????????????????tortoise.move_up();
????????????????????????tortoise.Catch();
????????????????????????break;
????????????????????case 83:
????????????????????????tortoise.move_down();
????????????????????????tortoise.Catch();
????????????????????????break;
????????????????????case 65:
????????????????????????tortoise.move_left();
????????????????????????tortoise.Catch();
????????????????????????break;
????????????????????case 68:
????????????????????????tortoise.move_right();
????????????????????????tortoise.Catch();
????????????????????????break;
????????????????????default:
????????????????????????break;
????????????????}
????????????}
????????</script>
????</head>
????<body onkeydown="return move2(event)">
????????<table id="mytable" border="1">
????????<tr>
????????<td></td>
????????<td><input type="button" value="向上走" onclick="move(this)" /></td>
????????<td>shunping</td>
????????</tr>
????????<tr>
????????<td><input type="button" value="向左走" onclick="move(this)" /></td>
????????<td></td>
????????<td><input type="button" value="向右走" onclick="move(this)" /></td>
????????</tr>
????????<tr>
????????<td></td>
????????<td><input type="button" value="向下走" onclick="move(this)" /></td>
????????<td></td>
????????</tr>
????????</table>
????????<input type="button" value="delete row" onclick="test();"/>
????????<!--把乌龟放在一个div-->
????????<div id="wugui" style="position: absolute ;left:100px;top:200px;">
????????<img src="image/1.bmp" border="1" height=60px; width=80px;/>
????????</div>
????????<div id="cock" style="left:200px;position:absolute;top:200px;">
????????<img src="image/2.bmp" border="1" height=60px; width=80px;/>
????????</div>
????????</body>
</html>
bom 的全称是浏览器对象模型 (bowser object model)., 它规定所有的浏览器在设计时,要考虑支持 bom提出的规范,这样才能正常浏览网页.
dom 和 bom 的关系
bom一个纲领性,dom 就是具体的.( dom 对象、属性、方法.)
?
bom 包括 浏览器所有对象
dom (document object model)主要是 bom(document对象的扩展)
?
?
?? 在进行dom编程时,每个html的元素被看成一个Node节点(对象),你如果要看具体信息,到 xml dom 的 Node章节查看.
常用的函数和属性.
?
?
var res=window.confirm("确认安装该软件吗?");
????
????if(res){
????????window.alert("安装ok");
????}else{
????????window.alert("安装ok");
????}
?
?
?
?
<html>
<head>
<title>文档标题</title>
</head>
<body>
当前时间是, <!--读10秒自动停止,并弹出一句话"hello.wrold"-->
<span id="myspan">???</span>
</body>
<script type="text/javascript">
????var i=0;
????var myspan=document.getElementById("myspan");
????
????function abc(){
????????
????????//window.alert(++i);
????????var mytime=new Date()????;????????
????????//对象.innterText表示在该对象对应标签的中间放入文本
????????myspan.innerText=mytime.toLocaleString();
?
????????if(++i==10){
????????????window.clearInterval(mytime2);
????????????window.alert("hello,world,不走了");
????????}
????}
????//做了一个定时器
????var mytime2=window.setInterval("abc()",1000);
?
</script>
</html>

<html>
<head>
<title>文档标题</title>
</head>
<body>
<img id="boy" src="1.png" /><br/>
<input type="button" value="加速"/>
<input type="button" value="减速"/>
<input type="button" value="停止" onclick="sendCommand(this)"/>
<input type="button" value="开始" onclick="sendCommand(this)"/>
</body>
<script type="text/javascript">
????var boy=document.getElementById("boy");
????var img_no=0;
????function start(){
????????var no=((img_no++)%8);
????????boy.src=no+".png";
????}
????function stop(){
????????window.clearInterval(time1);
????}
????//每隔一秒切换一次图片
????var time1="";
????function sendCommand(obj){
????????switch(obj.value){
????????????case "开始":
????????????????time1=setInterval("start()",100);
????????????????break;
????????????case "停止":
????????????????stop();
????????????????break;
????????????}
????}
</script>
</html>
?
课堂练习时,请大家把小孩的加速和减速做了.
?
该函数也可以做定时器,但是它只调用函数一次,就结束了
function abc(){
????????
????????window.alert("hello");
????}
????//启用一个定时器
????var time1=window.setTimeout("abc()",3000);
????window.clearTimeout(time1);
?
<script type="text/javascript">
????
????window.moveTo(200,200);//以当前的屏幕的左上角为原点,进行移动
????function abc(){
????????//window.moveBy(20,20);//这是以当前的窗口的左上角为原点,进行移动
????????window.resizeBy(20,20);//在当前窗口大小的前提下,调整大小
????}
????window.resizeTo(100,300);//将当前这个窗口的大小,调整为指定的大小(同时调整之后的窗口左上角与屏幕左上角重合)
</script>
?
?
<script type="text/javascript">
????
????function test(){
????????????//第二个参数可以指定,是替换本窗口(_self),还是开窗口(_blank 默认)
????????????//第三个参数可以指定新窗口的样式.
????????????window.open("newwindow.html","_blank","width=300,height=300,toolbar=yes,titlebar=yes,status=yes,location=yes,resizable=yes");//开新窗口
????}
</script>
<input onclick="test();" type="button" value="开新窗口"/>
?
关于两个html页面相互通信的案例
?
opener 属性 子窗口引用父窗口信息
?
A页面:
<script type="text/javascript">
????var newwindow="";
????function test(){
????????//open函数本身就会返回子窗口的引用
????????newwindow=window.open("b.html");
????}
????function test2(){
????????//取出用户希望发送给子窗口的信息
????????var my_text=document.getElementById("myinfo");
????//newwindow.document 实际上b.html页面的文档
????????var chlid_text=newwindow.document.getElementById("myinfo");
????????chlid_text.value=my_text.value;
????}
</script>
<input onclick="test();" type="button" value="开新窗口"/>
?
<input type="text" id="myinfo" />
<input type="button" onclick="test2()" value="发送给子窗口"/>
?
B页面
?
<script type="text/javascript">
????function send(){
????????
????????var chlid_text=document.getElementById("myinfo2");
????????//opener表示该页面的父窗口
????????opener.document.getElementById(‘myinfo‘).value=chlid_text.value;
????}
</script>
<h1>我是b.html页面</h1>
<input type="text" id="myinfo"/>
<input type="text" id="myinfo2"/>
<input type="button" value="送给父窗口" onclick="send()"/>
?
history对象 记录用户访问的url
go back forward
?
入门案例:
?
<html>
<head>
<script type="text/javascript">
????function myback(){
????????//window.alert(‘ok‘);
????????//window.history.back();
????????window.alert(history.length);
????????window.history.go(-1);
????}
</script>
</head>
<h1>b.html</h1>
<input type="button" onclick="myback()" value="返回上一次页面1"/>
</html>
location对象包含当前url的信息
?
重新加载本页面(刷新本页面)
?
<script>
????function myfresh(){
????window.location.reload(); // ajax局部刷新
}
?
//每隔十秒刷新页面
window.setInterval("myfresh()",10000);
</script>
?
通过该属性可以指定 载入新的页面
?
window.location.href="url" //url可以本网址,也可以另一个网址
该对象包括浏览器的信息
想看该对象下的所有属性可以通过遍历获得。
?
<script type="text/javascript">
?
for (var key in navigator )
{document.write("<br/>"+key+"="+navigator[key]);
}
</script>
这个对象包括 用户显示屏幕的信息
?
当用户的分辨率是不1024×768时,给出提示,请写出该程序!
<script type="text/javascript">
if (screen.height!=768||screen.width!=1024)
{window.alert("请将您的浏览器分辨率调整到1024*768!")
}
</script>
给某个html元素(控件), 绑定事件的三种方法
?
?
<input type="button" onclick="函数" vlaue="xx值"/>
?
?
//获取某个对象再绑定
?
getElementById("htmlid").事件=方法
?
<script type="text/javascript">
????
????function test1(){
????
????????window.alert("test1");
????????//这句话的意思就是把but2 的onclick 和 test2函数绑定
????????//document.getElementById(‘but2‘).onclick=test2;//
????????
????????//but2.onclick=test2;
????????$(‘but2‘).onclick=test2;
????????
????}
????
????function $(id){
????????return document.getElementById(id);
????}
?
????function test2(){
????????
????????window.alert("test2");
????}
</script>
?
<input type="button" id="but1" onclick="test1()" value="测试">
<input type="button" id="but2" value="测试2">
?
?
<input type="button" id="but1" value="投布什一票">
<script type="text/javascript">
????
????//第一个参数是事件名
????but1.attachEvent("onclick",vote);
?
????function vote(){
????????
????????window.alert("你投了布什一票,以后不能再投");
?
????????//解除绑定
????????but1.detachEvent("onclick",vote);
????}
?
</script>
js 中事件对象的获取 (IE和火狐不一样)
在ie中有两种方法
?
<script>
?
//1.第一方法
function test(){
????
????//通过 window.event.属性
????window.alert(window.event.clientX);
}
?
//2.第二种方法
function test2(event){
????//event
????window.alert(event.clientX);
}
function abc(){
????window.alert("窗口变化");
}
</script>
<body onresize="abc()">
<input type="button" value="测试" onclick="test()"/>
<input type="button" value="测试2" onclick="test(event)"/>
</body>
?
?
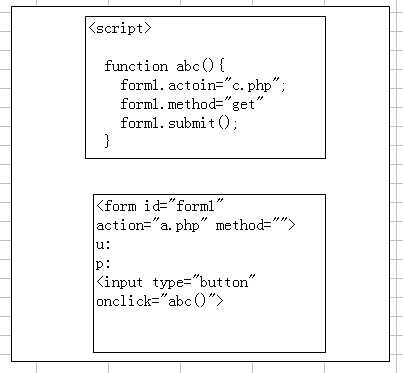
特别说明一下: 我们的表单除了常规提交方式,还可以通过js来动态的提交
?

