标签:
最近的学习了一下mvc,现在做一个mvc的CRUD例子。
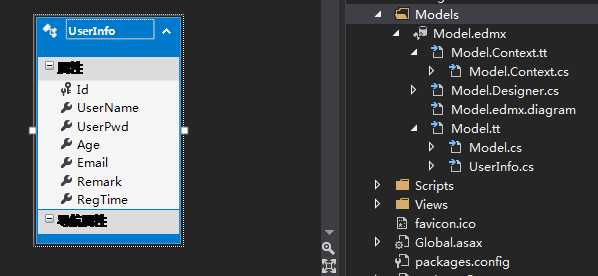
1、创建实体模型

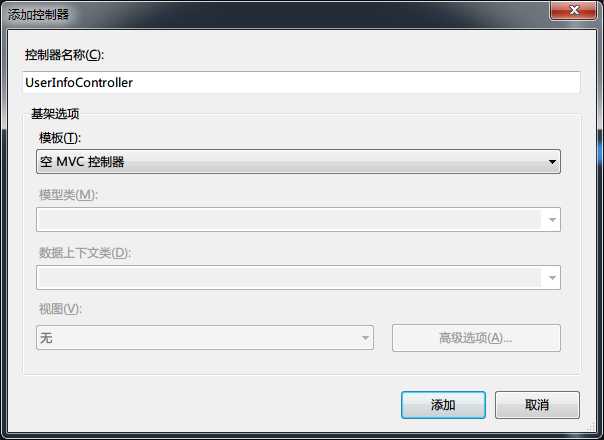
2、创建一个UserInfo的控制器


3、查询数据
code

1 public IList<UserInfo> userInfoList { get; set; } 2 DemoEntities demoEntities = new DemoEntities();//创建EF上下文 3 public ActionResult Index() 4 { 5 userInfoList = demoEntities.Set<UserInfo>().ToList(); 6 ViewBag.userInfoList = userInfoList; 7 return View(); 8 }
view

1 @{ 2 Layout = null; 3 } 4 @using MVCCRUDAPI.Models; 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <meta name="viewport" content="width=device-width" /> 10 <title>Index</title> 11 </head> 12 <body> 13 <table> 14 <tr><td>用户名</td><td>密码</td><td>年龄</td><td>邮箱</td><td>备注</td><td>添加时间</td><td>操作</td></tr> 15 @foreach (UserInfo userInfo in ViewBag.userInfoList) 16 { 17 <tr><td>@userInfo.UserName</td><td>@userInfo.UserPwd</td><td>@userInfo.Age<td>@userInfo.Email</td><td>@userInfo.Remark</td><td>@userInfo.RegTime</td><td><a href="/UserInfo/Edit/@userInfo.Id">编辑</a> <a href="javascript:void(0)" onclick="del(@userInfo.Id)">删除</a></td></tr> 18 } 19 </table> 20 </body> 21 </html>
数据显示

3、添加数据
code

1 public ActionResult Add() 2 { 3 return View(); 4 } 5 [HttpPost] 6 public ActionResult Add(UserInfo userInfo) 7 { 8 if (!ModelState.IsValid) 9 { 10 return Content("error"); 11 } 12 userInfo.RegTime = DateTime.Now; 13 demoEntities.UserInfo.Add(userInfo); 14 demoEntities.SaveChanges(); 15 return Content("ok"); 16 }
view

1 @{ 2 Layout = null; 3 } 4 @model MVCCRUDAPI.Models.UserInfo 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <meta name="viewport" content="width=device-width" /> 10 <title>添加</title> 11 <script src="~/Scripts/jquery-1.8.2.js"></script> 12 <script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script> 13 <script src="~/Scripts/jquery.validate.min.js"></script> 14 <script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script> 15 <script> 16 function success(data) { 17 if (data == "ok") { 18 alert("添加成功"); 19 window.location.href = "/UserInfo/Index"; 20 } 21 else if (data == "error") { 22 alert("参数提交失败"); 23 } 24 } 25 </script> 26 </head> 27 <body> 28 <div> 29 @using (Ajax.BeginForm("add", "UserInfo", new AjaxOptions { HttpMethod = "post", OnSuccess = "success" })) 30 { 31 <div> 32 @Html.LabelFor(u => u.UserName) 33 </div> 34 <div> 35 @Html.TextBoxFor(u => u.UserName) 36 37 </div> 38 <div> 39 @Html.LabelFor(u => u.UserPwd) 40 </div> 41 <div> 42 @Html.PasswordFor(u => u.UserPwd) 43 44 </div> 45 <div> 46 @Html.LabelFor(u => u.Email) 47 </div> 48 <div> 49 @Html.TextBoxFor(u => u.Email) 50 51 </div> 52 <div> 53 @Html.LabelFor(u => u.Age) 54 </div> 55 <div> 56 @Html.TextBoxFor(u => u.Age) 57 58 </div> 59 <div> 60 @Html.LabelFor(u => u.Remark) 61 </div> 62 <div> 63 @Html.TextAreaFor(u => u.Remark) 64 65 </div> 66 <br /> 67 <input type="submit" value="添加" /> <a href="/UserInfo/Index">返回</a> 68 } 69 </div> 70 </body> 71 </html>
4、更新数据
code

