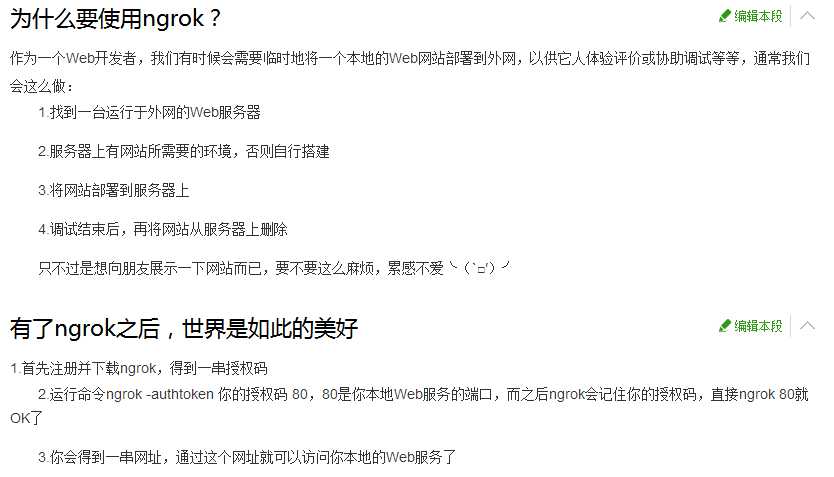
下面是一个简单的使用教程,详细的查看官网英文文档。
第一步:
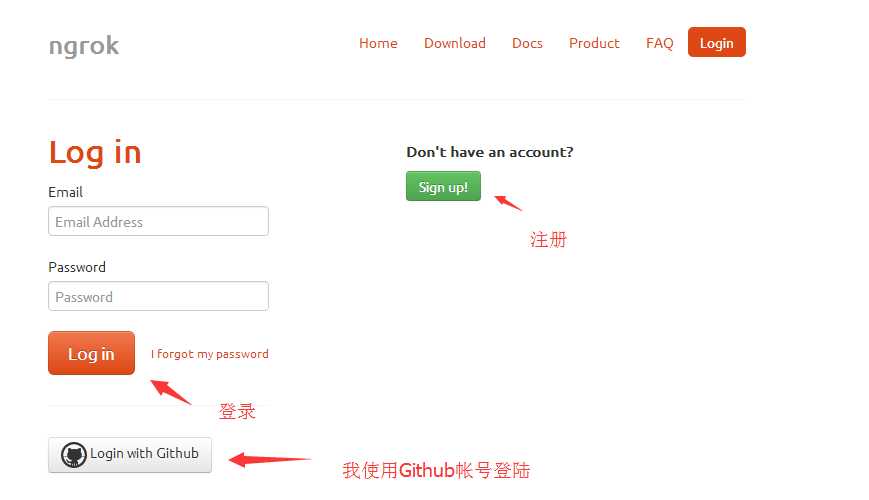
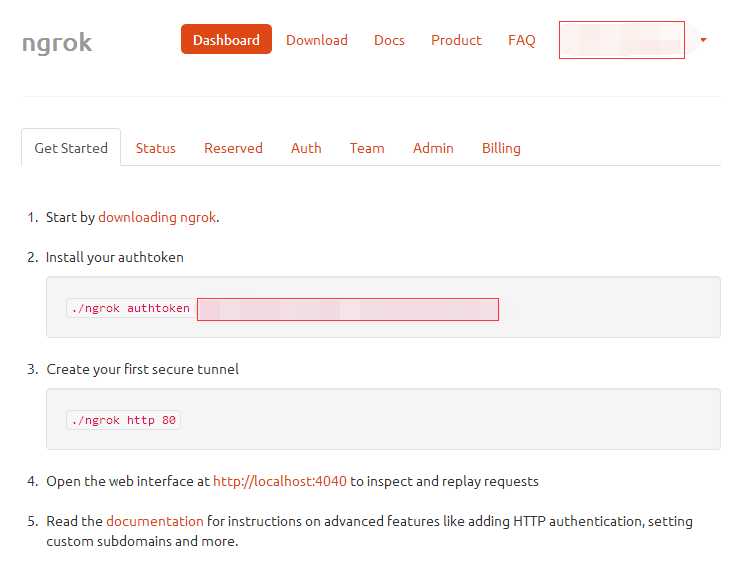
注册或者登录
第二步:

