标签:
微信jsapi签名,
1,先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。这个安全域名不用写到指定的页面,写个大概的范围就行,写到1级或者2级
2,引入jsapi ,jsapi分为两种,一种是http请求的,另一种是https的
http://res.wx.qq.com/open/js/jweixin-1.0.0.js --http的
https://res.wx.qq.com/open/js/jweixin-1.0.0.js --这个是https的
3,写入js
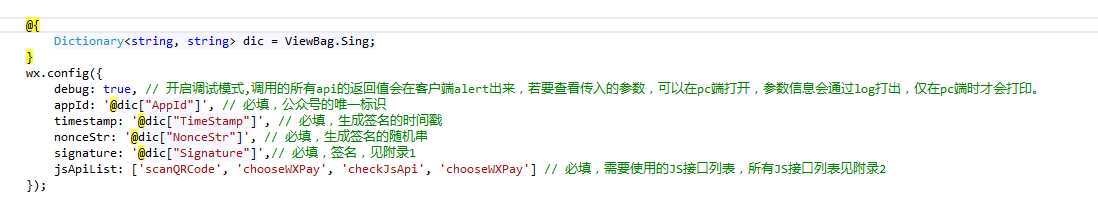
这是微信给的例子,自习看一下给的写的注释,头三个我们都能很容易的得到,但是第四个签名不是很容易,要绕个丸子
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: ‘‘, // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: ‘‘, // 必填,生成签名的随机串
signature: ‘‘,// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
4,接下来我们看一下签名规则
签名算法
签名生成规则如下:
参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
----------------jsapi_ticket
这里面有个jsapi_ticket 这个很尴尬,需要我们自己去请求 微信,请求路径如下
string uri = string.Format(@"https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token={0}&type=jsapi ", ReturnAccess_token());
ReturnAccess_token(),这个是我获取TOKEN的方法,
用这个连接去Get访问微信,就可以获取到JSAPI_TICKET了
---------------URL
签名里有一项是URL就是我们当前使用的的页面
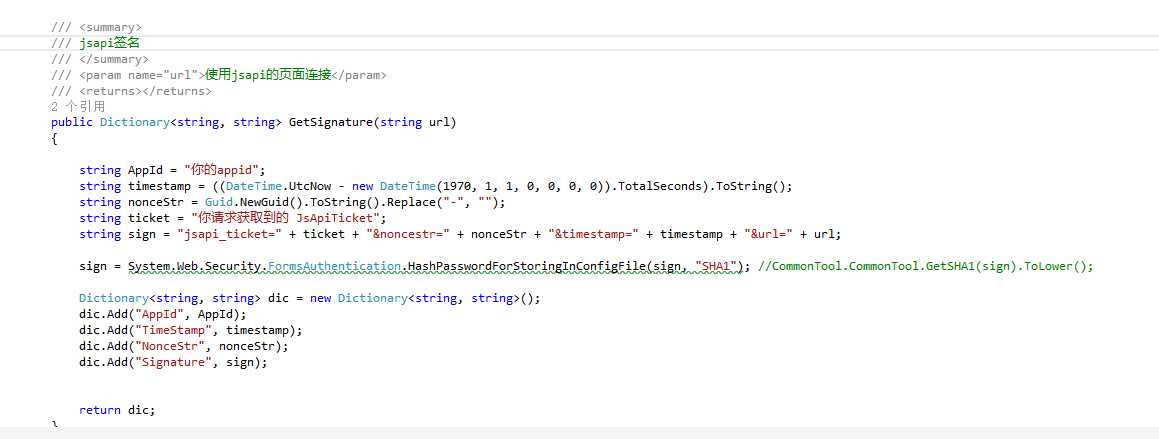
接下来就是生成签名了,我是用的MVC做的,所以接下来给大家用MVC做演示
----------直接贴,生成签名的代码,可是代码太乱,直接上图,大家注意签名最后要使用 ToLower我忘写了....

这个方法返回的是一个键值对,我将键值对直接存到ViewData中,在页面直接使用,接着上图

OK 已经讲完了
如果你觉得好那就请加我的QQ群
ASP.NET鹰组 460845632
标签:
原文地址:http://www.cnblogs.com/wangxianggong/p/5572289.html