标签:
JavaScript中的数组与其他语言中的数组是不同的,主要体现在:
在JavaScript中创建数组有两种方式:
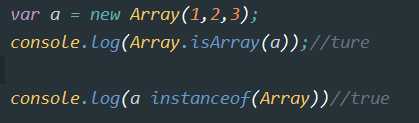
????其一:调用数组的构造函数
另外,通过构造函数创建数组时也可以省略new 关键字,效果与带new相同
其二:使用字面值法创建(使用这种方法创建数组不会调用数组的构造方法)
Var a = [1,2,3]
在JavaScript中判断一个对象是否是数组有两种方法:

?
在JavaScript中数组的length属性返回数组的长度,该属性既可以读亦可以写
?
length-i: 将数组从后往前删除i个元素
length+i: 在数组的尾部增加i个元素(未初始化前均为underfine)
?
?
?
?
?
?
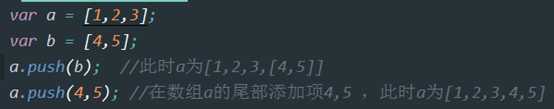
Push方法:

?
Pop方法:
????数组非Pop方法返回数组中的最后一项(注意:只是返回最后一项而不影响原数组)

?
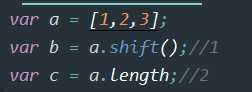
Shift方法: 移除数组的第一项并返回,同时使数组的长度减1

结合使用push()和 shift()方法,便可以像队列一样的操作数组
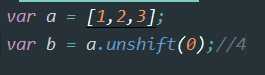
Unshift方法:在数组的前端添加任意个项并返回数组的长度

结合使用unshift()和pop()方法可以像操作反向队列似得操作数组
?
?
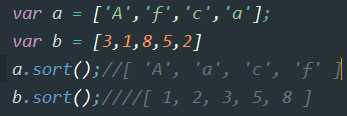
Sort方法对数组进行排序(按照ASCII码表)

此外还可以为sort()还可以指定一个比较函数

?
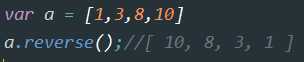
倒序排列函数reverse():

?
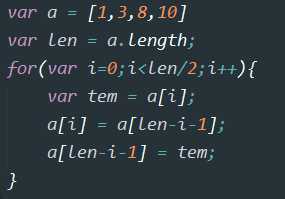
不调用reverse,手动实现倒序排列:

?

?

?

?
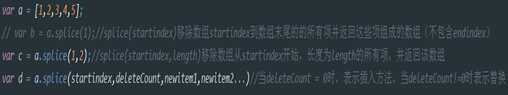
Indexof(startindex,item):在当前数组中startindex(如果没有startindex则从头开始搜索)从前往后搜素item,并返回第一个item的索引,如果没有查询到item则返回-1
Lastindexof(startindex,item):用法同indexof,但是从后往前搜索
?
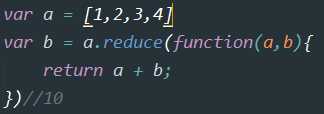
reduce和reduceright:
reduce(callback,缩小基础的初始值(可选)),回调函数可以接受四个参数(pre,cur,index,arr),分别表示前一个值、当前值、项索引,数组对象,这个函数的返回结果自动作为参数传递给下一项
reduceright()用法同reduece,但reduceright是从后往前迭代的
?

?

标签:
原文地址:http://www.cnblogs.com/ITusk/p/5573574.html