?
Event的一个案例:监测鼠标在页面中的移动位置:
????<script type="text/javascript">
????function test()
????{
????showxy.innerText="x="+window.event.screenX+"y="+window.event.screenY;
????}
</script>
<body>
????<div onmousemove="test();" style="width:400px;height:300px;border:1px solid red;"></div>
????<span id="showxy"></span>
</body>
event 的一个案例:
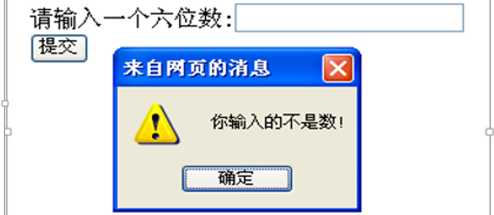
请在文本框中输入一个六位数,第一位不能为0,不能超过六位数,必须全是数字,如何实现?

<body>
请输入一个六位数 <input type="text" id="pageNow" onkeydown="return checkNum(this)"/>
</body>
<script type="text/javascript">
?
<!--
var i=0;
?
function checkNum(obj){
?
????//判断输入数字的长度是否超过六
????if(i==6){
????????
????????window.alert("输入的字符串>6");
????????return false;
????}
????//防止首位是0
????if(i==0){
????????if(window.event.keyCode==‘0‘.charCodeAt(0)){
????????????alert(‘首位不能是0‘);
????????????return false;
????????}
????}
?
????//window.alert("用户输入了一个"+window.event.keyCode);
????//如果我们记不住 0->48 9->57,我们可以这样做
????if(window.event.keyCode<‘0‘.charCodeAt(0) || window.event.keyCode>‘9‘.charCodeAt(0)){
????????window.alert("你输入的不是数");
????????return false;
????????//window.event.returnValue=false;
????}else{
???? //如果被接收
????????i++;
????}
}
//-->
</script>
?
?
最重要的三个方法
?
getElementById [html php jsp] (如果页面中有多个相同的id,则返回第一个对象引用)
getElementsByName 通过html控件的名字返回对象集合 多用于多选。
?
getElementsByTagName 通过html的标签名返回对象集合
?
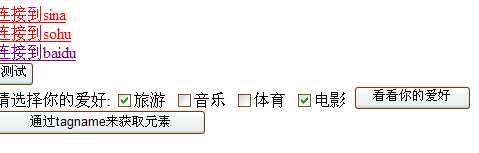
案例:请选择你的爱好

?
<script type="text/javascript">
????//通过id获取对象
????function test(){
????????var a1=document.getElementById("a1");
????????//如果要取出某个属性
????????window.alert(a1.id+" "+a1.href+" "+a1.innerText);
?
????????a1.innerText="连接到百度";
????????a1.href="http://www.baidu.com";
????}
?
????//通过name来获取.对象
????function test2(){
???? ?
????????//使用
????????var hobbies=document.getElementsByName("hobby");
????????//遍历这个集合
????????for(var i=0;i<hobbies.length;i++){
????????????
????????????//判断
????????????//window.alert(i+ " "+hobbies[i].checked);
????????????if(hobbies[i].checked){
????????????????window.alert("你的爱好是"+hobbies[i].value);
????????????}
????????}
????}
?
????//通过标签名
????function test3(){
????????var inputs=document.getElementsByTagName("input");
????????window.alert(inputs.length);
????}
?
</script>
<body>
<a id="a1" href="http://www.sina.com">连接到sina</a><br/>
<a id="a1" href="http://www.sohu.com">连接到sohu</a><br/>
<a id="a3" href="http://www.baidu.com">连接到baidu</a><br/>
<input type="button" value="测试" onclick="test()"/><br/>
请选择你的爱好:
<input type="checkbox" name="hobby" value="旅游">旅游
<input type="checkbox" name="hobby" value="音乐">音乐
<input type="checkbox" name="hobby" value="体育">体育
<input type="checkbox" name="hobby" value="电影">电影
<input type="button" value="看看你的爱好" onclick="test2()"/><br/>
<input type="button" value="通过tagname来获取元素" onclick="test3()"/><br/>
</body>
?
动态的创建元素(节点)/添加元素(节点)/删除元素(节点)

?
注意用四个节点属性:
createElement() 方法创建新的元素节点:
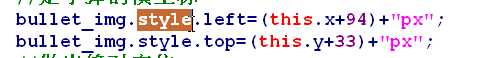
appendChild() 方法向已存在的节点添加子节点。(发射子弹)
removeChild() 方法删除指定的节点。 (子弹消失)
parentNode 属性可返回某节点的父节点。
?
?
<script type="text/javascript">
????
????function test1(){
????????//window.alert(‘ok‘);
????????//1创建 a 元素 createElment(标签名),
????????var myhref=document.createElement("a"); //<a >???</a>
????????myhref.innerText="连接到sina";
????????myhref.href="http://www.baidu.com"
????????myhref.id="myhref";
????????//document.body.appendChild(myhref);
????????div1.appendChild(myhref);
????}
?
????function test2(){
????//document.getElementById(‘div1‘).removeChild(document.getElementById(‘myhref‘));
????????var node=document.getElementById(‘myhref‘);
????????node.parentNode.removeChild(node);
????}
?
</script>
<body>
<input type="button" value="创建一个a标签" onclick="test1()"/><br/>
<input type="button" value="删除a标签" onclick="test2()"/><br/>
<!--引入 css id class [dom如何去操作一个外表css!补讲 ]-->
<div id="div1" style="width:200px;height:200px;background-color:green">div1</div>
</body>
?
制作一个函数查询按键的keycode编码!
代码如下:
?
<script type="text/javascript">
????function test()
????{
????????window.alert("我所按下的键的keycode的代码是"+window.event.keyCode);
????}
</script>
<body>
????<input type="button" onkeydown="test()" value="tesing"/>
</body>
?