1 UserInfo userInfo = new UserInfo(); 2 public ActionResult Edit(int id) 3 { 4 userInfo = demoEntities.Set<UserInfo>().Where(u => u.Id == id).FirstOrDefault(); 5 return View(userInfo); 6 } 7 [HttpPost] 8 public ActionResult Edit(UserInfo userInfo) 9 { 10 if (!ModelState.IsValid) 11 { 12 return Content("error"); 13 } 14 demoEntities.UserInfo.Attach(userInfo);//对象添加到EF管理容器中 15 demoEntities.Entry(userInfo).State = EntityState.Modified; 16 demoEntities.SaveChanges(); 17 return Content("ok"); 18 }
veiw

1 @model MVCCRUDAPI.Models.UserInfo 2 3 @{ 4 Layout = null; 5 } 6 7 <!DOCTYPE html> 8 9 <html> 10 <head> 11 <meta name="viewport" content="width=device-width" /> 12 <title>编辑</title> 13 </head> 14 <body> 15 <script src="~/Scripts/jquery-1.8.2.js"></script> 16 <script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script> 17 <script src="~/Scripts/jquery.validate.min.js"></script> 18 <script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script> 19 <script> 20 function success(data) { 21 if (data == "ok") { 22 alert("编辑成功"); 23 window.location.href = "/UserInfo/Index"; 24 } 25 else if (data == "error") { 26 alert("参数提交失败"); 27 } 28 } 29 </script> 30 @using (Ajax.BeginForm("Edit", "UserInfo", new AjaxOptions { OnSuccess = "success", HttpMethod = "post" })) 31 { 32 @Html.HiddenFor(model => model.Id) 33 34 <div> 35 @Html.LabelFor(model => model.UserName) 36 </div> 37 <div> 38 @Html.EditorFor(model => model.UserName) 39 40 </div> 41 <div> 42 @Html.LabelFor(model => model.UserPwd) 43 </div> 44 <div> 45 @Html.EditorFor(model => model.UserPwd) 46 47 </div> 48 <div> 49 @Html.LabelFor(model => model.Age) 50 </div> 51 <div> 52 @Html.EditorFor(model => model.Age) 53 54 </div> 55 <div> 56 @Html.LabelFor(model => model.Email) 57 </div> 58 <div> 59 @Html.EditorFor(model => model.Email) 60 61 </div> 62 <div> 63 @Html.LabelFor(model => model.Remark) 64 </div> 65 <div> 66 @Html.TextAreaFor(u => u.Remark) 67 68 </div> 69 @Html.HiddenFor(model => model.RegTime) 70 <p> 71 <input type="submit" value="保存" /> <a href="/UserInfo/Index">返回</a> 72 </p> 73 } 74 </body> 75 </html>
5、删除数据
code

1 public ActionResult Delete(int id) 2 { 3 userInfo.Id = id; 4 demoEntities.UserInfo.Attach(userInfo);//对象添加到EF管理容器中 5 demoEntities.Entry(userInfo).State = EntityState.Deleted; 6 demoEntities.SaveChanges(); 7 return Content("ok"); 8 }
view 在index页面加入下面的js代码即可

1 <script> 2 function del(id) { 3 if (confirm("确定删除吗?")) { 4 $.post("/UserInfo/Delete/" + id, null, 5 function success(data) { 6 if (data == "ok") { 7 alert("删除成功"); 8 window.location.href = "/UserInfo/Index"; 9 } 10 else { 11 alert("参数错误"); 12 } 13 }) 14 } 15 } 16 </script>
标签:
原文地址:http://www.cnblogs.com/dx5800/p/5575528.html