标签:
全文翻译自:Your First ASP.NET Core Application on a Mac Using Visual Studio Code
这篇文章将向你展示如何在Mac上写出你的第一个ASP.NET Core应用程序。
本文内容:
搭建开发环境
在你的开发机上下载并安装.Net Core和带有C#扩展的Visual Studio Code。
使用Yeoman搭建应用程序
按照Building Projects with Yeoman 展示的步骤创建一个ASP.NET Core项目。
使用Visual Studio Core开发ASP.NET应用程序


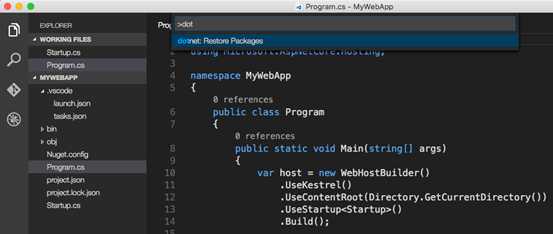
在Terminal/bash提示符下,运行dotnet restore还原项目依赖项。或者,你也可以像下图展示的那样,在Visual Studio Core中输入command shift p,然后键入dot来达到同样的目的。

你可以直接在Visual Studio Core中运行,包括dotnet restore在内的所有在project.json文件中引用的命令。
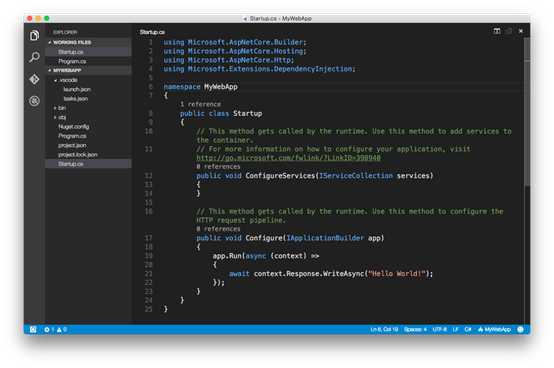
这个空的项目模板仅仅用来展示“Hello World!”.在Visual Studio Core中打开Startup.cs,查看这个项目是如何进行配置的。

如果这是你第一次使用Visual Studio Core(或者刚刚使用这个工具),只需知道:这个工具提供了一个非常流畅,快速,简洁的工作方式,用她来写代码非常有效率。
在左侧的导航栏中,四个图标分别代表四个功能:
Explore允许你在文件系统中迅速导航到任何目录,当然也让你很轻易的查看最近使用的文件。同时,她标识未保存修改的文件或者新建的文件夹。你可以很轻松的创建文件(甚至你都不必打开一个独立的窗口)。同样,你也可以在菜单选项中轻松保存所有文件。
Search允许你在文件目录中,快速搜索文件名或文件内容。
如果你安装了Git,代码将和Git完全整合。你可以在Git里初始化仓库,提交代码等。
Debug支持调试时交互(interactive debugging of applications)。
Visual Studio Core拥有很多令人兴奋的特性。你可以看到,未使用的using语句会被划线标注,当灯泡图标出现时,你可以使用command .移除它们。类和方法也会显示他们在这个项目中被引用了多少次。如果你使用过Visual Studio,Visual Studio Core拥有很多相同的快捷键,比如command k c用来为一个代码块添加注释,command k u用来取消注释。
使用Kestrel在本地运行这个应用程序
这个示例使用 Kestrel配置。你可以在 project.json文件中看到它,在那里,它被指定为一个依赖项。
{ "version": "1.0.0-*", "compilationOptions": { "emitEntryPoint": true }, "dependencies": { "Microsoft.NETCore.App": { "type": "platform", "version": "1.0.0-rc2-3002702" }, "Microsoft.AspNetCore.Server.Kestrel": "1.0.0-rc2-final", "Microsoft.Extensions.Logging.Console": "1.0.0-rc2-final" }, "frameworks": { "netcoreapp1.0": {} } }
将这个应用程序发布至Azure
如果你开发完一个应用程序,你可以使用整合进Visual Studio Core并运行在Azure上的Git,向你的生产环境中推送更改。
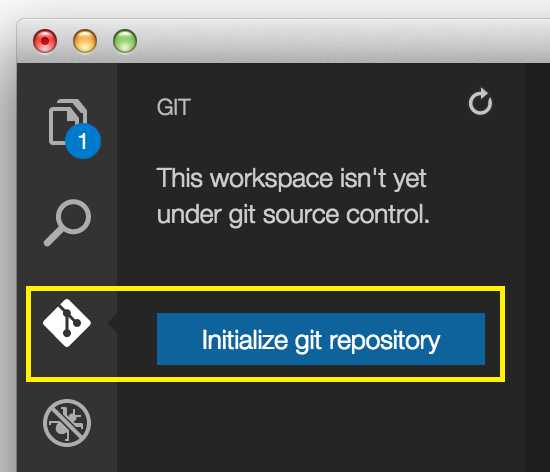
初始化Git
在你使用的文件夹下初始化Git。点击Git图标,单击Initialize Git repository按钮。

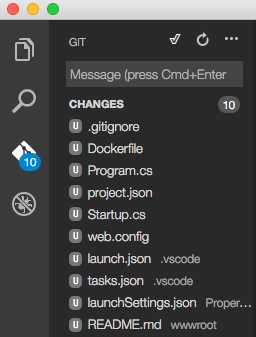
添加提交概述,按enter键或者单击checkmark图标,提交已修改的文件。

Git追踪更改,所以当你更改一个文件时,Git将会显示自从你上次提交以来,更改的文件。
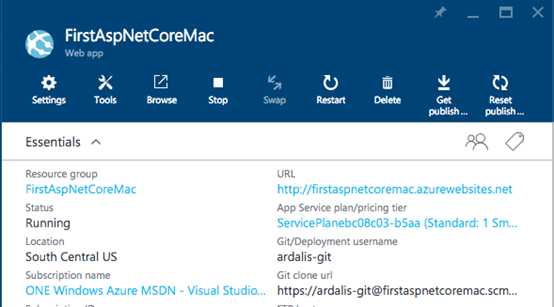
初始化Azure Website
你可以直接使用Git向Auzre Web Apps部署应用。
记住在Azure门户中,为这个应用分配的Git URL。

git remote add azure https://ardalis-git@firstaspnetcoremac.scm.azurewebsites.net
使用git push azure master进行部署。
学习资源
使用Visual Studio Code创建第一个ASP.NET Core应用程序
标签:
原文地址:http://www.cnblogs.com/mengnan/p/5574593.html