标签:
我是一名.net码农,最近项目需要用到微信接口开发,苦于微信官方没有.net示例,个人表示非常无解微信竟然这么无视.net的存在(让我哭会) 。难道做为.net就不能开发好微信接口了吗?反问了一下,上网查了查资料,答案是否定的,也有许多大神提供很好的例子。在这里谢谢各位前辈的辛苦了(膜拜)。在此,我也开始踏入了微信接口开发的工作中了,也想学习大神们的无私,特此在这里共享出我的点点滴滴,与码友一同成长。
先说说我的开发前准备吧!
1.申请注册一个公众平台(哈哈,这是必须的),如果你想要有更大更厉害的功能请自觉去做一下认证喔。
2.买个服务器(空间)
3.买个域名+备案
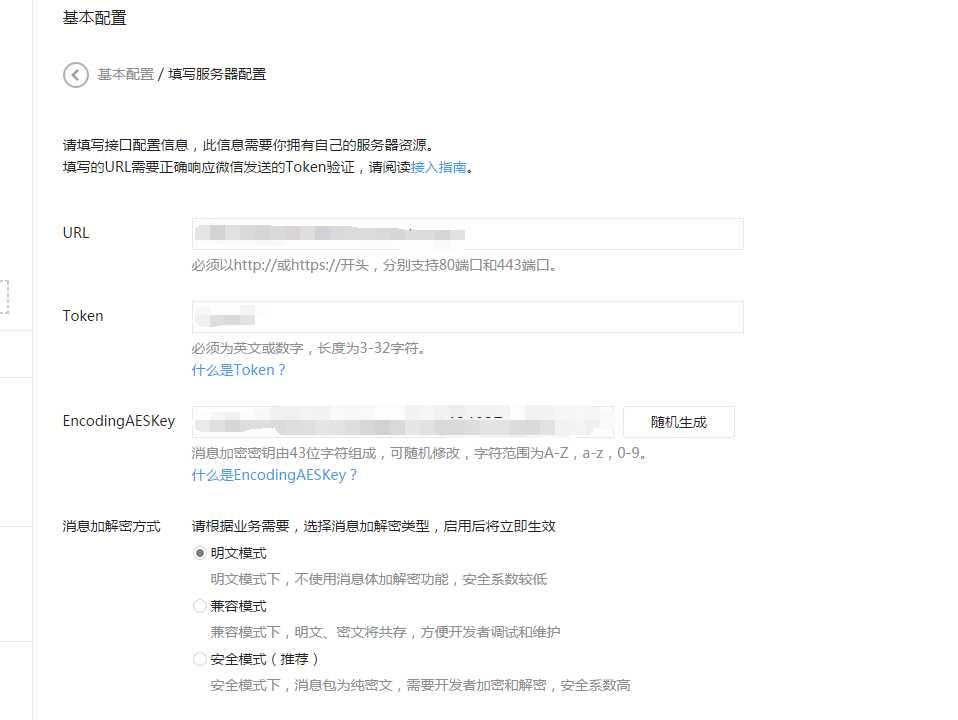
4.登陆公众号后台---基本配置(如图)

我一开始疑问是URL怎么填写好,填写的这条路径页面的代码又是怎么样的,ok,假如你有这方面的疑问可以再往下看我写的代码(凑合着看,我写得不好)
-----------获取微信传过来的参数值---------------------
string signature = Request["signature"];
string timestamp = Request["timestamp"];
string nonce = Request["nonce"];
string echostr = Request["echostr"];
--------------开始做验证了----------------------
if (Request.HttpMethod == "GET")
{
if (CheckSignature.IsFormWX_Server(signature,timestamp,nonce))
{
writeLog("get:" + echostr);
WriteContent(echostr); //返回随机字符串则表示验证通过
}
else
{
writeLog("failed:" + echostr);
WriteContent("failed");
}
------------在另一个类的方法----------------------
#region 验证消息的确来自微信服务器
/// <summary>
/// 验证消息的确来自微信服务器
/// </summary>
/// <param name="signature">微信加密签名</param>
/// <param name="timestamp">时间戳</param>
/// <param name="nonce">随机数</param>
/// <returns></returns>
public static bool IsFormWX_Server(string signature, string timestamp, string nonce)
{
var arr = new[] { WX_Field.Token, timestamp, nonce }.OrderBy(z => z).ToArray(); //将token、timestamp、nonce三个参数进行字典序排序
var arrString = string.Join("", arr);//将三个参数字符串拼接成一个字符串
//进行sha1加密
var sha1 = SHA1.Create();
var sha1Arr = sha1.ComputeHash(Encoding.UTF8.GetBytes(arrString));
StringBuilder enText = new StringBuilder();
foreach (var b in sha1Arr)
{
enText.AppendFormat("{0:x2}", b);
}
return signature == enText.ToString();
}
#endregion
好了,写完发布到服务器上去,把指定域名的页面URL填写进去,下面的"Token"和"EncodingAESKey"随机生成就行了
再点一下按钮"提交"
这样服务器与微信接口服务器就打通了。
以上就是我一开始的准备工作,码农码弟一个,欢迎指正学习。QQ:1499778250
标签:
原文地址:http://www.cnblogs.com/minsong/p/5575274.html