?
思路很重要
?
2.1 创建子弹
我认为子弹就是一个图片 / 也可以认为是一个div span
?
?
用了一个this.move_bullet函数让它定时修改 横坐标,产生移动的效果.
为什么发送第二颗子弹,第一颗就停止?
?
?
提示: window.alert("body的宽="+document.body.clientWidth);
<script type="text/javascript">
????//定义两个类
????function Tortoise(x,y){
????????
????????this.x=x;
????????this.y=y;
????????//var bullet_img="";//子弹
????????
????????//子弹数组
????????var bullet_imgs=new Array();
????????var bullet_img_speed=2;
????????this.speed=1;//移动一个像素
????????var isStart=false;
????????this.move_up=function(){
????????????
????????????this.y-=this.speed;
????????????//同时修改乌龟的top值.
????????????//dom编程体现
????????????//1先得到这个乌龟图片 div
????????????var wugui_div=document.getElementById("wugui");
????????????wugui_div.style.top=this.y+"px";
????????????//判断乌龟是否和公鸡碰撞.
????????????//window.alert("乌龟当前的 x y"+this.x+" "+this.y);
????????????//window.alert("公鸡当前的 x y"+cock.x+" "+cock.y);
?
????????}
????????//向右移动
????????this.move_right=function(){
????????????
????????????this.x+=this.speed;
????????????//同时修改乌龟的top值.
????????????//dom编程体现
????????????//1先得到这个乌龟图片 div
????????????var wugui_div=document.getElementById("wugui");
????????????wugui_div.style.left=this.x+"px";
????????}
?
????????//开火
????????this.fire=function(){
????????????//window.alert("乌龟发子弹");
????????????var bullet_img=document.createElement("img");
????????????bullet_img.src="bullet.bmp";
????????????//设置bullet_img的x,y
????????????//定子弹的横坐标
????????????bullet_img.style.left=(this.x+94)+"px";
????????????bullet_img.style.top=(this.y+33)+"px";
????????????//做出绝对定位
????????????bullet_img.style.position="absolute";
????????????document.body.appendChild(bullet_img);
????????????//把这颗新子弹放入 数组中,进行管理
????????????bullet_imgs[bullet_imgs.length]=bullet_img;
?
????????????//启动子弹[请注意一下,如果我们调用是一个对象的成员方法]
????????????//setInteval 应该这样去掉 window.setInteval("对象名.函数名()",时间);
????????????//如果子弹数组中有子弹,就不要在调用
?
????????/*????if(bullet_imgs.length==1){
????????????????window.setInterval("tortoise.move_bullet()",50);
????????????} */
?
????????????if(!isStart){
????????????????window.setInterval("tortoise.move_bullet()",10);
????????????????isStart=true;
????????????}
????????}
?
????????//让子弹移动
????????this.move_bullet=function(){
????????????
????????????//遍历子弹数组.看看每颗子弹是否已经到到边界,如果到了边界,则删除
????????????//for(var i=0;i<bullet_imgs.length;i++){
????????????????
????????????//}
????????????
????????????if(bullet_imgs.length==0){
????????????????//stop定时器.
????????????????//isStart=false;
????????????}
?
????????????//这里要求访问 bullet_img
?
????????????//修改bullet_img 的 left即可 100px
?
????????????//遍历子弹数组,让每颗子弹移动
????????????for(var i=0;i<bullet_imgs.length;i++){
?
????????????????//取出每颗子弹
????????????????var bullet_img=bullet_imgs[i];
????????????????
????????????????var bullet_img_x=bullet_img.style.left.substring(0,bullet_img.style.left.indexOf("p"));
????????????
????????????????bullet_img.style.left=parseInt(bullet_img_x)+bullet_img_speed+"px";
?
????????//遍历子弹数组.看看每颗子弹是否已经到到边界,如果到了边界,则删除
????????????????if(parseInt(bullet_img_x)+17>=document.body.clientWidth){
????????????????????//到达边界,就删除该子弹
????????????????????bullet_imgs.splice(i,1); //3 2 1
????????????????????//同时从html dom树种删除
????????????????????bullet_img.parentNode.removeChild(bullet_img);
????????????????}
????????????}
????????}
????}
?
????function Cock(x,y){
????????this.x=x;
????????this.y=y;
????????this.speed=1;//一定一个像素 setInterval(定时器)
?
????}
????
????//创建全局的乌龟对象和公鸡对象
????
????var tortoise=new Tortoise(100,120);
?
????var cock=new Cock(200,200);
?
????//用于响应用户点击的操作
????function move(obj){
????????
????????switch(obj.value){
????????????
????????????case "向上走":
????????????????tortoise.move_up();
????????????????break;
????????????case "向右走":
????????????????tortoise.move_right();
????????????????break;
????????}
????}
????//用于响应用户按键的操作
????function move2(event){
????????
????????switch(event.keyCode){
????????????
????????????case 65:
????????????????tortoise.move_left(); //乌龟向左
????????????????break;
????????????case 68:
????????????????tortoise.move_right();
????????????????break;
????????????case 83:
????????????????tortoise.move_down();
????????????????break;
????????????case 87:
????????????????tortoise.move_up();
????????????????break;
????????????//响应用户按j这个键
????????????case 74:
????????????????//发送子弹的行为封装到fire
????????????????tortoise.fire();
????????????????break;
????????????default:
????????????????break;
????????}
????????
????}
?
</script>
</head>
<body onkeydown="move2(event)">
<table id="mytable" border="1">
<tr>
<td></td>
<td><input type="button" value="向上走" onclick="move(this)" /></td>
<td>shunping</td>
</tr>
<tr>
<td><input type="button" value="向左走" /></td>
<td></td>
<td><input type="button" value="向右走" onclick="move(this)" /></td>
</tr>
<tr>
<td></td>
<td><input type="button" value="向下走" /></td>
<td></td>
</tr>
</table>
?
<!--把乌龟放在一个div-->
<div id="wugui" style="position: absolute ;left:100px;top:120px;">
<img src="1.bmp" border="1" />
</div>
<div id="cock" style="left:200px;position:absolute;top:200px;">
<img src="2.bmp" border="1" />
</div>
</body>
</html>
?
考虑加入:
(取到父节点、兄弟节点、子节点等 )
?
<head>
<title>无标题页</title>
????<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
</head>
<body>
<table border="1">
<tr>
<td></td>
<td><input type="button" value="向上走" onclick="move(this)" /></td>
<td></td>
</tr>
<tr>
<td><input type="button" value="向左走" onclick="move(this)" /></td>
<td></td>
<td><input type="button" value="向右走" onclick="move(this)" /></td>
</tr>
<tr>
<td></td>
<td><input type="button" value="向下走" onclick="move(this)" /></td>
<td></td>
</tr>
</table>
?
<div id="wugui" style="position: absolute ;left:100px;top:120px;">
<img src="1.bmp" border="1" />
</div>
?
<div id="cock" style="left:200px;position:absolute;top:200px;">
<img src="2.bmp" border="1" />
</div>
<input type="button" value="tesing" onclick="test()"/>
<input type="button" value="tesing2" onclick="test1()"/>
</body>
<script type="text/javascript">
?
????function test(){
????????
????????//得到乌龟节点
????????var wugui=document.getElementById("wugui");
?
????????window.alert("类型"+wugui.nodeType);
????????window.alert("名字"+wugui.nodeName);
?
????????var wugui_parent=wugui.parentNode;
?
????????window.alert("父节点类型"+wugui_parent.nodeType);
????????window.alert("父节点名字"+wugui_parent.nodeName);
????????var wugui_next_borther=wugui.nextSibling;
????????window.alert("下一个兄弟 类型"+wugui_next_borther.nodeType);
????????window.alert("下一个兄弟 名字"+wugui_next_borther.nodeName);
????????var wugui_pre_borther=wugui.previousSibling;
?
????????window.alert("前一个兄弟 类型"+wugui_pre_borther.nodeType);
????????window.alert("前一个兄弟 名字"+wugui_pre_borther.nodeName);
?
????????//取出孩子节点
????????var wugui_chlid=wugui.firstChild;
?
????????window.alert("孩子 类型"+wugui_chlid.nodeType);
????????window.alert("孩子 名字"+wugui_chlid.nodeName+wugui_chlid.src);
????}
????function test1(){
????????????document.bgColor="black";//背景色
????????????document.fgColor="white";//前景色
????????????window.alert(document.title+" "+document.URL);
????????}
</script>
</html>
body对象是document对象的一个成员属性,通过document.body来访问.
使用body对象,要求文档的主体创建后才能使用,也就是说不能在文档的body体还没有创建就去访问body,
?
Body常用属性:
appendChild() ????添加元素
removeChild() ????删除元素
getElementsByTagName() 通过html元素名称,得到对象数组.
bgColor ???? ????文档背景色
backgorund ???? ????文档背景图
innerText????????某个元素间的文本
innerHtml????????某个元素间的html代码
onload事件 ????文档加载时触发
onunload事件 ????文档关闭时触发
onbeforeunload事件 ????文档关闭前触发
该对象是 document对象的属性.
?
innerText????innerHTML
?
????<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
</head>
<body>
?
<input type="button" value="tesing" onclick="test()"/>
?
<span id="myspan"></span>
</body>
<script type="text/javascript">
?
????function test(){
????????//myspan.innerText="<a href=‘http://www.sohu.com‘>连接到sohu</a>";
????????myspan.innerHTML="<a href=‘http://www.sohu.com‘>连接到sohu</a>";
????}
????
</script>
</html>
<script id=clientEventHandlersJS language=javascript>
<!--
?
function window_onscroll() {
????//让这个超链接 top 和 left和滚动条,保持一个关系
????myHref.style.top=document.body.scrollTop+20;
????myHref.style.left=document.body.scrollLeft;
}
?
function document_onselectstart() {
????return false;//返回false,这样就可以禁止用户选网页中的文本 ,
//当用户选择文本时,会触发 onselectstart 事件,当返回false时,就不会选中
//你也可以在body加入 onselectstart="return false;"同样达到这个效果
}
?
//-->
</script>
<script language=javascript for=document event=onselectstart>
<!--
//这样的写法等同于再 body上 onselectstart=‘return false‘
window.alert(‘abc‘);
return document_onselectstart()
//-->
</script>
?
</head>
????<body onscroll="return window_onscroll()" >
????????<TEXTAREA id="Textarea1" name="Textarea1" rows="500" cols="500">
????????这个文本域足够大!
????????有着深远影响和价值的画,就是名画。
一方面所谓的价值体现在作者本人的绘画功底上,有价值的画其作者的绘画功底一定是精湛的,是超凡脱群的,最起码也要有自己的风格,跟别人与众不同,这样才会受到关注。其次,光有精湛的水平也是不够的,还要在画面上体现一种精神,一种思想,也就是说要托画言志,用艺术的手法表现一种有高度的,更深一层的东西。比如说毕加索的格尔尼卡,它的价值就在于用新颖,深刻,抽象的表现手法将残酷的战争诠释的淋淋尽致,把战争的发人深省剖析开来给人看,这种影响是可以穿越肤色,穿越种族,穿越时间和空间的,是有深刻的历史高度的,同时画家自身的画技也不容忽视,所以说它是有价值的。再比如米勒的晚钟,虽然表现的是两位普普通通,穿着朴素,也许并没有什么高学历的勤劳农民,但是他们脸上那种对于上帝的虔诚,那种对于平凡生活的热爱,被米勒用饱含着感情的笔触描绘出来,用其影响力和感染力诠释着价值的内在。
另一方面有些作品之所以成为名画,是因为它所要表达的内涵是永恒的,虽然诞生在那个时代,但是也同样是生活在现代的我们共同追求的大主题,配合着当时的时代背景,加上画家主观的表现提炼,这样创作出来的作品便被称为名画,因此它有着深远影响。
有着深远影响和价值的画,就是名画。
一方面所谓的价值体现在作者本人的绘画功底上,有价值的画其作者的绘画功底一定是精湛的,是超凡脱群的,最起码也要有自己的风格,跟别人与众不同,这样才会受到关注。其次,光有精湛的水平也是不够的,还要在画面上体现一种精神,一种思想,也就是说要托画言志,用艺术的手法表现一种有高度的,更深一层的东西。比如说毕加索的格尔尼卡,它的价值就在于用新颖,深刻,抽象的表现手法将残酷的战争诠释的淋淋尽致,把战争的发人深省剖析开来给人看,这种影响是可以穿越肤色,穿越种族,穿越时间和空间的,是有深刻的历史高度的,同时画家自身的画技也不容忽视,所以说它是有价值的。再比如米勒的晚钟,虽然表现的是两位普普通通,穿着朴素,也许并没有什么高学历的勤劳农民,但是他们脸上那种对于上帝的虔诚,那种对于平凡生活的热爱,被米勒用饱含着感情的笔触描绘出来,用其影响力和感染力诠释着价值的内在。
另一方面有些作品之所以成为名画,是因为它所要表达的内涵是永恒的,虽然诞生在那个时代,但是也同样是生活在现代的我们共同追求的大主题,配合着当时的时代背景,加上画家主观的表现提炼,这样创作出来的作品便被称为名画,因此它有着深远影响。
有着深远影响和价值的画,就是名画。
一方面所谓的价值体现在作者本人的绘画功底上,有价值的画其作者的绘画功底一定是精湛的,是超凡脱群的,最起码也要有自己的风格,跟别人与众不同,这样才会受到关注。其次,光有精湛的水平也是不够的,还要在画面上体现一种精神,一种思想,也就是说要托画言志,用艺术的手法表现一种有高度的,更深一层的东西。比如说毕加索的格尔尼卡,它的价值就在于用新颖,深刻,抽象的表现手法将残酷的战争诠释的淋淋尽致,把战争的发人深省剖析开来给人看,这种影响是可以穿越肤色,穿越种族,穿越时间和空间的,是有深刻的历史高度的,同时画家自身的画技也不容忽视,所以说它是有价值的。再比如米勒的晚钟,虽然表现的是两位普普通通,穿着朴素,也许并没有什么高学历的勤劳农民,但是他们脸上那种对于上帝的虔诚,那种对于平凡生活的热爱,被米勒用饱含着感情的笔触描绘出来,用其影响力和感染力诠释着价值的内在。
另一方面有些作品之所以成为名画,是因为它所要表达的内涵是永恒的,虽然诞生在那个时代,但是也同样是生活在现代的我们共同追求的大主题,配合着当时的时代背景,加上画家主观的表现提炼,这样创作出来的作品便被称为名画,因此它有着深远影响。
有着深远影响和价值的画,就是名画。
一方面所谓的价值体现在作者本人的绘画功底上,有价值的画其作者的绘画功底一定是精湛的,是超凡脱群的,最起码也要有自己的风格,跟别人与众不同,这样才会受到关注。其次,光有精湛的水平也是不够的,还要在画面上体现一种精神,一种思想,也就是说要托画言志,用艺术的手法表现一种有高度的,更深一层的东西。比如说毕加索的格尔尼卡,它的价值就在于用新颖,深刻,抽象的表现手法将残酷的战争诠释的淋淋尽致,把战争的发人深省剖析开来给人看,这种影响是可以穿越肤色,穿越种族,穿越时间和空间的,是有深刻的历史高度的,同时画家自身的画技也不容忽视,所以说它是有价值的。再比如米勒的晚钟,虽然表现的是两位普普通通,穿着朴素,也许并没有什么高学历的勤劳农民,但是他们脸上那种对于上帝的虔诚,那种对于平凡生活的热爱,被米勒用饱含着感情的笔触描绘出来,用其影响力和感染力诠释着价值的内在。
另一方面有些作品之所以成为名画,是因为它所要表达的内涵是永恒的,虽然诞生在那个时代,但是也同样是生活在现代的我们共同追求的大主题,配合着当时的时代背景,加上画家主观的表现提炼,这样创作出来的作品便被称为名画,因此它有着深远影响。
有着深远影响和价值的画,就是名画。
一方面所谓的价值体现在作者本人的绘画功底上,有价值的画其作者的绘画功底一定是精湛的,是超凡脱群的,最起码也要有自己的风格,跟别人与众不同,这样才会受到关注。其次,光有精湛的水平也是不够的,还要在画面上体现一种精神,一种思想,也就是说要托画言志,用艺术的手法表现一种有高度的,更深一层的东西。比如说毕加索的格尔尼卡,它的价值就在于用新颖,深刻,抽象的表现手法将残酷的战争诠释的淋淋尽致,把战争的发人深省剖析开来给人看,这种影响是可以穿越肤色,穿越种族,穿越时间和空间的,是有深刻的历史高度的,同时画家自身的画技也不容忽视,所以说它是有价值的。再比如米勒的晚钟,虽然表现的是两位普普通通,穿着朴素,也许并没有什么高学历的勤劳农民,但是他们脸上那种对于上帝的虔诚,那种对于平凡生活的热爱,被米勒用饱含着感情的笔触描绘出来,用其影响力和感染力诠释着价值的内在。
另一方面有些作品之所以成为名画,是因为它所要表达的内涵是永恒的,虽然诞生在那个时代,但是也同样是生活在现代的我们共同追求的大主题,配合着当时的时代背景,加上画家主观的表现提炼,这样创作出来的作品便被称为名画,因此它有着深远影响。
有着深远影响和价值的画,就是名画。
一方面所谓的价值体现在作者本人的绘画功底上,有价值的画其作者的绘画功底一定是精湛的,是超凡脱群的,最起码也要有自己的风格,跟别人与众不同,这样才会受到关注。其次,光有精湛的水平也是不够的,还要在画面上体现一种精神,一种思想,也就是说要托画言志,用艺术的手法表现一种有高度的,更深一层的东西。比如说毕加索的格尔尼卡,它的价值就在于用新颖,深刻,抽象的表现手法将残酷的战争诠释的淋淋尽致,把战争的发人深省剖析开来给人看,这种影响是可以穿越肤色,穿越种族,穿越时间和空间的,是有深刻的历史高度的,同时画家自身的画技也不容忽视,所以说它是有价值的。再比如米勒的晚钟,虽然表现的是两位普普通通,穿着朴素,也许并没有什么高学历的勤劳农民,但是他们脸上那种对于上帝的虔诚,那种对于平凡生活的热爱,被米勒用饱含着感情的笔触描绘出来,用其影响力和感染力诠释着价值的内在。
另一方面有些作品之所以成为名画,是因为它所要表达的内涵是永恒的,虽然诞生在那个时代,但是也同样是生活在现代的我们共同追求的大主题,配合着当时的时代背景,加上画家主观的表现提炼,这样创作出来的作品便被称为名画,因此它有着深远影响。
?
????????</TEXTAREA>
????????<a id = myHref href="http://www.sohu.com" style="LEFT: 0px; POSITION: absolute; TOP: 50px;word-break: keep-all"><img src="ad.bmp" /></a>
????</body>
</html>
<html >
<head>
<title>广告图片在网页中飘动</title>
</head>
<body style="BACKGROUND-IMAGE: url(./1.png)">
????<div id="div1" style="LEFT: 100px; POSITION: absolute; TOP: 0px"><img src="太阳.gif"/></div>
????<script language="javascript" type="text/javascript">
????<!--
????//向x方向移动速度
????var divX=1;
????//向y方向移动速度
????var divY=1;
????var posX=0;//div的x坐标
????var posY=0;//div的y坐标
?
????//window.alert(div1.offsetWidth+" "+div1.offsetHeight);
????function move(){
????????
????????//让div的横坐标 增加 2*divX
????????posX+=2*divX;
????????//让div纵坐标增加 2*divX
????????posY+=2*divY;
????????
????????div1.style.top=posY+"px";
????????div1.style.left=posX+"px";
????????//posX表示div碰到最左边
????????//posX+div1.offsetWidth>=document.body.clientWidth 碰到最右
????????// div自己的宽度
????????if(posX<=0||posX+div1.offsetWidth>=document.body.clientWidth){
????????????divX=-divX;
????????}
????????//posY表示碰到最上
????????//posY+div1.offsetHeight>=document.body.clientHeight 碰到最上
????????if(posY<=0||posY+div1.offsetHeight>=document.body.clientHeight){
????????????divY=-divY;
????????}
????}
????//启动一个定时器
????setInterval("move()",10);
????//-->
</script>
</body>
</html>