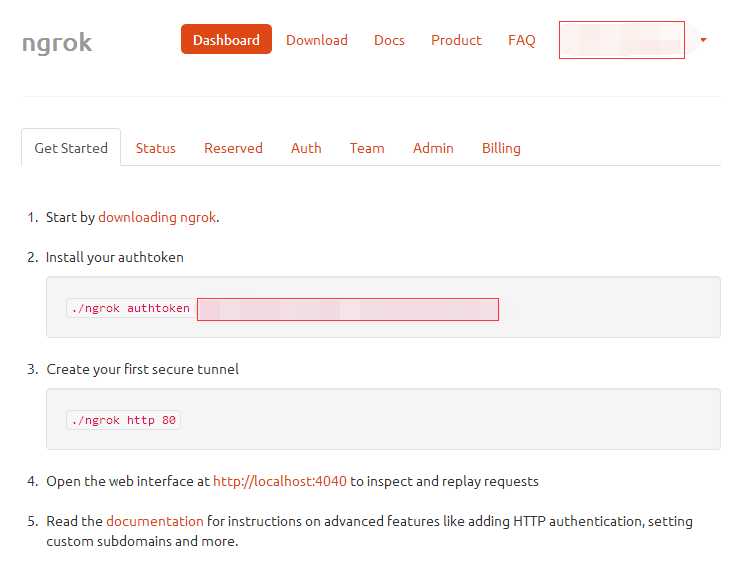
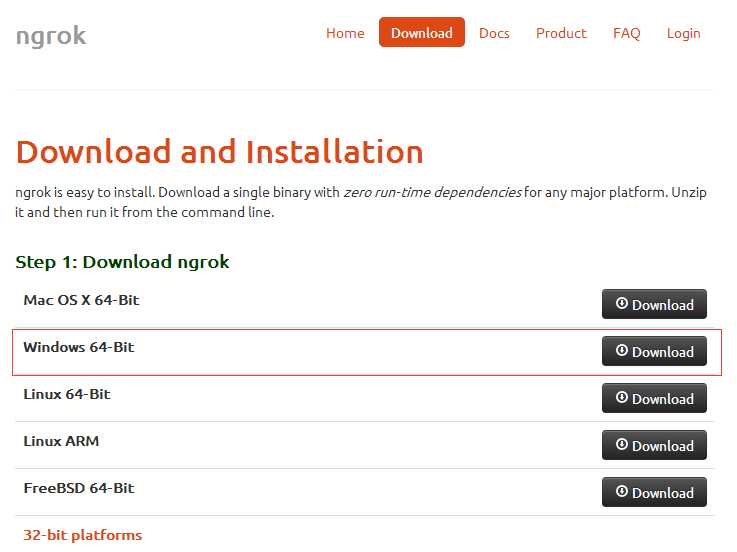
按照上图步骤,首先下载相应的版本
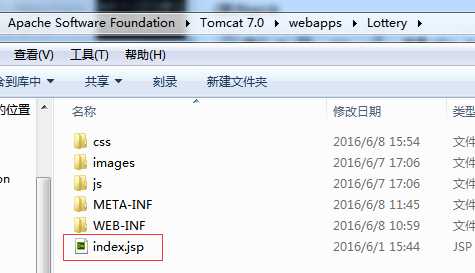
如下为我的解压后的存放目录
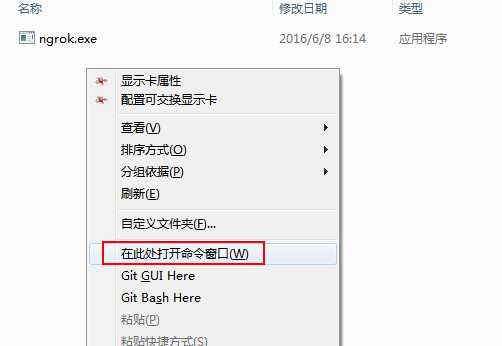
按着【shift】键,单击右键,弹出菜单选择“在此处打开命令窗口”
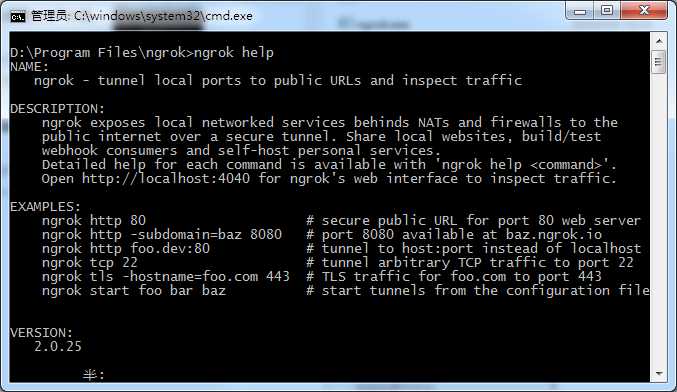
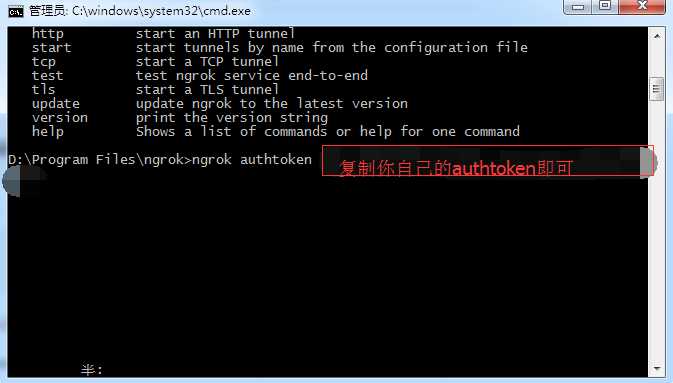
