标签:
1.纵向切分页面:CSS POSITION的默认值为:STATIC
1)

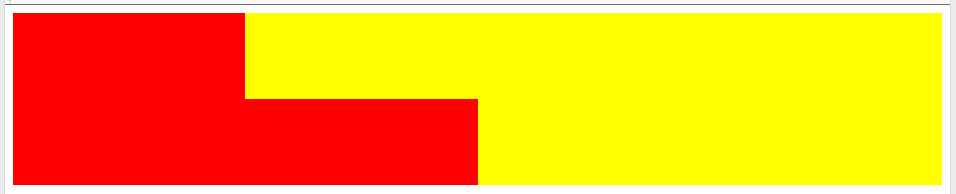
1 <html> 2 <head> 3 <title>Hello</title> 4 </head> 5 <body> 6 <div style="float:left;background:red;width:50%;height:50%;"> 7 <div style="float:left;background:red;width:50%;height:50%;"></div> 8 <div style="background:yellow;height:50%;"></div> 9 </div> 10 <div style="background:yellow;height:50%;"></div> 11 </body> 12 </html>
显示的效果(IE11)

2)

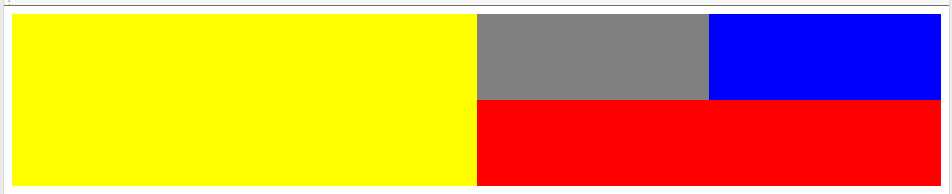
1 <html> 2 <head> 3 <title>Hello</title> 4 </head> 5 <body> 6 <div style="float:right;background:red;width:50%;height:50%;"> 7 <div style="position:relative;float:right;background:blue;width:50%;height:50%;"></div> 8 <div style="background:gray;height:50%;"></div> 9 </div> 10 <div style="background:yellow;height:50%;"></div> 11 </body> 12 </html>
显示效果(IE11)

3)

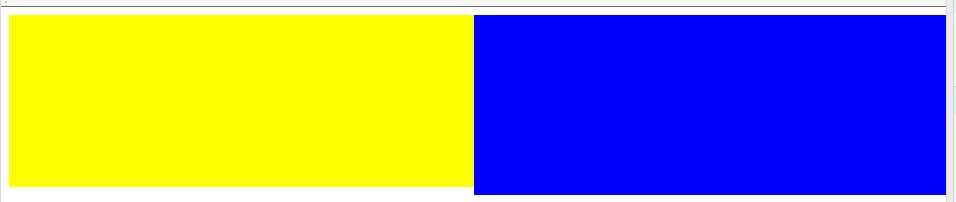
1 <html> 2 <head> 3 <title>Hello</title> 4 </head> 5 <body> 6 <div style="float:right;background:red;width:50%;height:50%;"> 7 <div style="position:absolute;float:right;background:blue;width:50%;height:50%;"></div> 8 <div style="background:gray;height:50%;"></div> 9 </div> 10 <div style="background:yellow;height:50%;"></div> 11 </body> 12 </html>
显示效果(IE11)

标签:
原文地址:http://www.cnblogs.com/jingjingdidunhe/p/5572516.html