标签:

如图所示的圆角边框有两个元素很好实现,用一个元素也可以实现。
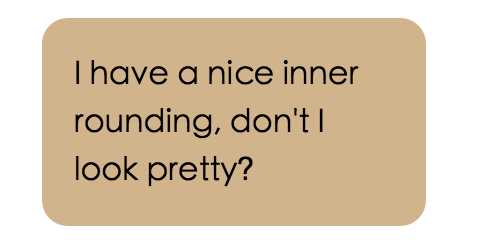
1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title>灵活的背景定位2</title> 5 <style type="text/css"> 6 div{ 7 max-width: 10em; 8 border-radius: .8em; 9 padding: 1em; 10 margin: 1em; 11 background: tan; 12 font:100% / 1.5 sans-serif; 13 } 14 </style> 15 </head> 16 <body> 17 <div>I have a nice inner rounding, don‘t I look pretty?</div> 18 </body> 19 </html>
以上代码生成的图案还没有边框:

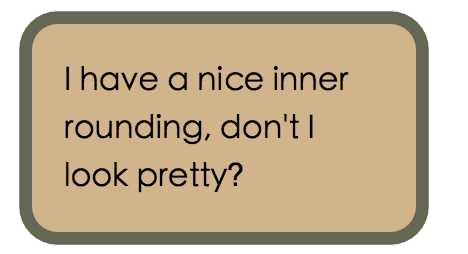
加上:box-shadow:0 0 0 .6em #665,生成边框,边框跟随内容的形状:

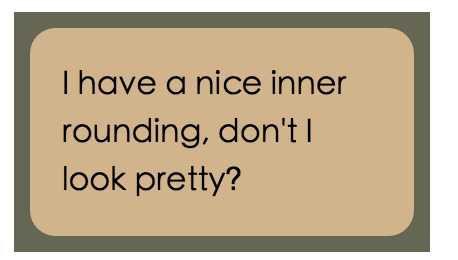
加上outline的边框,边框宽度要大于(根号2-1)*圆角的半径,可以直接取0.5倍的半径,outline:.5em solid #665;

标签:
原文地址:http://www.cnblogs.com/bluebirid/p/5574528.html