标签:
在移动设备上没有了鼠标输入,hover等一些鼠标事件不再生效,取而代之的是触摸事件touch
移动web页面上的click事件响应都要慢300ms
300ms延迟怎么破?

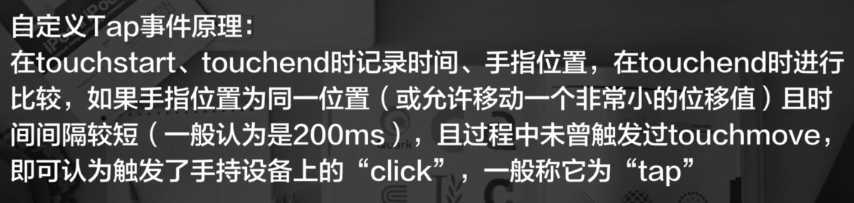
使用Tap事件代替click事件

Tap事件一般引用移动框架库Zepto.js
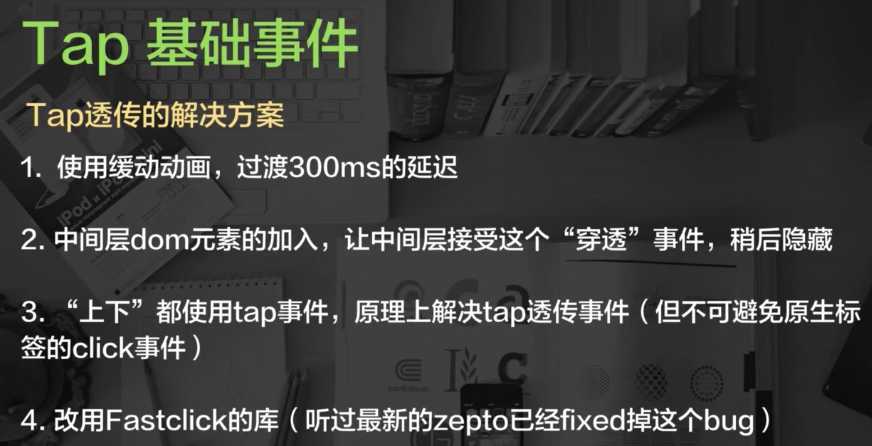
tap点透bug:若一个btn上面有个遮罩的话,当点击遮罩时不仅会促发遮罩上的点击事件也会触发btn上的点击事件

click事件和tap事件触发过程

touch事件:
触摸才是移动设备交互的核心事件
touchstart:手指触摸屏幕触发(已经有手指放在屏幕上不会触发)
touchmove:手指在屏幕上滑动,连续触发
touchend:手指离开屏幕时触发
touchcancel:系统取消touch时触发(不常用)
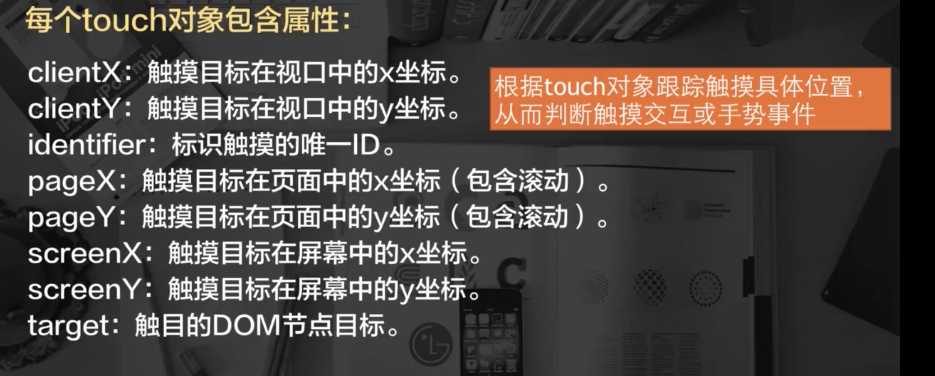
除常见的事件属性外,触摸事件包含专有的触摸属性
touches:跟踪触摸操作的touch对象数组
targetTouches:特定事件目标的touch对象数组
changeTouches:上次触摸改变的touch对象数组

touch事件的bug:

弹性滚动:当客户端的页面滚动到顶部或底部的时候,滚动条会收缩并让我们多滚动一定距离。通过缓冲反弹的效果,带给用户良好的体验
移动web页面也拥有这样的能力,但滚动有几种情况需要考虑,
body层的滚动:(系统特殊化处理)
自带弹性滚动:overflow:hidden(失效),GIF和定时器暂停
局部滚动:没有弹性滚动,没有滚动惯性,不流畅
局部滚动开启弹性滚动:
body{
overflow:scroll;
-webkit-overflow-scrolling:touch;
}
注:android不支持原生的弹性滚动!但可以借助第三方库iScroll来实现
下拉刷新:顶端下拉一小点距离页面弹性滚动向下
上拉加载
使用scroll事件而不是touch事件(android有bug)



常见bug解决方案:



标签:
原文地址:http://www.cnblogs.com/mujinxinian/p/5570889.html