标签:
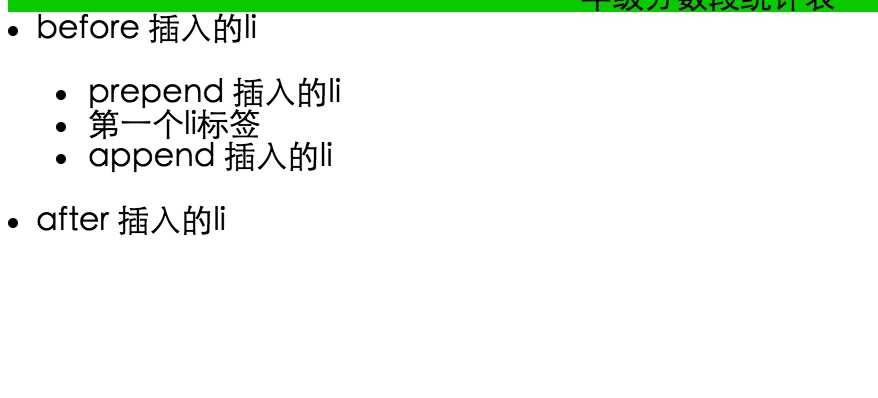
append() 方法在被选元素的结尾插入内容。
prepend() 方法在被选元素的开头插入内容。
after() 方法在被选元素之后插入内容。
before() 方法在被选元素之前插入内容。

1 <div class="testdiv"> 2 <ul> 3 <li>第一个li标签</li> 4 </ul> 5 </div> 6 7 <script> 8 9 //append 10 $(‘.testdiv ul‘).append(‘<li>append 插入的li</li>‘); 11 //prepend 12 $(‘.testdiv ul‘).prepend(‘<li>prepend 插入的li</li>‘); 13 //after 14 $(‘.testdiv ul‘).after(‘<li>after 插入的li</li>‘); 15 //before 16 $(‘.testdiv ul‘).before(‘<li>before 插入的li</li>‘); 17 18 </script>

jquery 追加元素的方法(append prepend after before 的区别)
标签:
原文地址:http://www.cnblogs.com/qcwblog/p/5575397.html