可以通过“ngrok help”查看帮助信息
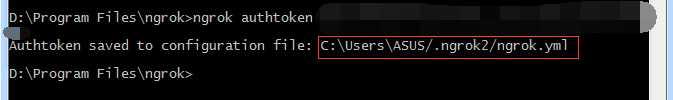
回车,OK,保存到下面目录文件下:
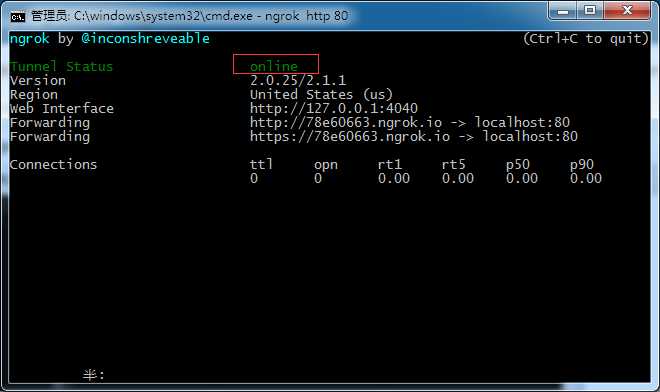
接着输入“ngrok http 80”,回车
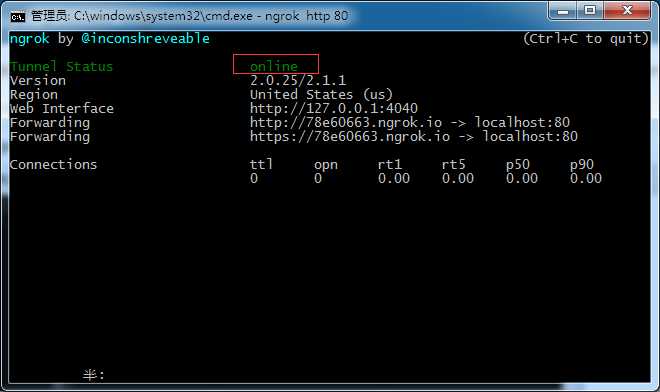
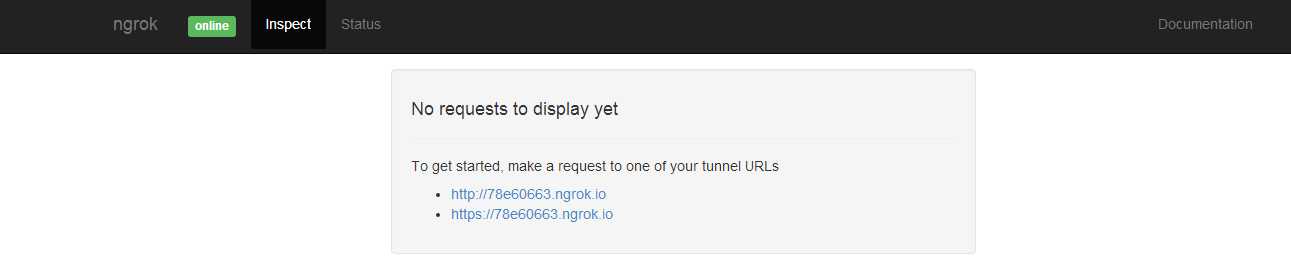
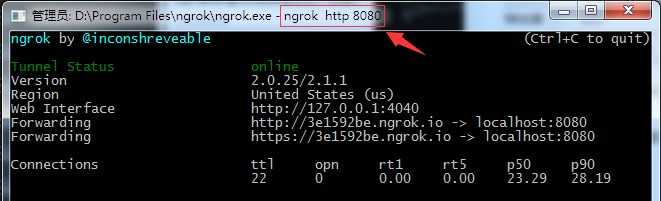
弹出如下窗口,online表示运行成功

