标签:
初学Rxjava,目前只能遍历加载指定目录下的所有文件夹中的照片,文件夹中如果还嵌套有文件夹目前还没找到实现方法。
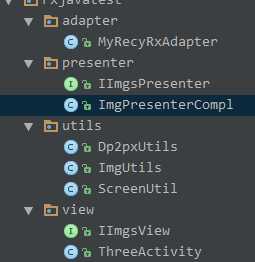
先看mvp目录结构:

很抱歉,没有model。
接下来是view层的接口代码和presenter层的接口代码
public interface IImgsView { void onImgsLoadCompleted(ArrayList<String> imgs); } public interface IImgsPresenter { void getImages(File[] files); }
然后是图片显示的activity,实现IImgsView 接口,里面持有presenter对象
package com.create.qdocumentimtest.rxjavatest.view; import android.os.Bundle; import android.os.Environment; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.RecyclerView; import android.support.v7.widget.StaggeredGridLayoutManager; import com.create.qdocumentimtest.R; import com.create.qdocumentimtest.rxjavatest.adapter.MyRecyRxAdapter; import com.create.qdocumentimtest.rxjavatest.presenter.IImgsPresenter; import com.create.qdocumentimtest.rxjavatest.presenter.ImgPresenterCompl; import java.io.File; import java.util.ArrayList; import butterknife.ButterKnife; import butterknife.InjectView; /** * 功能:使用mvp rxjava完成sd卡根目录中的所有子目录中的图片的加载,在recyclerView中以瀑布流形式显示。 */ public class ThreeActivity extends AppCompatActivity implements IImgsView { @InjectView(R.id.recyclerView) RecyclerView recyclerView; private String basePath; private IImgsPresenter imgsPresenter; private ArrayList<String> imgs = new ArrayList<>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_three); ButterKnife.inject(this); imgsPresenter = new ImgPresenterCompl(this); basePath = Environment.getExternalStorageDirectory().getPath(); File file = new File(basePath); File[] files = file.listFiles(); imgsPresenter.getImages(files); } @Override public void onImgsLoadCompleted(ArrayList<String> imgs) {//presenter加载完资源后回调 recyclerView.setLayoutManager(new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL)); MyRecyRxAdapter adapter=new MyRecyRxAdapter(this,imgs); recyclerView.setAdapter(adapter); } }
接下来是presenter的实现类,负责处理代码的主要逻辑。
package com.create.qdocumentimtest.rxjavatest.presenter; import android.util.Log; import com.create.qdocumentimtest.rxjavatest.view.IImgsView; import java.io.File; import java.util.ArrayList; import rx.Observable; import rx.Subscriber; import rx.android.schedulers.AndroidSchedulers; import rx.functions.Func1; import rx.schedulers.Schedulers; /** * Created by Administrator on 2016/6/8 0008. */ public class ImgPresenterCompl implements IImgsPresenter { private IImgsView imgsView; private ArrayList<String> imgs=new ArrayList<>(); public ImgPresenterCompl(IImgsView imgsView) { this.imgsView=imgsView; } @Override public void getImages(File[] files) { Observable.from(files) .filter(new Func1<File, Boolean>() {//过滤文件夹,只选择文件夹,不选择其他文件(即便有图片也没法选择了) @Override public Boolean call(File file) { return file.isDirectory(); } }) .flatMap(new Func1<File, Observable<File>>() { @Override public Observable<File> call(File file) {//遍历文件夹 return Observable.from(file.listFiles()); } }) .filter(new Func1<File, Boolean>() {//过滤图片,二级文件夹中的图片无法找出 @Override public Boolean call(File file) { return file.getName().endsWith(".png")||file.getName().endsWith(".jpg")||file.getName().endsWith(".jpeg"); } }) .map(new Func1<File, String>() { @Override public String call(File file) { return file.getPath(); } }) .subscribeOn(Schedulers.io()) .observeOn(AndroidSchedulers.mainThread()) .subscribe(new Subscriber<String>() { @Override public void onCompleted() {//onnext()执行完后调用 Log.e("img","完成"); imgsView.onImgsLoadCompleted(imgs); } @Override public void onError(Throwable e) { } @Override public void onNext(String s) { Log.e("img",s); imgs.add(s); } }); } }
以下是recyclerView的adapter
package com.create.qdocumentimtest.rxjavatest.adapter; import android.content.Context; import android.support.v7.widget.RecyclerView; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.LinearLayout; import com.bumptech.glide.Glide; import com.create.qdocumentimtest.R; import com.create.qdocumentimtest.rxjavatest.utils.Dp2pxUtils; import com.create.qdocumentimtest.rxjavatest.utils.ImgUtils; import com.create.qdocumentimtest.rxjavatest.utils.ScreenUtil; import java.util.ArrayList; import java.util.List; import butterknife.ButterKnife; import butterknife.InjectView; /** * Created by Administrator on 2016/6/8 0008. */ public class MyRecyRxAdapter extends RecyclerView.Adapter<MyRecyRxAdapter.MyViewHolder>{ private Context context; List<String> imgs; public MyRecyRxAdapter(Context context, ArrayList<String> imgs) { this.context = context; this.imgs=imgs; } @Override public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View itemView=View.inflate(context, R.layout.item_recycle_rxjava_layout,null); MyViewHolder vh=new MyViewHolder(itemView); return vh; } @Override public void onBindViewHolder(MyViewHolder holder, int position) { int showImageHeight = getShowImageHeight(position); LinearLayout.LayoutParams params = (LinearLayout.LayoutParams) holder.imageView.getLayoutParams(); params.height=showImageHeight; holder.imageView.setLayoutParams(params); Glide.with(context).load(imgs.get(position)).into(holder.imageView); //高度设置 } /** * 获取条目高度 * @param position * @return */ private int getShowImageHeight(int position) { int width= ScreenUtil.getScreenWidth(context); int height=ScreenUtil.getScreenHight(context); int px= Dp2pxUtils.Dp2Px(context, 6); int viewWidth = width / 3 - px; int originalWidth = ImgUtils.getImgOriginalWidth(imgs.get(position)); int originalHeight = ImgUtils.getImgOriginalHeight(imgs.get(position)); return originalHeight * viewWidth / originalWidth; } @Override public int getItemCount() { return imgs.size(); } class MyViewHolder extends RecyclerView.ViewHolder{ ImageView imageView; public MyViewHolder(View itemView) { super(itemView); imageView= (ImageView) itemView.findViewById(R.id.image); } } }
MVP+RXJAVA+RecyclerView实现sd卡根目录下的所有文件中的照片加载并显示
标签:
原文地址:http://www.cnblogs.com/epmouse/p/5569771.html