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>拖动层</title>
</head>
?
<script language="javascript">
var x = 0, y = 0, x1 = 0, y1 = 0;
var moveable = false;
var index = 20000;
?
//开始拖动
?
function startDrag(obj, evt) {
e = evt ? evt : window.event;
?
// if (true) {
?
if (!window.captureEvents) {
?
obj.setCapture();
} else {
?
window.captureEvents(Event.MOUSEMOVE | Event.MOUSEUP);
}
var win = obj.parentNode;//取得父窗体(父窗体就是该div得上一级div)
win.style.zIndex = ++index;//设置父窗体的Z轴值
x = e.clientX;//取得当前鼠标的X坐标
y = e.clientY;//取得当前鼠标的Y坐标
x1 = parseInt(win.style.left);//将父窗体的距浏览器左边界的距离转换为NUMBER
?
y1 = parseInt(win.style.top);//将父窗体的距浏览器上边界的距离转换为NUMBER
moveable = true;
?
// }
}
function drag(obj, evt) {
?
e = evt ? evt : window.event;
if (moveable) {
?
var win = obj.parentNode;
win.style.left = x1 + e.clientX - x;
?
win.style.top = y1 + e.clientY - y;
?
}
}
//停止拖动
function stopDrag(obj) {
if (moveable) {
?
if (!window.captureEvents) {
obj.releaseCapture();
} else {
window.releaseEvents(Event.MOUSEMOVE | Event.MOUSEUP);
}
moveable = false;
}
}
</script>
<body>
<div id="l1"
style="position: absolute; width: 200px; height: 200px; background-color: #99CCFF; z-index: 200; top: 100px; left: 154px;">
<div id="title" onMouseDown="startDrag(this,event);"
onMouseMove="drag(this,event);" onMouseUp="stopDrag(this);"
style="width: 200px; height: 20px; background-color: #330033; top: 0px; left: 0px; z-index: 200; position: absolute; font-size: 9pt; color: #FFFFFF; padding-top: 5px; padding-left: 5px;">浮动窗口</div>
</div>
</body>
</html>
style对象不是针对某一个html元素,而是对所有的html元素而言的,也就是说,我们可以通过 document.getElementById("id").style.property="值",来控制网页文档的任何一个元素(对象)的样式,当然这个很重要的.
?