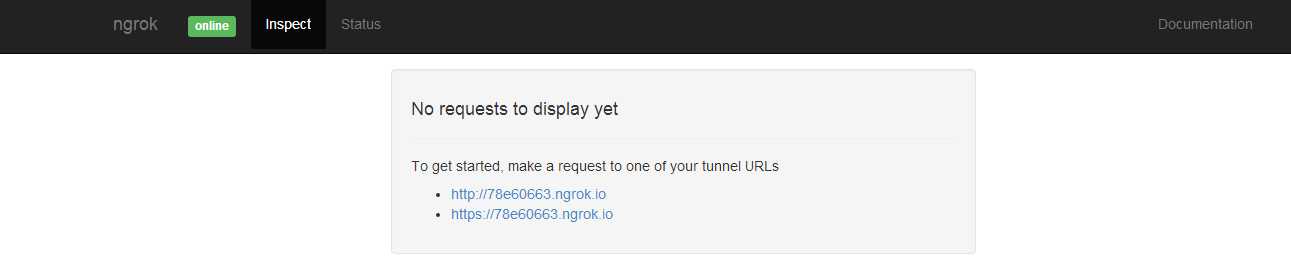
进入控制台:

到此表示运行正常
接下来要运行自己的项目,验证的确可以通过外网访问自己的项目
我将自己的项目部署到Tomcat上,tomcat的默认端口是8080

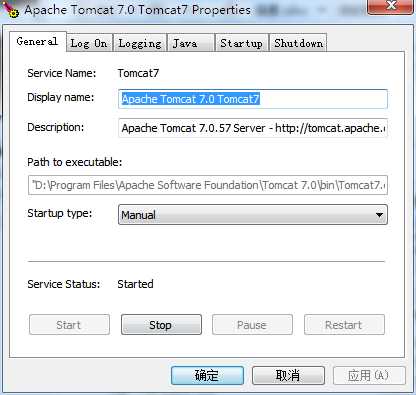
启动tomcat
这时候通过:http://localhost:8080,能访问到tomcat访问页

双击启动ngrok

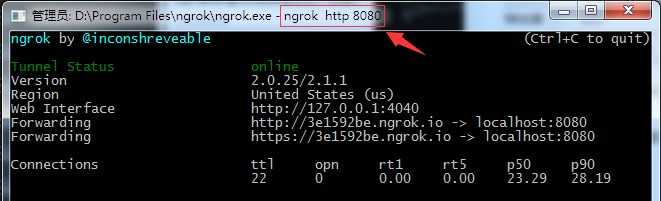
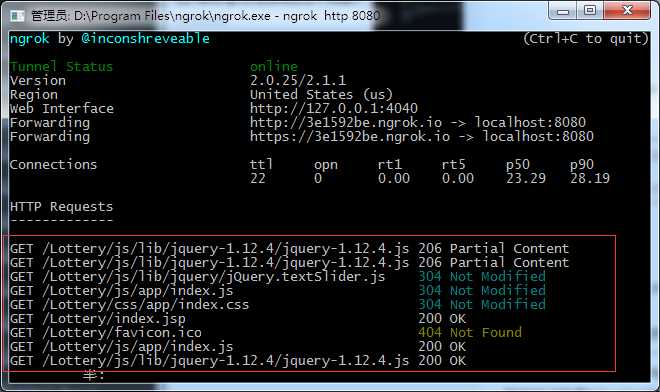
已经设置过授权码,所以不用再次设置,直接运行命令:ngrok http 8080,即可。( online表示启动正常)

