标签:
默认的radio和checkbox选框很难看。我去看了一下qq注册的页面。发现单选和复选框并没有用<input>,居然是用是A标签。然后用css背景图片展示选择框,用JavaScript控制切换。然后我自己用jqeury写了一个这样功能的。
先是html代码
性别
<div id="box-6">
<label>性别</label> <a href="#" name="male" id="sex-1" class="sex-checked-fouse">男</a> <a href="#" name="femail" id="sex-2" class="sex-nocheck">女</a> </div>
爱好
<div id="box-8"> <label>兴趣爱好</label> <a href="javascript:;" id="hobby-1" class="hobby-nocheck">运动</a> <a href="#" id="hobby-2" class="hobby-nocheck">科学</a> <a href="#" id="hobby-3" class="hobby-nocheck">读书</a> </div>
jquery代码
<script src="js/jquery.js" type="text/javascript"></script>
<script type="text/javascript"> $(function() { var i = 0; var obj; /*性别*/ $("#sex-1").click(function() {/*获取性别男选择框*/ if($("#sex-2").has("sex-checked-fouse")){/*如果女被选中*/ $("#sex-2").removeClass("sex-checked-fouse").addClass("sex-nocheck");/*移除女焦点样式(焦点样式就是选中图片)。并且添加未选中样式(就是未选中图片)*/ $("#sex-1").removeClass("sex-nocheck").addClass("sex-checked-fouse");/*移除男未选中样式,添加焦点样式*/ } }) $("#sex-2").click(function() {/*获取性别女选择框*/ if($("#sex-1").has("sex-checked-fouse")){/*如果男被选中*/ $("#sex-1").removeClass("sex-checked-fouse").addClass("sex-nocheck");/*与上同理*/ $("#sex-2").removeClass("sex-nocheck").addClass("sex-checked-fouse"); } }) /*兴趣*/ $("#hobby-1,#hobby-2,#hobby-3").click(function() { hobby(this);/*调用hobby方法并传参*/ }) function hobby(obj) { // 这是控制兴趣选择框的方法hobby var _this = obj;/*获取元素并赋值*/ if($(_this).hasClass("hobby-nocheck")){ $(_this).removeClass("hobby-nocheck").addClass("hobby-checked-fouse"); }else { $(_this).removeClass("hobby-checked-fouse").addClass("hobby-nocheck"); } } })
</script>
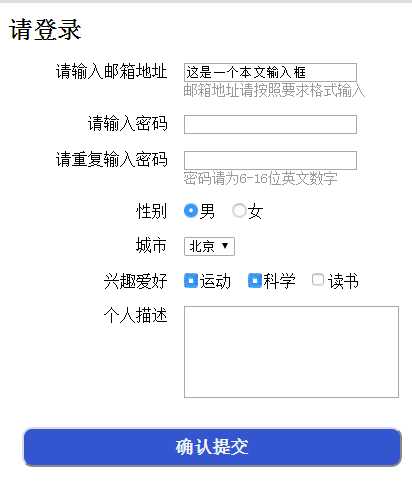
效果↓(多选选择框是我自己p,有点难看--)

用jquery修改默认的单选框radio或者复选框checkbox选择框样式
标签:
原文地址:http://www.cnblogs.com/lijinwen/p/5574154.html