?
<html>
<script type="text/javascript">
?
//面向对象
function Wall(){
}
?
function Bullet(){
}
function Water(){
?
}
?
function Hero(x,y){
????this.x=x;
????this.y=y;
????this.speed=1;
????this.direct=0;//0 -》上 1->右 2->下 3->左
?
????this.move_up=function(){
????????this.y-=this.speed;
????????myhero.style.backgroundPositionY="0px";
????????myhero.style.top=this.y+"px";
????}
????this.move_down=function(){
????????this.y+=this.speed;
????????myhero.style.backgroundPositionY="80px";
????????myhero.style.top=this.y+"px";
????}
????this.move_left=function(){
????????//首先让坦克转向
????????this.x-=this.speed;
????????myhero.style.backgroundPositionY="40px";
????????
????????myhero.style.left=this.x+"px";
????}
????this.move_right=function(){
????????this.x+=this.speed;
???? myhero.style.backgroundPositionY="120px";
????????myhero.style.left=this.x+"px";
????}
}
?
//创建自己的坦克
var hero=new Hero(100,250);
?
function sendCommand(){
????
????switch(window.event.keyCode){
????????
????????????case 65:
????????????????hero.move_left(); //自己坦克向左
????????????????break;
????????????case 68:
????????????????hero.move_right();
????????????????break;
????????????case 83:
????????????????hero.move_down();
????????????????break;
????????????case 87:
????????????????hero.move_up();
????????????????break;
????????????//响应用户按j这个键
????????????case 74:
????????????????//发送子弹的行为封装到fire
????????????????hero.fire();
????????????????break;
????????????default:
????????????????break;
????}
}
?
</script>
?
<!--作战区-->
<body onkeydown="sendCommand()">
<div style="width:400px;height:300px;background-color:black;position:absolute">
<div id="myhero" style="background-image: url(‘itank.gif‘);background-position-y: 0px;width:40px;height:40px;left:100px;top:250px;position:absolute"></div>
</div>
</body>
</html>
?
Css复习主要是看 这个很全面。
这个很全面。
晚上:
让自己的坦克可以发送子弹.
子弹碰到边界,就?消失
?
显示敌人的坦克(3个)
?
当自己发射的子弹击中敌人坦克后,敌人坦克就爆炸
代码:
<html >
<head>
????<link href="my.css" type="text/css" rel="stylesheet"/>
<title>无标题页6</title>
????<script language="javascript" type="text/javascript">
????<!--
????function change(obj,obj2){
????????//因为style在外边css,所以这样获取不到,但是设置后,就可以在本页获取了
????????//window.alert(content1.style.display);
????????//window.alert(obj.innerText.length+"="+"出国".length);
????????obj2.style.backgroundColor="#FFC63D";
????????if(obj=="zs"){
????????????//window.alert(‘招生‘);
????????????content1.style.display="block";
????????????content2.style.display="none";
????????????content3.style.display="none";
?
????????}else if(obj=="rz"){
????????????//window.alert(‘热招‘);
????????????content1.style.display="none";
????????????content2.style.display="block";
????????????content3.style.display="none";
????????}else if(obj=="cg"){
????????????//window.alert(‘出国‘);
????????????content1.style.display="none";
????????????content2.style.display="none";
????????????content3.style.display="block";
????????????
????????}
????}
????function change2(obj){
????????
????????obj.style.backgroundColor="#E8E8E8";
????}
????//-->
????</script>
</head>
<body>
????<div class="div1">
????<div class="navi">
????<ul>
????<li onmouseover="change(‘zs‘,this);" onmouseout="change2(this)">招生</li>
????<li onmouseover="change(‘rz‘,this);" onmouseout="change2(this)">热招</li>
????<li onmouseover="change(‘cg‘,this);" onmouseout="change2(this)">出国</li>
????</ul>
????</div>
????<div id="content2" class="content2">
????<ul>
????????<li><a href=‘#‘>热招热招热招月!</a></li>
????????<li><a href=‘#‘>热招热招热招月!</a></li>
????????<li><a href=‘#‘>热招热招热招月!</a></li>
????????<li><a href=‘#‘>热招热招热招月!</a></li>
????????<li><a href=‘#‘>热招热招热招月!</a></li>
????????<li><a href=‘#‘>热招热招热招月!</a></li>
????????<li><a href=‘#‘>热招热招热招月!</a></li>
????????<li><a href=‘#‘>热招热招热招月!</a></li>
????</ul>
????</div>
????<div id="content3" class="content3">
????<ul>
????????<li><a href=‘#‘>出国出国出国月!</a></li>
????????<li><a href=‘#‘>出国出国出国月!</a></li>
????????<li><a href=‘#‘>出国出国出国月!</a></li>
????????<li><a href=‘#‘>出国出国出国月!</a></li>
????????<li><a href=‘#‘>出国出国出国月!</a></li>
????????<li><a href=‘#‘>出国出国出国月!</a></li>
????????<li><a href=‘#‘>出国出国出国月!</a></li>
????????<li><a href=‘#‘>出国出国出国月!</a></li>
????</ul>
????</div>
????<div id="content1" class="content1">
????<ul>
????????<li><a href=‘#‘>澳洲留学高中月!</a></li>
????????<li><a href=‘#‘>澳洲留学高中月!</a></li>
????????<li><a href=‘#‘>澳洲留学高中月!</a></li>
????????<li><a href=‘#‘>澳洲留学高中月!</a></li>
????????<li><a href=‘#‘>澳洲留学高中月!</a></li>
????????<li><a href=‘#‘>澳洲留学高中月!</a></li>
????????<li><a href=‘#‘>澳洲留学高中月!</a></li>
????????<li><a href=‘#‘>澳洲留学高中月!</a></li>
????</ul>
????</div>
????</div>
????
</body>
</html>
?
My.css
body
{
font-size:12px;
margin:0;/*把body的边距清零*/
}
?
.div1{
????width:132px;/*width:128px;*/
????height:160px;
????/*background-color:pink;*/
}
.navi{
????height:160px;
????width:22px;
????/*background-color:green;*/
????float:left;
}
.navi ul{
????padding:0px;
????margin-left:0px;
}
.navi ul li{
????height:50px;
????width:22px;
????background-color:#E8E8E8;
????float:left;
????list-style-type :none;
????margin-top:3px;
????text-align:center;
????padding-top:5px;
}
.content3,.content1,.content2{
????height:160px;
????width:104px;
????margin-left:2px;
????/*background-color:blue;*/
????
????float:left;
}
.content2 ul,.content3 ul,.content1 ul{
????padding:0px;
????margin-left:4px;
????margin-top:2px;
????/*background-color:green;*/
}
.content2 ul li,.content3 ul li,.content1 ul li{
???? ?
????
????float:left;
????list-style-type :none;
????font-size:12px;
????line-height:20px;
????
}
.content2{
????display:none;
????
}
.content3{
display:none;
????
}
?
通过style对象,我们可以去控制某个html元素的外观.
补充讲解:

?
这个属性都可以用于设置某个区域或者控件,显示不显示, display 设置 none; 它不显示同时让出自己占用的空间
visiability 这个属性设置成 hidden 就不显示, 但是它不让这个空间.

<body>
<span id="myspan" onclick="test(this);" style="border: 3px solid red;cursor:hand;
">+</span> 我的家庭
<ul id="myul" style="display:none">
<li>爸爸</li>
<li>妈妈</li>
<li>哥哥</li>
</ul>
?
</body>
<script type="text/javascript">
?
<!--
?
????function test(obj){
????????//myspan
????????if(obj.innerText=="+"){
????????????//显示成员
????????????myul.style.display="block";
????????????obj.innerText="-";
????????}else if(obj.innerText=="-"){
????????
????????????myul.style.display="none";
????????????obj.innerText="+";
????????}
????}
?
//-->
</script>

?
<body>
?
<h1>请选择你喜欢的水果</h1>
?
<input type="checkbox" onclick="shop(this,10)" price="10" name="fruits" value="苹果">苹果 10<br/>
<input type="checkbox" onclick="shop(this,20)" price="20" name="fruits" value="西瓜">西瓜 20<br/>
<input type="checkbox" onclick="shop(this,30)" price="30" name="fruits" value="香蕉">香蕉 30<br/>
<input type="checkbox" onclick="shop(this,40)" price="40" name="fruits" value="葡萄">葡萄 40<br/>
<input type="checkbox" onclick="shop(this,50)" price="50" name="fruits" value="桃">桃 50<br/>
?
<span id="showres"></span>
</body>
<script type="text/javascript">
?
<!--
????var allPrice=0;
????function shop(obj,price){
????????
????????//遍历整个复选框,看看谁被选中.
????/*????var frutis=document.getElementsByName("fruits");
????????for(var i=0;i<frutis.length;i++){
????????????//if(frutis[i].checked){
????????????//????window.alert(frutis[i].value+"被选中"+" 该价格是"+frutis[i].price);
????????????//}
????????????if(frutis[i].checked){
????????????????allPrice+=parseInt(frutis[i].price);
????????????}
????????}*/
?
????????//直接判断点击行为是选中,还是取消,然后是决定对allPrice进行+,-
?
????????if(obj.checked){
????????????//window.alert("中");
????????????allPrice+=parseInt(obj.price);
????????}else{
????????????//window.alert("取消");
????????????allPrice-=parseInt(obj.price);
????????}
????????showres.innerText=allPrice;
????}
//-->
</script>
?
这里我们说明form对象
form对象名.某控件名.
?
<body>
?
<form action="a.php" method="post">
u:<input type="text" name="username" value="hello"/><br/>
p:<input type="password" name="password" value="xxx"/><br/>
<input type="submit" value="提交"/>
?
</form>
?
<form action="b.php" method="post">
u:<input type="text" name="username"/>
</form>
?
<input type="button" onclick="mysubmit()" value="提交"/>
</body>
<script type="text/javascript">
?
<!--
?
????//window.alert(document.forms.item(1).action);
????
????//取出第一个from
????function mysubmit(){
?
????var form1=document.forms.item(1);
????
????//window.alert(form1.username.value);
????//window.alert(form1.password.value);
????
????form1.submit();
????}
?
//-->
</script>

