标签:
一个 timesheet.js (JavaScript library for HTML5 & CSS3 time sheets) 的 Angular 2 复制版
用法:
npm install ng2-timesheet --save
// import Models and Component
import { TimesheetItem } from ‘ng2-timesheet/src/models/timesheet-item‘;
import { Timesheet } from ‘ng2-timesheet/src/models/timesheet‘;
import { TimesheetComponent } from ‘ng2-timesheet/src/timesheet.component‘;
...
// add Directive reference
directives: [TimesheetComponent]
...
// define data model
timesheet = new Timesheet(2002, 2014, [
new TimesheetItem(‘2002‘, ‘2002-09‘, ‘A freaking awesome time‘, ‘lorem‘),
new TimesheetItem(‘2002-06‘, ‘2003-09‘, ‘Some great memories‘, ‘ipsum‘),
new TimesheetItem(‘2003‘, ‘2004‘, ‘Had very bad luck‘, ‘default‘),
new TimesheetItem(‘2003-10‘, ‘2006‘, ‘At least had fun‘, ‘dolor‘),
new TimesheetItem(‘2005-02‘, ‘2006-05‘, ‘Enjoyed those times as well‘, ‘ipsum‘),
new TimesheetItem(‘2005-07‘, ‘2005-09‘, ‘Bad luck again‘, ‘default‘),
new TimesheetItem(‘2005-10‘, ‘2008‘, ‘For a long time nothing happened‘, ‘dolor‘),
new TimesheetItem(‘2008-01‘, ‘2009-05‘, ‘LOST Season #4‘, ‘lorem‘),
new TimesheetItem(‘2009-01‘, ‘2009-05‘, ‘LOST Season #4‘, ‘sit‘),
new TimesheetItem(‘2010-02‘, ‘2010-05‘, ‘LOST Season #5‘, ‘lorem‘),
new TimesheetItem(‘2008-09‘, ‘2010-06‘, ‘FRINGE #1 & #2‘, ‘ipsum‘)
]);
<timesheet [timesheet]=‘timesheet‘></timesheet>
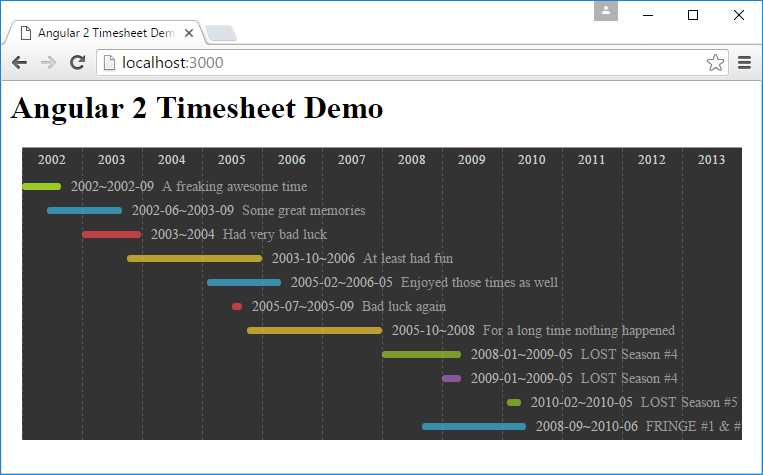
效果:

源代码:
https://github.com/zhongzf/ng2-timesheet
ng2-timesheet, 一个timesheet.js的angular2复制版
标签:
原文地址:http://www.cnblogs.com/zhongzf/p/5576335.html