标签:
向Litten致谢!
距写上一篇博客足足有两个月了,实在是没有脸继续拖下去,毕竟马上就是要入职实习的人,还是要开始找回文字的感觉,而不是整天守望着防御塔和水晶了(话说你见过敌方的水晶吗?)
说正经的,当我准备开始撰写时看到我的personalWeb1.0 ,我还是愿意去开黑的,1.0真是太挫了,这里附几张美照。


excuse me?
是不是有一种某校教务系统的感觉,嗯,的确是不很清真的,所以personalWeb2.0的重构很快的定在了日程上。
在做1.0时我考虑了很多的兼容性,然而IE6,7,8渐行渐远,FE们也算是熬出来了,但是我的1.0还在水深火热之中,sh_t!
重构网站是需要你用心并高效去完成的,所以无论是五黄的第七次总决赛之旅还是德玛西亚的号召,都不能成为绊脚石。
言归正传,personalWeb1.0的技术栈是原生js+Jquery+express+mongodb,并且部署于阿里云上。看得出来,这套技术栈适合小型应用,整体逻辑架构的设计比较简易,无论是作为Coder还是作为User,都能感受到1.0简单,但是过于简陋的设计导致Coder自己也无力再去维护与开发新功能.....
So 2.0的首要任务是增强用户体验,核心思想是New!
很多人拿React与Angular比较,这是不对的。轻量级库React只负责view,而重量级框架Angular却能MVC一锅端。那为啥我最后选用了React?原因很简单,因为Angular我不会。理由不够充分?呵呵,好吧,Angular2.0 前些日子一直 in beta,好像最近发布正式版了,有空去研究下。
React不能和Angular比,但React的stars实在太多了,30000+相比于Angular10000+(Google又输给了Facebook一次)。所谓人多力量大,React出现后,其附带库类接踵而至。react-router是典型代表,是SPA(not spa!)的路由核心。
React我就不细讲了,有问题出门右转了解React系。作为博客起家的网站,2.0肯定会继承1.0的数据量,因此我需要找到一个容器来管理我的大量数据。Facebook在React出来就提出过Flux架构,当前比较好的实现是Redux。
TJ还在Node社区时发布的两大NodeJs框架express 和 koa,express自带大量middleware,而koa只提供了一个核心函数库,middleware可以自己开发,也可以看看koa-*。而且koa开始使用了ES6的相关特性generator,配合babel开发,可以更快速了解掌握ES6语法。所以koa是大势所趋。
很羡慕具备D2(Design and Developing)水平的FE,可他们却没有一个寻找A Girlfriend Learned Design的梦想。
光从设计开始想,我真的很想使用hexo,样式都直接写好了,可现改hexo成本太大,最后还是选择了以React重构hexo ,翻了半天github上面的hexo-theme,Litten的yilia主题让我印象深刻,这才是完美的男人! 这哥们儿还在Tencent,于是手动follow了一下。
Yilia
待会还会推出Yilia React
端午节3天1
react1 + react-router1 + redux1(后续推出) + koa1 + mongodb1
可爱的男孩纸*1
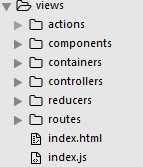
*目前暂不使用redux,忽略reducers与actions目录 需要有这么一个目录:

所谓组件式开发就是把web结构分区域布局,公用部分组件或者是数据固定的展示型组件放在components中,而复合组件或者是数据会改变的组件放在containers中,containers要引入components。
./components: 基础级组件./containers: 容器级组件./routes react-router路由组件
开发源码React Yilia
文档等在下考完试后呈上
目前网站上还有很多路由不通的地方,请见谅。
近期会一直保持更新,欢迎保持关注。
若你对这个主题感兴趣:
Litten的Yilia地址
Sharlly用React重构的React Yilia
注:Yilia基于hexo,但是React Yilia与hexo没有半点关系,只是纯粹的引入了样式,所以数据库连接还是要靠自己完善,小伙伴们动起手来吧!
标签:
原文地址:http://www.cnblogs.com/yxy99/p/5577170.html