<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<script type="text/javascript">
????function check(){
????????//通过表单对象来回去用户的输入
????????var form = document.forms.item(0);
????????var name=form.username.value;
????????var passwd=form.passwd.value;
????????var passwd2=form.passwd2.value;
????????//window.alert(name+passwd+passwd2);
????????if(name.length<4 || name.length>6){
????????????????//window.alert("error");
????????????????error1.style.display="inline";
????????????????return false;
????????????}
????????if(passwd!=passwd2){
????????????????error2.innerText="两次密码不一致";
????????????????error2.style.display="inline";
????????????????return false;
????????????}
????}
</script>
</head>
<body>
<h1>用户注册</h1>
<form action="">
<table border="0">
<tr><td>用户 名:</td><td class="style2"><input class="style1" type="text" id="username" name="username"/><span style="display: none;color: red;font-size: 10px" id="error1">用户名必须在4-6位间</span></td></tr>
<tr><td>密 码:</td><td><input class="style1" type="password" name="passwd" id="passwd"/></td></tr>
<tr><td>确认密码</td><td><input class="style1" type="password" name="passwd2" id="passwd2"/><span style="display: inline;color: red;" id="error2"></span></td></tr>
<tr><td>年 龄</td><td><input class="style1" type="text" name="age" id="age"/></td></tr>
<tr><td>电子邮件</td><td><input class="style1" type="text" name="email" id="email"/></td></tr>
<tr><td>电话号码</td><td><input class="style1" type="text" name="phone" id="phone"/></td></tr>
<tr><td><input type="submit" onclick="return check();" value="注册用户"></td><td><input type="reset" value="重新填写"/></td></tr>
</table>
</form>
</body>
</html>

?
<html>
<head>
?
</head>
<body>
?
<form>
name:<input type="text" id="text1" />
age: <input type="text" id="text2" />
<br />
<input type="button" onclick="setFocus()" value="Set focus" />
<input type="button" onclick="loseFocus()" value="Lose focus" />
</form>
?
</body>
<script type="text/javascript">
?
document.getElementById("text1").focus();
?
</script>
</html>
概述,在我们的网页中,每出现一次 table标签,就会有一个table对象产生.
?
table对象 中的集合对象有两个
rows[] 还有一个 cells[]
?
rows[] 表示所有行的一个集合
cells[] 表示一行的所有列

要求,点击testing 按钮可以显示 宋江的名字,但是不能通过id 获取 table对象来获取.
<html>
<head>
<script type="text/javascript">
????function test(){
????????
????????//window.alert(document.getElementById(‘name‘).innerText);
????????
????????var mytable=document.getElementById("mytab");//mytable就是一个table对象
????????window.alert(mytable.rows[2].cells[2].innerText);
?
????????//window.alert(typeof(mytable));
????????//请取出卢俊义的外号
?
????}
?
????function addHero(){
????????//创建一个
????????//document.createElement("<tr>");
????????//添加一行
????????var mytable=document.getElementById("mytab");
????????//3表示添加到表格的第几行
????????//tableRow表示一个新行,它的类型是TableRow
????????var tableRow=mytable.insertRow(3); //<tr></tr>
????????//通过tableRow添加新列 tableCell类型是 TableCell
????????var tableCell=tableRow.insertCell(0); //<tr><td></td></tr>
????????tableCell.innerHTML="3"; //<tr><td>3</td></tr>
?
????????var tableCell1=tableRow.insertCell(1);
????????tableCell1.innerHTML="吴用"; //<tr><td>3</td><td>吴用</td></tr>
????????var tableCell2=tableRow.insertCell(2);
????????tableCell2.innerHTML="智多星"; //<tr><td>3</td><td>吴用</td></tr>
????}
????function deleteHero(){
????????//删除一个英雄
????????var mytable=document.getElementById("mytab");
????????mytable.deleteRow(3);
????}
????function updateHero(){
????????//找到宋江的外号这个对象<td></td> TableCell
????????var mytable=document.getElementById("mytab");
????????mytable.rows[1].cells[2].innerHTML="黑三郎";
????}
</script>
</head>
<body>
<table id="mytab" border="1px">
<tr><td>排名</td><td>姓名</td><td>外号</td></tr>
<tr><td>1</td><td>宋江</td><td>及时雨</td></tr>
<tr><td>2</td><td>卢俊义</td><td>玉麒麟</td></tr>
</table>
<input type="button" onclick="test()" value="tesing"/>
<input type="button" onclick="addHero()" value="添加"/>
<input type="button" onclick="deleteHero()" value="删除"/>
<input type="button" onclick="updateHero()" value="修改"/>
?
</body>
</html>

?
实现两个功能:1.动态添加 2.如果有重复,弹出了跳窗有重复。
?
<html>
<head>
<script type="text/javascript">
?
????function addhero(){
????????
????????//获取用户的输入信息
????????var no=document.getElementById(‘no‘).value;
????????var heroname=document.getElementById(‘heroname‘).value;
????????var nickname=document.getElementById(‘nickname‘).value;
????????var mytab=document.getElementById(‘mytab‘);
????????//window.alert(no+" "+heroname+" "+nickname);
????????//先判断,再添加
????????for(var i=0;i<mytab.rows.length;i++){
????????????if(mytab.rows[i].cells[0].innerHTML==no){
????????????????window.alert("编号重复");
????????????????return false;
????????????}
????????????//在遍历的时候,要想办法确定这个新的英雄,适当的位置.
????????}
????????//添加一行
????????//获取table对象
????????var tableRow=mytab.insertRow(mytab.rows.length);
????????tableRow.insertCell(0).innerHTML=no;
????????tableRow.insertCell(1).innerHTML=heroname;
????????tableRow.insertCell(2).innerHTML=nickname;
????????tableRow.insertCell(3).innerHTML="<a href=‘#‘ onclick=‘abc(‘"+no+"‘)‘>删除用户</a>"
????}
</script>
</head>
<body>
<table id="mytab" border="1px">
<tr><td>排名</td><td>姓名</td><td>外号</td><td>删除</td></tr>
</table>
<h1>请输入英雄的信息</h1>
排名<input type="text" id="no" name="no"/><br/>
名字<input type="text" id="heroname" name="heroname" /><br/>
外号<input type="text" id="nickname" name="nickname" /><br/>
<input type="button" onclick="addhero()" value="添加"/>
</body>
</html>
?
比如身份证., 电话.. 邮件.. 。。
?
正则表达式,实际上是一个语法规则, 通过这个表达式,可以去匹配满足这个语法规则的字串. , 我们可以通过创建 RegExp 对象来创建规范
?
RegExp (regular expression)
从一个字串中,寻找 四个数字相互连接的案例 :
<html>
<head>
<script type="text/javascript">
?
????var str="akdlfaklhello 1234klfdksalfd9000kalsj2345fd;lsa"
?
????//创建一个正则对象 \d表示一个数 100数字相连
????//var reg=/(\d){4}/gi; //reg表示一个语法 //gi [g表示全局][i表示是否区分大小写] \d 表示任意的数 (\d) 表示子表达式
????var reg=new RegExp("(\\d){4}","gi");//显示创建
????var res="";
????while(res=reg.exec(str)){ //res 表示找到一个结果,该结果是一个数组. [0]->结果是什么 如果 正则表达式有子表达式,[1]->第一个子表达式的结果
????//[2]->第2个子表达式的结果 ...
????????window.alert(res);
????}
????
</script>
</head>
<body>
?
</body>
</html>
?
?
<html>
<head>
<script type="text/javascript">
????var str="akdlfaklhello 1234klfd1441ksalfd9000kals8998j2345fd;lsa"
?
????//创建一个正则对象 \d表示一个数 100数字相连
????var reg=/(\d)(\d)\2\1/gi; //reg表示一个语法 //gi [g表示全局][i表示是否区分大小写] \d 表示任意的数 (\d) 表示子表达式
????
????var res="";
????while(res=reg.exec(str)){ //res 表示找到一个结果,该结果是一个数组. [0]->结果是什么 如果 正则表达式有子表达式,[1]->第一个子表达式的结果
????//[2]->第2个子表达式的结果 ...
????????window.alert(res);
????}
????
</script>
</head>
</html>
问正则表达式是什么?
答: 正则表达式是一个语法(句法)规则,通过该规则可以从一个大的字符串中去匹配满足该规则的 子字符串.
创建方法
?
var reg=/pattern/gi 【g 表示全局, i表示在匹配的时候不区分大小写,m 表示多行匹配】
?
举例说明 gmi 的含义
代码 reg3.html
<html>
<head>
<script type="text/javascript">
?
????var str="aklfdjakabcadkflsakfabclABCsa";
?
????//需求,使用正则找到 abc子串
?
????var reg=/abc/gim;
?
????//使用reg对象方法 exec null "" 0
????//res 是一个数组 [0]->找到的子串 res[1]=> 是一个子表达式的内容 res[2]=>
????var res="";
????//执行正则表达式
????while(res=reg.exec(str)){
????????
????????window.alert(res[0]);
????}
????
</script>
</head>
<body>
?
</body>
</html>
?
reg4.html:
<script type="text/javascript">
var str="wwlkel123fklsd908wwlkk \r\nwwl";
?
//var myReg=/(\\d){3}/gi;
//new RegExp("^(Wwl)","igm"); 表示找到每行的开头的 wwl字符(不区分大小写)
var myReg=new RegExp("^(Wwl)","ig");//m就会找到两个wwl,如果没有m就会只找到一个wwl就是头一个,通常我们使用gi
while(res=myReg.exec(str)){
window.alert(res[0]);
}
</script>
?
执行正则表达式的第二个方法:
var res2=str.match(reg); //该方法比较简单,会返回得到子串的数组
?
????for(var i=0;i<res2.length;i++){
????????window.alert(res2[i]);
????}
?
var reg=new RegExp("pattern","选项gim");
?
3.方法
exec() 方法
test() 方法,可以检测一个字串中,是否含义满足 正则规范的子串. 返回true,或者fasle
?
?
match search replace split
?
代码:
<html>
<head>
<script type="text/javascript">
?
????var str="aklfabcdj1234akabcadkfl韩顺sakfabc5678lABCsa";
?
????/*var reg=/韩顺平/gi;
?
????if(reg.test(str)){
????????window.alert("含有");
????}else{
????????window.alert("没有");
????}*/
?
????//现在我们把abc子串转成 北京
????
/*????var reg=/abc/gi;
????var newStr=str.replace(reg,"北京");
?
????window.alert(newStr);*/
?
????var reg=/(\d){4}/gi;
????//按照正则表达式来分割
????var newStr=str.split(reg);
?
????for(var i=0;i<newStr.length;i++){
????????window.alert(newStr[i]);
????}
?
????
</script>
?
</head>
<body>
?
</body>
</html>
?
?

