标签:

代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style type="text/css">
#dv1{
width:200px;
text-overflow:ellipsis;
overflow:hidden;
border:1px solid blue;
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:3; /*后面的3是设置显示几行*/
}
</style>
</head>
<body>
<div id="dv1">
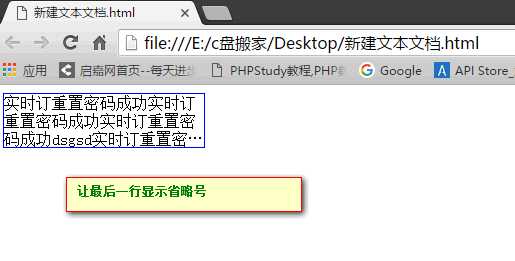
实时订重置密码成功实时订重置密码成功实时订重置密码成功dsgsd实时订重置密码成功实时订重置密码成功实时订重置密码成功dsgsd
</div>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/shuai7boy/p/5572595.html