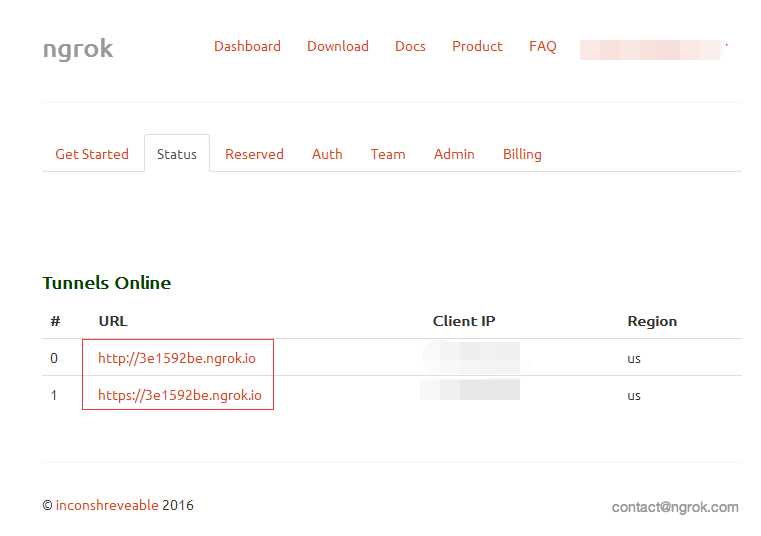
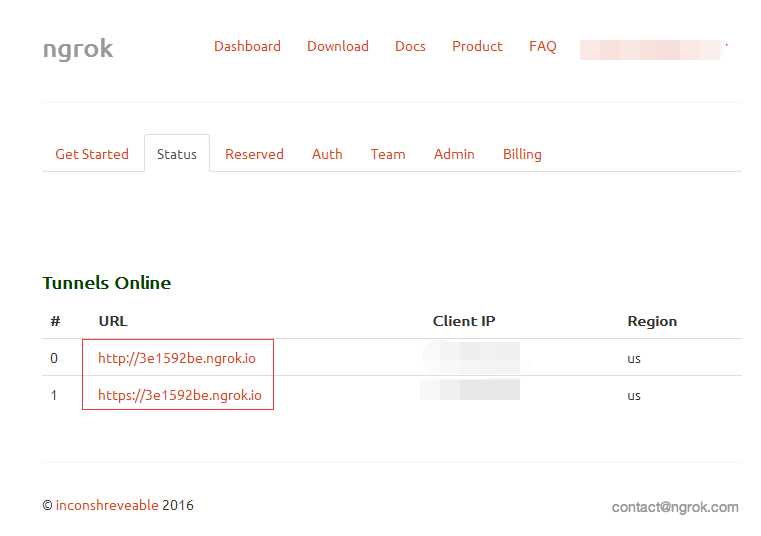
同时在官网,登录后,能在status标签页里看到自己绑定的URL

点击链接可以直接访问你设置的主页,因为我没有修改tomcat的配置文件,所以访问的还是tomcat的欢迎页面
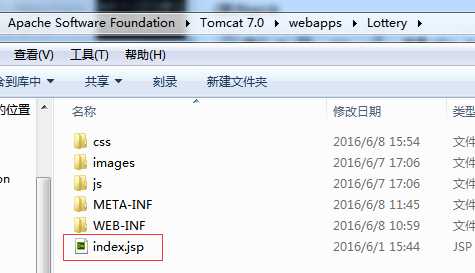
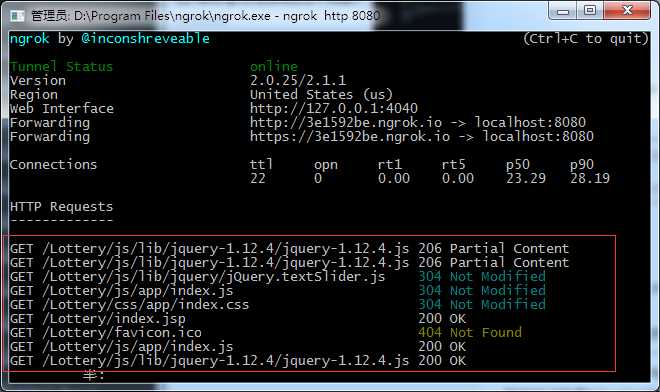
通过:http://3e1592be.ngrok.io/Lottery/index.jsp,即可以访问到我的项目主页
简单的说就是http://3e1592be.ngrok.io代替了我们平时开发用的http://localhost:8080罢了
不过遇到很奇怪的是,我第一次访问我的主页是jq库没有被加载到,导致我页面的js不能正常加载。然后我换到手机上测试一下,手机上竟然可以。
于是我在电脑上刷新了一次页面,这次正常加载了。

以上只是简单的证明了,通过简单的设置,的确可以通过Ngrok从外网访问到我们自己PC内网上的项目
还有更多的设置,详情查看Ngrok的官网Docs帮助文档
该软件不仅能展示自己的网站,对于需要联网进行的开发,例如微信开发方面也是非常有帮助的,详细的自行查看网上资料