?
代码:
<script type="text/javascript">
?
function abc(){
?
????//先得到用户输入
????var inputcon=document.getElementById(‘myta‘).innerText; //value
????//得打text1
????var text1=document.getElementById(‘text1‘).value;
????var test2=document.getElementById("text2").value;
????var reg="/"+text1+"/gi"; //abc /abc/gi
?
????window.alert("reg"+reg);
????//str怎么当做对象.
????var newString=inputcon.replace(eval(reg),test2);
?
????//把新的串放入到第二个文本域
????document.getElementById("myta2").innerText=newString;
?
}
?
</script>
?
<h1>替换小测试</h1>
<textarea cols="30" rows="7" id="myta" >
hello
</textarea>
?
<textarea cols="30" rows="7" id="myta2">
</textarea>
<br />
<br />
请输入你要查找的字符串:<input type="text" id="text1" /> <br /><br />
请输入你要替换成什么穿:<input type="text" id="text2" /><br />
<input type="button" value="开始替换" onclick="abc()" />
我们可以用圆括号组成一个比较复杂的匹配模式,那么一个圆括号的
部分我们可以看作是一个子表达式。
?
举例
?
var reg=/(\d)([a-z])/gi
?
(\d)就是第一个子表达式
([a-z]) 是第二个子表达式
多个子表达式所匹配到的内容按顺序出现在内存的缓冲区中,这个我
们称为捕获
圆括号的内容被捕获后,可以在这个括号后被使用,从而写出一个比
较实用的匹配模式,这个我们称为反向引用
?
?
var str="1adkk"
var reg=/(\d)([a-z])/gi
?
把 (\d)匹配到的结果 1 放入缓存区 =》引用 \1
把 ([a-z])匹配的内容 a 放入缓存区 => 引用\2
?
?
?
思考题:
?
请思考下面的问题:
请在字符串中检索商品编号,形式如:12321-333999111 这样的号码,要求满足前面是一个五位数,然后一个-号,然后是一个九位数,连续的每三位要相同
?
代码:
?
var str = "aaaaabbbb45678-678900034bv123hhh55555 88888 99999 12345-444555999777";
?
var reg=/(\d){5}-(\d)\2{2}(\d)\3{2}(\d)\4{2}/gi;
?
???? var regs=str.match(reg);
?
???? for(var i=0;i<regs.length;i++){
????????window.alert(regs[i]);
???? }
<script type="text/javascript">
//????var str="1111111";
????//{n} n 是一个非负整数。匹配确定的 n 次。
//????var reg=/1{2}/gi;
????//{n,m} 表示指定字符串出现次数大于等于n小于等于m m>=n
???? //使用贪婪匹配模式
//???? var reg=/1{3,5}/gi;
?
????//+ 表示出现1次到任意多次
????//* 表示出现0次到任意多次
//????var reg=/1+/gi;
?
????//? 表示出现0次到1次
//????var reg=/a1?/gi;
?
????//[a-z] 表示可以匹配a-z中任意一个字符
????//[0-9] 表示可以匹配0-9中任意一个字符
????//[a-zA-Z0-9] 表示可以匹配a-z或者 A-Z或者0-9中任意一个字符
//????var str="hell.....o111";
//????var reg=/[a-z]/gi;
????
????//[^a-z] 表示可以匹配不是a-z中的任意一个字符
//????var reg=/[^a-z]/gi;
????
????//[abcd] 表示可以匹配abcd中的任意一个字符。
????//[^abcd] 表示可以匹配不是abcd中的任意一个字符
//????var reg=/[^abcd]/gi;
?
//????. 匹配出 \n 之外的所有字符,如果要匹配.本身则需要使用 \.
//????var reg=/\./gi;
?
????//([\d\D])\1{2} 任意三个连续的字符
//????var reg=/([\d\D])\1{2}/gi;
?
????//xn的用法 特殊的字符可以使用\xn
//????var reg=/\x21/gi;
????
????//^ 匹配目标字符串的开始位置
//???? var str="hanjjkj hihihi han";
//???? var reg=/^han/gi;
????
????//$ 匹配目标字符串的结束位置
//???? var reg=/han$/gi;
????// \ 检索某些特殊字符的时候,需要用到转义符号,否则检索不到结果,
???? //需要用到转义符号的字符 . * + ( ) $ / \ ? [ ] ^ { }
//???? var reg=/\$/gi;
?
????//选择匹配符号 | 既可以匹配这个,又可以匹配那个
???? var reg=/\$ | han/gi;
????
????var res=str.match(reg);
????window.alert(res+"发现位置"+RegExp.index);
</script>
<script type="text/javascript">
var str = "hashunping@sohu.com.";
/*只能有一个@,@前面是用户名,可以是a-z A-Z 0-9 _-字符 @后面是域名,可以是sohu.com 或者 tsinghua.org.cn 并且域名只能是英文字母163.com*/
?
// var reg= /[a-zA-Z0-9]+@[a-zA-Z0-9]+\.[a-zA-Z]/gi; //验证是否是电子邮件的reg
var reg=/^[a-zA-Z0-9_]+@[a-zA-Z]+(\.[a-zA-Z]+)+$/gi;
if(reg.test(str)){
window.alert("格式ok");
}else{
window.alert("电子邮件的格式不ok");
}????
</script>
?
<script type="text/javascript">
var str = "我....我要....学学学学....编程程程程程程phppppppp";
?
//1.考虑把.去掉
var reg1=/\./gi;
var reg2=/(.)\1+/gi; //用于去捕获出现多次的字符
var res1=str.replace(reg1,"").replace(reg2,"$1");
window.alert(res1);
</script>
标签:
原文地址:http://www.cnblogs.com/Prozhu/p/5569675.html